javascript Side Bar 网页侧边菜单插件
javascript Side Bar - 侧边菜单插件
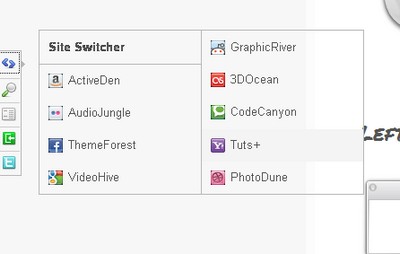
1)Sticklr一个利用CSS3技术实现的侧边面板。可以在这个侧边面板放置各种元素,从邮件收件箱到自定义表单。
主页:
http://plugins.jquery.com/project/Sticklr_Sticky_Side_Panel
演示地址:
http://amatyr4n.com/codecanyon/sticklr/

2)Beautiful Slide Out Navigation: A CSS and jQuery Tutorial利用jQuery和CSS创建一个漂亮的侧边导航菜单。导航条会跟滚动条滚动而滚动。当鼠标移过时,会滑出具体标签。
主页:
http://tympanus.net/codrops/2009/11/30/beautiful-slide-out-navigation-a-css-and-jquery-tutorial/
演示地址:
http://tympanus.net/Tutorials/FixedNavigationTutorial/

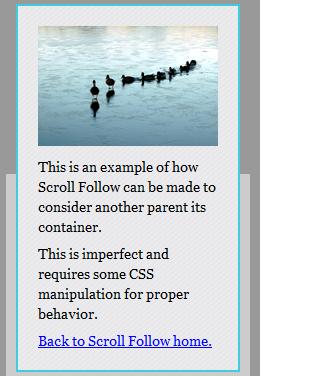
3)jQuery Scroll FollowScroll Follow 是一个基于jquery的插件,它允许用户以多种方式悬浮侧边栏.
主页:
http://kitchen.net-perspective.com/open-source/scroll-follow/

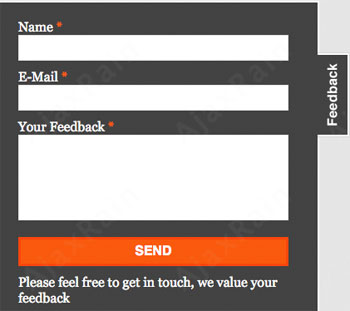
4)ContactableContactable这个jQuery插件可以帮助你在页面边框处创建一个可伸缩的反馈表单。
主页:
http://theodin.co.uk/blog/ajax/contactable-jquery-plugin.html
演示地址:
http://www.theodin.co.uk/tools/tutorials/jqueryTutorial/plugins/contactable/?

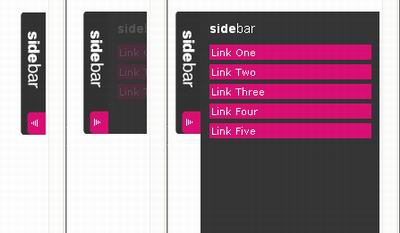
5)side bar menu using mootools采用mootools开发的侧边滑条菜单。
主页:
http://www.andrewsellick.com/35/sexy-sliding-javascript-side-bar-menu-using-mootools

下一篇 使用grep恢复被删文件内容