php开发指南:缓存详解
本文章来介绍一下关于php 缓存一些基本常识,有需要的朋友可参考一上.
我们可以在HTML页面利用meta tag和PHP程序中通过header来控制.例如:
实例代码如下:
- <?php
- header('Cache-Control:max-age=86400, must-revalidate');//24小时
- header('Last-Modified:'.gmdate('D, d M Y H:i:s').'GMT');
- header('Expires:'.gmdate('D, d M Y H:i:s', time() + '86400').'GMT');
- echo '我不刷新';再写个HTML文件c.htm:<html>
- <body>
- haha,<a href=cache.php>go</a>
- </body>
- </html>
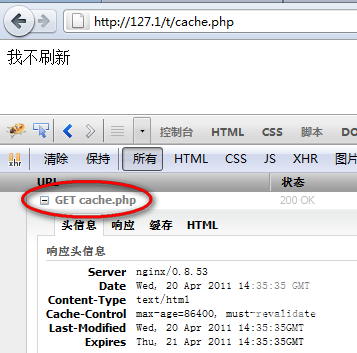
我们请求127.1/c.htm,点击链接,然后利用浏览器的回退按钮,返回c.htm,再点击链接,如下图左所示,我们发现,当添加了缓存指令后,我们无论如何来回后退和点击链接,下面的网络请求URL这一条始终为灰色,表示浏览器并没有发起实际的网络请求,而是直接调用了存储在用户电脑中的缓存页,除非缓存时间过期,在这期间,即使是实际内容改变了,浏览器也不会去重新读取我们在服务器上的资源.你可以把echo的那一句修改后,再点击,会发现网络请求仍然为灰色.在这种情况下,只有以下三种情况浏览器才会去更新缓存:
(1)缓存到期
(2)缓存被清除;
(3)F5或 ctrl+F5强制刷新.(这一点各种浏览器处理可能存在差异,我的测试环境是firefox 4)
当我们屏蔽上面的header指令或者改用如下代码时//告诉客户端浏览器不使用缓存,HTTP 1.1 协议
实例代码如下:
- header("Cache-Control: no-cache, must-revalidate");
- //告诉客户端浏览器不使用缓存,兼容HTTP 1.0 协议
实例代码如下:
- header("Pragma: no-cache");


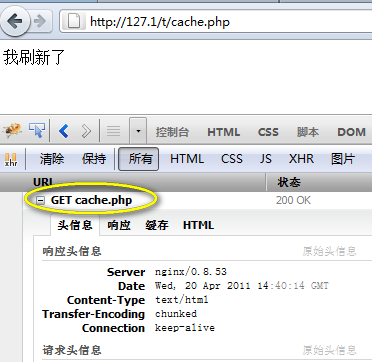
浏览器就会在每次请求时都去服务器上读取资源.如下面右边的图所示. 在这里,我们可以大致了解下浏览器对页面的缓存处理.很容易,我们就能联想出其使用场景,有时候我们需要它缓存,有时候又不需要,你可以根据场景来使用.不过,浏览器的缓存作用是很微小的,但能省一点算一点.有时候,浏览器的缓存是很厉害的,需要我们强制刷新才能见效,比如JS文件,有时你更改了,即使刷新也是不会更改的.另,除了可以在代码中设置页面缓存,也可以在APACHE等服务器上配置,特别是静态资源,加上缓存可以有效减少不必要的请求.
又有时,我们通常会看到<script src="link.js?d=1923454332"></script>这样的代码,在JS文件后加上问号的那一串并没有实际意义,只是为了避免JS被缓存,给JS文件加一个版本号,通常用时间戳做标记.这样浏览器就不会缓存我们的JS文件了.
既然前端页面缓存的目的是为了减少请求,那我马上想到了另一个思路,那就是压缩数据.通过使用一些工具,可以对CSS和JS代码进行压缩.比如jquery的使用版就是经过压缩的,往往这个压缩比例还很大.通常使用jsmin,jspacker进行压缩,具体工具可以到网上搜索下.