三、Html常用标签
栏目:php教程时间:2015-06-04 07:37:18
- 1,基本标签
<body>:页面主体部份
<head>:页面开始部份
<style>:CSS定义
<h1>到<h6>:定义标题1到标题6。数字越大,显示的标题越小
<p>:段落
<br />:换行
<hr />:水平线
<!-- -->:注释
<div>:文档中的节
<span>:也是文档中的节
ok,html的经常使用标签就是上面这些,有3个标签<p><span><div>常常用到,他们都可以作为其他内容的容器。这里要注意他们之间的区分:
1,<span>不会换行,<div>和<p>都会换行,而且<p>段落与段落之间的默许间距更大。
2,<p>可以包括<span>,但是<span>不能包括<p>,但是<div>可以包括所有的东西,实际中<div>也使用最多。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Html基本标签</title>
</head>
<body>
<!-- 标题1到标题6输出文本 -->
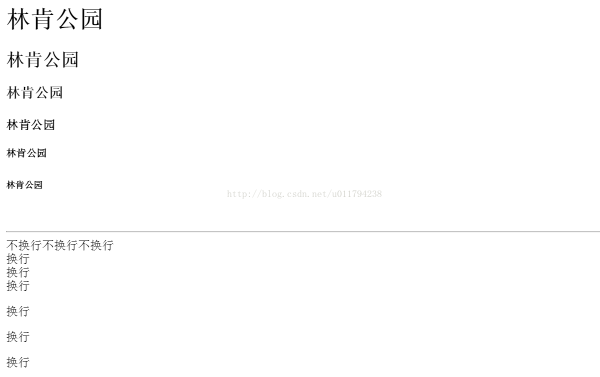
<h1>林肯公园</h1>
<h2>林肯公园</h2>
<h3>林肯公园</h3>
<h4>林肯公园</h4>
<h5>林肯公园</h5>
<h6>林肯公园</h6>
<!-- 输出换行 -->
<br />
<!-- 输出1条水平线 -->
<hr />
<!-- 使用span定义3个节 -->
<span>不换行</span><span>不换行</span><span>不换行</span>
<!-- 使用div定义3个节 -->
<div>换行</div><div>换行</div><div>换行</div>
<!-- 使用p定义3个段落 -->
<p>换行</p><p>换行</p><p>换行</p>
</body>
</html>

- 2,文本格式化标签
<i>:斜体文本
<em>:强调文本
<big>:大号字体文本
<strong>:粗体文本
<small>:小号字体文本
<sup>:上标文本
<sub>:下标文本
<bdo>:定义文本的显示方向。这个标签可以指定dir属性,该属性值只能是ltr和rtl。
以下是1份包括上面标签的html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>文本格式化标签</title>
</head>
<body>
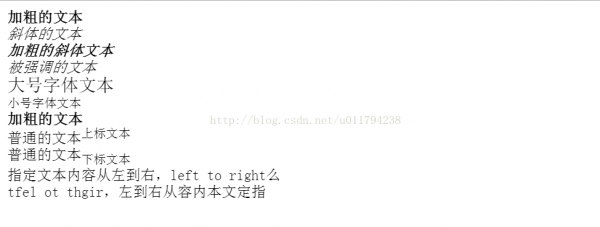
<span><b>加粗的文本</b></span><br />
<span><i>斜体的文本</i></span><br />
<span><b><i>加粗的斜体文本</i></b></span><br />
<span><em>被强调的文本</em></span><br />
<span><big>大号字体文本</big></span><br />
<span><small>小号字体文本</small></span><br />
<span><strong>加粗的文本</strong></span><br />
<span>普通的文本<sup>上标文本</sup></span><br />
<span>普通的文本<sub>下标文本</sub></span><br />
<bdo dir="ltr">指定文本内容从左到右,left to right么</bdo><br />
<bdo dir="rtl">指定文本内容从右到左,right to left</bdo>
</body>
</html>

- 3,超链接
href:指定超链接所关联的另外一个资源。这里的属性值可以是相对路径,也能够是绝对路径。指定了这个属性,超级链接位置上鼠标移过去就变成了手势图标了,而且字体也变色了。
target:指定使用框架集中的哪个框架来加载资源。1般有_self(本身),_blank(新窗口),_top(顶级框架),_parent(父框架)
注意:当href的属性值指定的是绝对路径时,属性值就是1个URL。关于url不多说了,他的语法规范是:
scheme://host.domain:port/path/filename
<a>标签还可以生成1个命名锚点。命名锚点用于在html中生成1个定位点,这模样允许超级链接链接到指定页面的该定位点。通俗点就是说要是没有锚点的话每次页面链接过去呢,都是在最上面开始显示,假设1个页面很长的话,那末我们就要自己去拖拉和转动。定位了1个锚点呢,就是页面1下子就跳到了指定的这个地方了,不用再拖拉页面了。
比如<a name="linkin"> 这里的name属性就是说该命名锚点的名称
<a href="Linkin.html#linkin"> 这里就是说在url资源后指定了锚点名,锚点名和url资源之间用#隔开。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>超链接</title>
</head>
<body>
<a href="http://www.baidu.com">使用绝对路径打开百度(自己的窗口)</a><br />
<a href="http://www.baidu.com" target="_blank">使用绝对路径打开百度(新的窗口)</a><br />
<a href="Park.html">使用相对路径打开自己的文件</a><br />
<a href="Park.html#linkin">直接定位到linkin锚点</a>
</body>
</html>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Park.html</title>
</head>
<body>
<h1>这里是另外的1个页面</h1>
<hr />
<h1>这里是另外的1个页面</h1>
<hr />
<a name="linkin">这里定义了1个锚点</a>
</body>
</html>
------分隔线----------------------------
上一篇 管理之路(二)
下一篇 初探Elasticsearch
------分隔线----------------------------