angularjs调用springmvc action时,访问到action但是数据不能正确返回到angular controller中
栏目:php教程时间:2015-05-29 08:17:44


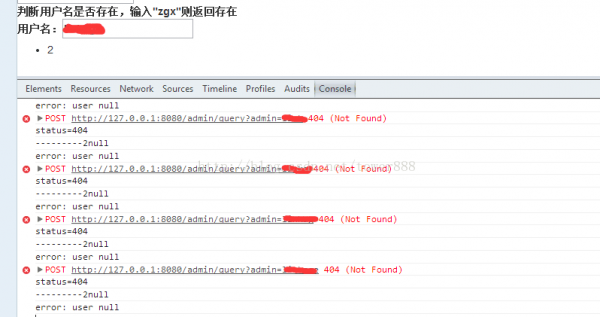
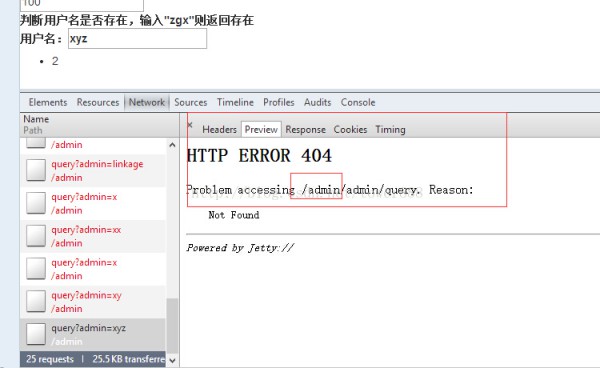
问题:angularjs调用url: /admin/query , action方法已进去了,数据也查询到了,但是数据angularjs controller.js中没法获得到,阅读器中看到/admin/admin/query地址的调用(不知道为啥多加了个/admin),都报404错了。
解决:springMVC action方法必须要增加注解@ResponseBody。
webapp/jsp/main.jsp:
<%@ page contentType="text/html;charset=UTF⑻" language="java" %>
<html>
<head>
<title></title>
<link href="/css/bootstrap.min.css" rel="stylesheet">
<script src="/js/jquery.min.js"></script>
<script src="/js/angular.min.js"></script>
<script src="/js/angular-resource.min.js"></script>
<script src="/js/angular-route.min.js"></script>
<script src="/app.js"></script>
<script src="/controller/controllers.js"></script>
<script src="/service/services.js"></script>
</head>
<body ng-app="myApp">
hello test<BR>
<div ng-controller="PhoneCtrl2">
<div ng-repeat="p in phones">
{{p.name}} {{p.age}} {{p.phone}}
</div>
<ul>
<li ng-class-odd="'odd'" ng-class-even="'even'" ng-repeat="p in phones">
{{p.name}} {{p.age}} {{p.phone}}
</li>
</ul>
</div>
<div ng-controller="widthCtrl">
<div style="width: 5px;height: 10px;background-color: red"></div>
<input type="text" name="width" ng-model="widthModel">
</div>
<label ng-controller="usernameCheckCtrl">
判断用户名是不是存在,输入"abc"则返回存在<BR>
用户名:<input type="text" ng-model="username" ng-blur="checkUsername111()">
<span style="color: red" ng-show="isUsernameExisted">用户名已存在</span>
</label>
<div ng-init="a=2">
<ul ng-switch on="a">
<li ng-switch-when="1">1</li>
<li ng-switch-when="2">2</li>
<li ng-switch-default>other</li>
</ul>
</div>
</body>
</html>
action:
@Controller
@RequestMapping("/admin")
public class LoginAction {
private static final Logger log = LoggerFactory.getLogger(LoginAction.class);
@Resource(name = "mAdminBO")
private MAdminBO mAdminBO;
@RequestMapping("/query")
@ResponseBody
public Object query(@RequestParam("admin") String admin, HttpSession session) {
log.info("query admin={}", admin);
MAdmin param = new MAdmin();
param.setAdmin(admin);
MAdmin ret = null;
ret = new MAdmin();
ret.setAdmin("abc");
ret.setStatus(1);
ret.setModdate(new Timestamp(new Date().getTime()));
// try {
// ret = mAdminBO.query(param);
// } catch (Exception e) {
// log.error("", e);
// }
log.info("query result:{}", ret);
return ret;
}
app.js:
// 模块可以按任意的顺序定义,模块要先定义,后使用
angular.module('myApp', ['ctrl','ngResource']);
angular.module('ctrl', ['svc']);
angular.module('svc', []);
controllers.js:
angular.module('ctrl');
var app=angular.module('myApp');
app.controller('usernameCheckCtrl',function($scope,MAdminSvc){
//失去焦点,校验username
/*$scope.checkUsername=function(){
if($scope.username=="zgx"){
$scope.isUsernameExisted=true;
}else{
$scope.isUsernameExisted=false;
}
}
*/
//实时校验
$scope.$watch('username',
function(to,from){
console.log("--username="+$scope.username);
var promise=MAdminSvc.query($scope.username);// 同步调用,取得许诺接口
promise.then(function(data){// 调用许诺API获得数据 .resolve
console.log("admin="+data.admin);
if($scope.username==data.admin){
$scope.isUsernameExisted=true;
}else{
$scope.isUsernameExisted=false;
}
},function(data){//处理毛病 .reject
console.log("err: "+data);
$scope.isUsernameExisted=false;
})
}
)
});
services.js:
angular.module('svc');
var app=angular.module('myApp');
//使用factory定义服务:通过admin查询M_ADMIN数据
app.factory('MAdminSvc', ['$http','$q',function ($http,$q) {
return {
query:function(admin){
var deferred=$q.defer();
if(admin==null||admin==""){
return deferred.promise;
}
$http({
method:'POST',
//headers: {'Content-type': 'application/json;charset=UTF⑻'},
url:'/admin/query',
responseType:'json',
params: {'admin':admin}
}).success(function(data,status,headers,config){
console.log(data+"==="+data.admin);
deferred.resolve(data);//成功,返回数据
}).error(function(data,status,headers,config){
console.log("status="+status);
deferred.reject(data);//失败,返回毛病信息
});
return deferred.promise;// 返回许诺,这里其实不是终究数据,而是访问终究数据的API
}
};
}])
------分隔线----------------------------
------分隔线----------------------------