DWR入门教程2 服务器端push技术
栏目:php教程时间:2015-03-23 08:05:59
前面1章讲授了DWR页面js代码如何直接调用后台服务器端java方法,今天这1章讲授如何在服务器端之间push数据到页面。
1。工程还沿用上1节的DwrDemo工程(不懂的可以先查看下上1章的内容)
首先需要修改web.xml文件
<?xml version="1.0" encoding="UTF⑻"?>
<web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<display-name></display-name>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<!-- 配置DWR -->
<servlet>
<servlet-name>dwr-invoker</servlet-name>
<servlet-class>uk.ltd.getahead.dwr.DWRServlet</servlet-class>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
<span style="color:#ff0000;"><!-- 开启DWR反向ajax功能 -->
<init-param>
<param-name>activeReverseAjaxEnabled</param-name>
<param-value>true</param-value>
</init-param></span>
</servlet>
<servlet-mapping>
<servlet-name>dwr-invoker</servlet-name>
<url-pattern>/dwr/*</url-pattern>
</servlet-mapping>
</web-app>
然后:
<%@ page language="java" import="java.util.*" pageEncoding="UTF⑻"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>Dwr Demo</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<script type='text/javascript' src='/DwrDemo/dwr/engine.js'></script>
<script type='text/javascript' src='/DwrDemo/dwr/util.js'></script>
<script type='text/javascript' src='/DwrDemo/dwr/interface/DwrDemo.js'></script>
<script type="text/javascript">
function dwrdemo() {
//调用服务器段的DwrDemo类的getServerData方法,serverReturn是回调方法
DwrDemo.getServerData(serverReturn);
}
function serverReturn(data) {
dwr.util.setValue("val", data);
}
function dwrdemo1() {
DwrDemo.getPerson(serverReturn1);
}
function serverReturn1(data) {
dwr.util.setValue("val1", data.name + ":" + data.age + ":"
+ data.address);
}
<span style="color:#ff0000;">//服务器端会调用这个js来向前真个输入框里面设置数据
function serverPush(data) {
var v = dwr.util.getValue("box") ;
dwr.util.setValue("box",v+data) ;
}</span>
</script>
</head>
<span style="color:#ff0000;"><!-- 需要在页面onload的时候设置反向ajax是true -->
<body onload="dwr.engine.setActiveReverseAjax(true);"></span>
<button name="btn" onclick="dwrdemo()" title="click me">click
me</button>
返回值:
<input type="text" id="val" name="val">
<button name="btn1" onclick="dwrdemo1()">取得用户</button>
用户信息:
<input type="text" id="val1" name="val1">
<div>
<input type="text" id="box" name="box">
</div>
</body>
</html>
最后修改java代码:
package cn.gov.zjport.dwr;
import java.util.Collection;
import org.directwebremoting.ScriptBuffer;
import org.directwebremoting.ScriptSession;
import org.directwebremoting.proxy.dwr.Util;
import uk.ltd.getahead.dwr.WebContext;
import uk.ltd.getahead.dwr.WebContextFactory;
public class DwrDemo {
public String getServerData() {
serverPush();
return "Message from server";
}
public Person getPerson() {
Person person = new Person();
person.setName("张3");
person.setAge(32);
person.setAddress("杭州下城区");
return person;
}
<span style="color:#ff0000;">/**
* 开启1个线程用来定时的向前端来push数据
*/
public void serverPush() {
d dd = new d(getSessions());
dd.start();
}
public Collection<ScriptSession> getSessions(){
WebContext content = WebContextFactory.get();
Collection<ScriptSession> session = content.getAllScriptSessions();
return session ;
}</span>
}
class d extends Thread {
private Collection<ScriptSession> sessions;
public d(Collection<ScriptSession> sessions) {
this.sessions = sessions;
}
@Override
public void run() {
int i = 1;
while (true) {
for (ScriptSession session : sessions) {
push(i, session);
}
i++;
try {
Thread.sleep(2000);
} catch (Exception ex) {
ex.printStackTrace();
}
}
}
<span style="color:#ff0000;">/**
* 调用前端js方法:serverPush(data)
* @param i
* @param session
*/
public void push(int i, ScriptSession session) {
ScriptBuffer buffer = new ScriptBuffer();
buffer.appendScript("serverPush(");
buffer.appendData(i);
buffer.appendScript(")");
Util util = new Util(session);
util.addScript(buffer);
System.out.println("----");
}</span>
}
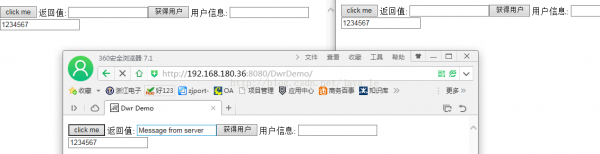
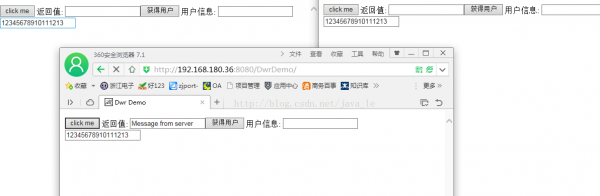
运行结果:
首先开启几个窗口然后点击其中1个串口的click me按钮会发现其他窗口的最后1个输入框也会出现数据:
第1幅图:

第2幅图:

------分隔线----------------------------
上一篇 回首14的过去,展望15的未来
下一篇 订单通知短信接口在各领域内的应用
------分隔线----------------------------