原生Javascript插件封装开发实践
栏目:php教程时间:2017-02-15 09:34:39
前言
之前公司设计的网站比较混乱,很多地方不统1,其中1个就是弹出层,致使这个缘由是由于,公司的UI换了好几个人,而他们每一个人做出来的都不太1样。最近公司开始整理这个问题,对统1的这类东西固然是做成1个模块,或插件,而我打算做成插件。之所以写这篇文章是由于,当写完这个插件以后,发现其中有很多的理念,而这些理念我想把它总结1下,虽然这个插件其实不复杂。
该怎样架构?
对架构这个概念,接触的比较少,我的理解,架构就是解决未来可能会产生的事。
之前也封装过1些插件,但后端嫌我封装的太难用,因而分析其缘由,发现之前写的插件,该暴露的接口没有,有些不需要传的参数反而要传。该暴露的接口没有,这是由于我没有依照未来的思想来写插件,而常常这样写出来的插件就成了1次性用品。
所以这段时间,在写插件之前都会事前思考清楚,这个插件都需要哪些参数,而哪些又是必须传的,哪些是可选的,哪些功能以后可能会用到,哪些是可以会更改的,这些都是必须斟酌的,不然写出来的插件肯定会有很多的问题。
基本雏形
(function(window,document){
var MaskShare = function(){
};
MaskShare.prototype = {};
window.MaskShare = MaskShare;
}(window,document));把要写的代码,封闭到1个自履行函数里面,避免变量冲突,然后将这个构造函数暴露给window对象,方便我们在外部去访问这个构造函数。
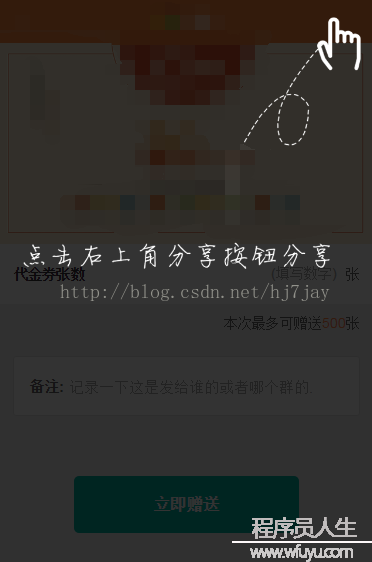
效果需要做成以下的:

思考需要哪些参数
这个功能就是点击某个元素,弹出1个遮罩层,点击遮罩层将遮罩层去掉。
因此可以分析出,最少需要1个参数,也就是我们需要知道点击谁弹出弹出层,另外我们还需要配置1些默许参数。
(function(window,document){
var MaskShare = function(targetDom,options){
// 判断是用函数创建的还是用new创建的。这样我们就能够通过MaskShare("dom") 或 new MaskShare("dom")来使用这个插件了
if(!(this instanceof MaskShare))return new MaskShare(targetDom,options);
// 参数合并
this.options = this.extend({
// 这个参数以后可能会更改所以暴露出去
imgSrc:"../static/img/coupon-mask_1.png"
},options);
// 判断传进来的是DOM还是字符串
if((typeof targetDom)==="string"){
this.targetDom = document.querySelector(targetDom);
}else{
this.targetDom = targetDom;
}
var boxDom = document.createElement("div");
var imgDom = document.createElement("img");
// 设置默许样式 注意将z-index值设置大1些,避免其他元素层级比遮罩层高
boxDom.style.cssText = "display: none;position: absolute;left: 0;top: 0;width: 100%;height:100%;background-color: rgba(0,0,0,0.8);z-index:9999;";
imgDom.style.cssText = "margin-top:20px;width: 100%;";
// 追加或重设其样式
if(this.options.boxDomStyle){
this.setStyle(boxDom,this.options.boxDomStyle);
}
if(this.options.imgDomStyle){
this.setStyle(imgDom,this.options.imgDomStyle);
}
imgDom.src = this.options.imgSrc;
boxDom.appendChild(imgDom);
this.boxDom = boxDom;
// 初始化
this.init();
};
MaskShare.prototype = {
init:function(){
this.event();
},
extend:function(obj,obj2){
for(var k in obj2){
obj[k] = obj2[k];
}
return obj;
},
setStyle:function(dom,objStyle){
for(var k in objStyle){
dom.style[k] = objStyle[k];
}
},
event:function(){
var _this = this;
this.targetDom.addEventListener("click",function(){
document.body.appendChild(_this.boxDom);
_this.boxDom.style.display = "block";
// 打开遮罩层的回调
_this.options.open&&_this.options.open();
},false);
this.boxDom.addEventListener("click",function(){
this.style.display = "none";
// 关闭遮罩层的回调
_this.options.close&&_this.options.close();
},false);
}
};
// 暴露方法
window.MaskShare = MaskShare;
}(window,document));使用示例:
MaskShare(".immediately",{
imgSrc:"../static/img/loading_icon.gif",
boxDomStyle:{
opacity:".9"
},
imgDomStyle:{
opacity:".8"
},
open:function(){
console.log("show");
},
close:function(){
console.log("close");
}
});本次总结
此时再分析1遍,发现其还是有很多局限性,比如,如果不使用图片用到的是1段文字呢,又该怎样办?这些都是很大的问题,要写出1个实用的插件,不单单技术需要过关,思考还得全面性。所以这篇文章还只是刚刚开始,路还远着呢。
------分隔线----------------------------
------分隔线----------------------------