WebAPI通过multipart/form-data方式同时上传文件以及数据(含HttpClient上传Demo)
栏目:php教程时间:2015-06-19 09:09:44
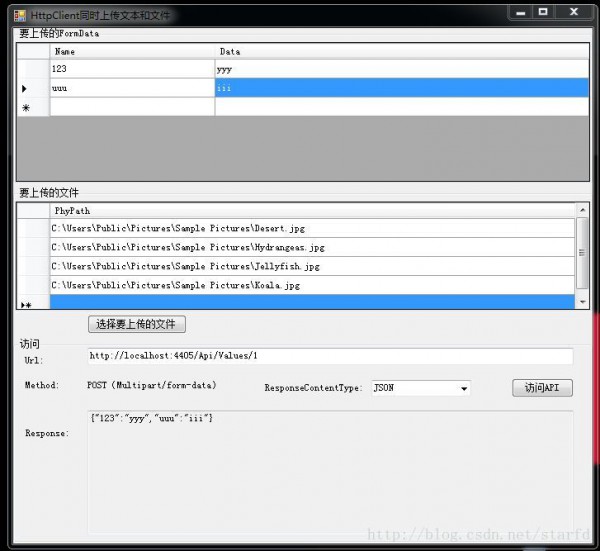
简单的Demo,用于了解WebAPI如何同时接收文件及数据,同时提供HttpClient摹拟如何同时上传文件和数据的Demo,下面是HttpClient上传的Demo界面

1、HttpClient部份:
HttpClient通过PostAsync提交数据时,第2个要求参数为抽象类HttpContent,当前我们需要通过multipart/form-data的方式摹拟要求,multipart对应的要求HttpContent为MultipartContent及其子类MultipartFormDataContent,按名字明显可以看出MultipartFormDataContent对应multipart/form-data,MultipartFormDataContent可以通过Add方法添加具体的HttpContent,这里固然是添加ByteArrayContent了
下面是分别获得文件及键值对集合对应ByteArrayContent集合的代码
/// <summary>
/// 获得文件集合对应的ByteArrayContent集合
/// </summary>
/// <param name="files"></param>
/// <returns></returns>
private List<ByteArrayContent> GetFileByteArrayContent(HashSet<string> files)
{
List<ByteArrayContent> list = new List<ByteArrayContent>();
foreach (var file in files)
{
var fileContent = new ByteArrayContent(File.ReadAllBytes(file));
fileContent.Headers.ContentDisposition = new ContentDispositionHeaderValue("attachment")
{
FileName = Path.GetFileName(file)
};
list.Add(fileContent);
}
return list;
}
/// <summary>
/// 获得键值集合对应的ByteArrayContent集合
/// </summary>
/// <param name="collection"></param>
/// <returns></returns>
private List<ByteArrayContent> GetFormDataByteArrayContent(NameValueCollection collection)
{
List<ByteArrayContent> list = new List<ByteArrayContent>();
foreach (var key in collection.AllKeys)
{
var dataContent = new ByteArrayContent(Encoding.UTF8.GetBytes(collection[key]));
dataContent.Headers.ContentDisposition = new ContentDispositionHeaderValue("attachment")
{
Name = key
};
list.Add(dataContent);
}
return list;
}
然后提交Api部份的代码以下(如需完全代码,请至底部点击源代码下载链接)
using (HttpClient client = new HttpClient())
{
client.DefaultRequestHeaders.Accept.Add(new MediaTypeWithQualityHeaderValue("text/" + this.cmbResponseContentType.Text.ToLower()));//设定要响应的数据格式
using (var content = new MultipartFormDataContent())//表明是通过multipart/form-data的方式上传数据
{
var formDatas = this.GetFormDataByteArrayContent(this.GetNameValueCollection(this.gv_FormData));//获得键值集合对应的ByteArrayContent集合
var files = this.GetFileByteArrayContent(this.GetHashSet(this.gv_File));//获得文件集合对应的ByteArrayContent集合
Action<List<ByteArrayContent>> act = (dataContents) =>
{//声明1个拜托,该拜托的作用就是将ByteArrayContent集合加入到MultipartFormDataContent中
foreach (var byteArrayContent in dataContents)
{
content.Add(byteArrayContent);
}
};
act(formDatas);//履行act
act(files);//履行act
try
{
var result = client.PostAsync(this.txtUrl.Text, content).Result;//post要求
this.txtResponse.Text = result.Content.ReadAsStringAsync().Result;//将响应结果显示在文本框内
}
catch (Exception ex)
{
this.txtResponse.Text = ex.ToString();//将异常信息显示在文本框内
}
}
}
2、WebAPI部份
其实WebAPI这部份真的没甚么,完全是参考了国外大牛的代码,不过某些不明了的地方在方法内有备注,有时间会去研究下如何才能实现无需保存文件至硬盘,便可获得相应的数据流
[HttpPost]
public async Task<Dictionary<string, string>> Post(int id = 0)
{
if (!Request.Content.IsMimeMultipartContent())
{
throw new HttpResponseException(HttpStatusCode.UnsupportedMediaType);
}
Dictionary<string, string> dic = new Dictionary<string, string>();
string root = HttpContext.Current.Server.MapPath("~/App_Data");//指定要将文件存入的服务器物理位置
var provider = new MultipartFormDataStreamProvider(root);
try
{
// Read the form data.
await Request.Content.ReadAsMultipartAsync(provider);
// This illustrates how to get the file names.
foreach (MultipartFileData file in provider.FileData)
{//接收文件
Trace.WriteLine(file.Headers.ContentDisposition.FileName);//获得上传文件实际的文件名
Trace.WriteLine("Server file path: " + file.LocalFileName);//获得上传文件在服务上默许的文件名
}//TODO:这样做直接就将文件存到了指定目录下,暂时不知道如何实现只接收文件数据流但其实不保存至服务器的目录下,由开发自行指定如何存储,比如通过服务存到图片服务器
foreach (var key in provider.FormData.AllKeys)
{//接收FormData
dic.Add(key, provider.FormData[key]);
}
}
catch
{
throw;
}
return dic;
}
源代码下载,运行Demo时请先调试服务端,然后开启客户端,如果缺少HttpClient对应的dll,请通过NuGet下载
------分隔线----------------------------
------分隔线----------------------------