Java: FreeMarker的配置和使用
初学甚么都不可以疏忽的地方就是这个东西的官方网站:http://freemarker.org/。下载或API都可以参考这里。
FreeMarker是甚么
非常的简单明了。FreeMarker是1个java包。实现了MVC模式,分离开发者和设计师。也就是分离html也java的代码。
FreeMarker是如何工作的

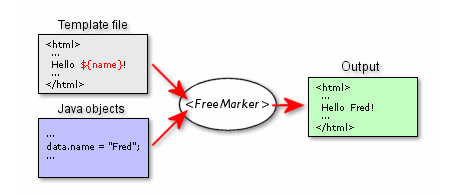
这是官网的图。非常明确的说明了FreeMarker是如何运作的。首先需要有1个template模板,在那里就是1堆的html标签和1些专属FreeMarker的标签,这些标签以后会被具体的数据代替。这些数据就是有左下的Java objects提供。<FreeMarker>就是工程中的Jar包。他把这些模板和Java objects的数据加工组合以后输出html页面。所以,FreeMarker的功能,就如官网中1直强调的,不是别的而是1个模板引擎。
在工程中最后把这些捏合在1起,让他们彼此知道、协同工作的是web.xml配置文件。这里先介绍web.xml的配置,以后具体说明如何1步1步的添加配置文件中触及到的模板、java objects等。这样有益于读者从整体动身逐渐掌控每个相干的细节。
配置顺次说明了:有1个叫Test的servlet,对应在代码的example包的Test类。这个类的名字可以随意起,其他的节点在配置的时候使用的知识servlet-name,然后他会找到这个类。下面的servlet-mapping在url中访问*.do的时候会访问这个servlet-name为Test的节点配置的类。以后,在index.jsp中添加1个指向*.do的超链接。全部的全部测试项目就能够run起来了。
依照MVC的方式理解。在servlet-name中配置的类就是Controller。View就是模板。Model就是以后在HashMap中的数据。下面顺次创建在配置文件中直接或间接需要用到的代码。
添加可运行的代码
这里假定你已创建了1个web project,这个project的名字叫做test。首先创建模板。1定要在WebRoot目录下创建1个templates目录。然后在里面添加后缀为ftl(freemarker template的缩写),名称为Test的模板。在配置文件中没有出现模板叫甚么,所以这里你可以随意命名这个模板文件。这个文件以后会在Controller中明确指定。不会出现找不到的问题。
代码:
这个模板非常简单。只在h1标签中方了1个需要数据“user”的Freemarker标签。这个“user”数据就是在以后的HashMap提供的。
然后添加Controller,也就是在web.xml配置文件中指定的example.Test类。首先在项目的根目录下,创建1个“example”的包,然后在里面添加1个Servlet。Servlet的名称设定为Test。名字可以随便起,但是在配置文件中的必须和这个类的名称是1致的。
代码_config.setServletContextForTemplateLoading(this.getServletContext(), "templates");指定了模板文件所在的目录,以后的全部的Controller的模板文件都是从这个地方找了,也就是前文指定的在WebRoot下创建的templates目录。在后面的代码Template t = _config.getTemplate("Test.ftl");中指定了具体的模板文件是哪个。Map root = new HashMap(); root.put("user", "Jack");指定了具体的数据Model。这个key值必须和在模板中设定的${user}1致。最后在方法t.process(root, out);中,把数据添加到模板中。通过这几步以后,MVC的几个部份就结合到了1起。
最后在index.jsp中添加1个超链接:<a href="Hello.do">Freemarker first page</a>。全部例子就能够运行了。看那看效果吧。
Freemarker是1个功能10分强大的模板引擎。不只有文中介绍的简单的数据的替换,还有指令、宏等功能。非常好用。
参考:
http://freemarker.org/docs/
http://gqsunrise.iteye.com/blog/1659118
