JS判断来路搜索引擎并提示加入收藏
今天小编在网上闲逛时无意间发现的一个非常实用的JS代码,如果你通过搜索引擎访问该网站,则提示:您通过XX搜索引擎来到XX网站... 是否加入收藏夹?另外还有提示设置首页的功能。
友情提示:请自行修改代码中的网与网址。
实例代码:
var sitename = "网";
var siteurl = "http://www.wfuyu.com/?fr=sc";
var referer = '';
var hellott='您好, 您从';
var hellott1='搜索关键字来到了 '+sitename+' 到访页面:'+location.href+'为了您方便访问,请点击确定将 '+sitename+' 加入收藏夹';
if(document.referrer.indexOf("baidu")!=-1)
{if(confirm( hellott + ' 百度 ' + hellott1 )){addfav();}}
if(document.referrer.indexOf("google")!=-1)
{if(confirm( hellott + ' 谷歌 ' + hellott1)){addfav();}}
if(document.referrer.indexOf("sogou")!=-1)
{if(confirm( hellott + ' 搜狗 '+ hellott1)){addfav();}}
if(document.referrer.indexOf("soso")!=-1)
{if(confirm( hellott + ' 腾讯SoSo '+ hellott1)){addfav();}}
if(document.referrer.indexOf("yahoo")!=-1)
{if(confirm( hellott + ' 雅虎 '+ hellott1)){addfav();}}
if(document.referrer.indexOf("youdao")!=-1)
{if(confirm( hellott + ' 网易有道 '+ hellott1)){addfav();}}
if(document.referrer.indexOf("bing")!=-1)
{if(confirm( hellott + ' 必应 '+ hellott1)){addfav();}}
function addfav()
{
window.external.AddFavorite(siteurl,sitename); //---加入收藏夹
//this.style.behavior='url(#default#homepage)'; //this.setHomePage(siteurl); //---设为主页
}
使用方法:
请将以上代码复制到记事本中,另存为liehuo_from.js,上传至网站根目录,然后将以下代码加入到网页的body与body之间。
<script type="text/javascript" src="/liehuo_from.js"></script>
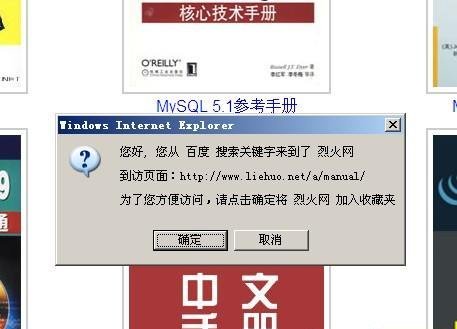
图片演示: