六、Html头部和元信息
栏目:php教程时间:2015-06-16 08:46:17
前面整理的都是html经常使用到的标签,这里整理1下html的的头部和元信息标签。
定义html都的头部要写在<head>标签里面,1般他还包括以下1些标签:
1,<script>:用来包括JavaScript脚本
2,<style>:用来定义内容css样式
3,<link>:用来链接外部css等资源
4,<title>:用来定义文档标题
http-equiv:用于指定元信息的名称,该属性指定的名称具有特殊意义,可以向阅读器传回1些有用的信息,帮助阅读器正确的解析网页内容。
name:用于指定元信息的名称,可以随意指定
http-equiv的属性很多,比如说:
Expires:用于指定网页过期时间
Pragma:制止阅读器从本地读缓存
Refresh:指定阅读器页面的刷新时间
Set-Cookie:设置Cookie
keywords:为网页指定有效的关键字,有益于搜索引擎收录本站点
Content-type:设置页面的内容类型和所用的字符集。比如:

定义html都的头部要写在<head>标签里面,1般他还包括以下1些标签:
1,<script>:用来包括JavaScript脚本
2,<style>:用来定义内容css样式
3,<link>:用来链接外部css等资源
4,<title>:用来定义文档标题
5,<base>:用来指定页面上所有的链接的基准链接,是1个空元素。有2个属性:href和target
6,<meta>:用来定义页面元信息,这些元信息就是1些name-value的键值对。除id,还有下面3个属性:http-equiv:用于指定元信息的名称,该属性指定的名称具有特殊意义,可以向阅读器传回1些有用的信息,帮助阅读器正确的解析网页内容。
name:用于指定元信息的名称,可以随意指定
content:用于指定元信息的值。
http-equiv的属性很多,比如说:
Expires:用于指定网页过期时间
Pragma:制止阅读器从本地读缓存
Refresh:指定阅读器页面的刷新时间
Set-Cookie:设置Cookie
keywords:为网页指定有效的关键字,有益于搜索引擎收录本站点
Content-type:设置页面的内容类型和所用的字符集。比如:
<meta http-equiv="content-type" content="text/html; charset=UTF⑻">

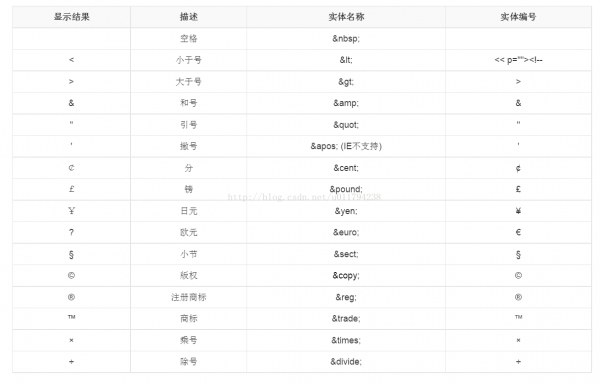
最后整理1下html的显示1些特殊字符,比如空格等等:

------分隔线----------------------------
------分隔线----------------------------