ExtJS 控件中的方法的重写
栏目:jscript时间:2014-03-04 10:09:38
Ext中的表单提示, 有时候不是那么的尽人意, 于是我们就会想到重写它的方法, 于是笔者写我几个例子试试:
| Ext.form.FormPanel.prototype.submit = function(){ if(!this.form.isValid(true)) this.validateItems(); else return this.form.submit.apply(this.form,arguments) } //## 扩展form验证 Ext.form.FormPanel.prototype.validateItems = function() { try { var items = this.items.items; var blanks = ""; var errorFields = []; for(var i = 0; i < items.length; i ++ ) { if( ! items[i].isValid(true)) { if(items[i].blankText.indexOf("This is") == -1) items[i].blankText = items[i].fieldLabel+"不能为空!"; blanks += items[i].blankText + "<br/>"; errorFields.push(items[i]); } } blanks = blanks.substr(0, blanks.length - 5); Ext.Msg.show( { title : '验证信息', icon : Ext.MessageBox.ERROR, buttons : Ext.MessageBox.OK, width : 350, msg : blanks.toString(), fn : function() { for(var i = 0; i < errorFields.length; i ++ ) { errorFields[i].reset(); } errorFields[0].selectText(); errorFields = null; return; } }); } finally { blanks = null; items = null; } }; Ext.form.BasicForm.prototype.validateItems = Ext.form.FormPanel.prototype.validateItems; |
这是一个表单验证的例子, 再放一个添加vtype类型的代码:
| Ext.apply(Ext.form.VTypes,{ password: function(val,field) { if(field.passField) { var pwd=Ext.getCmp(field.passField); return (val==pwd.getValue()); } return true; }, passwordText: '两次输入的密码不一致!' }); |
上面这个就是验证两次密码的输入是否一致,有时候看到FormPanel里的allowBlank提示是很不爽, 它只会提示 “该输入项为必输项” 这样的提示总觉得不舒服, 于是笔者给他改成了这样“用户名不能为空!” 等等, 注明到底是哪个为必填项,重写Ext的 方法代码如下:
| Ext.form.TextField.prototype.validateValue = function(value){ if(Ext.isFunction(this.validator)) { var msg=this.validator(value); if(msg!==true) { this.markInvalid(msg); return false; } } if(value.length<1||value===this.emptyText) { if(this.allowBlank) { this.clearInvalid(); return true; } else { if(this.blankText.length == 5) this.markInvalid(this.fieldLabel + this.blankText); else this.markInvalid(this.blankText); return false; } } if(value.length<this.minLength) { this.markInvalid(String.format(this.minLengthText,this.minLength)); return false; } if(value.length>this.maxLength) { this.markInvalid(String.format(this.maxLengthText,this.maxLength)); return false; } if(this.vtype) { var vt=Ext.form.VTypes; if(!vt[this.vtype](value,this)) { this.markInvalid(this.vtypeText||vt[this.vtype+'Text']); return false; } } if(this.regex&&!this.regex.test(value)) { this.markInvalid(this.regexText); return false; } return true; } |
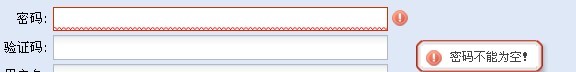
它就会提示这样

文章转自:http://www.cnblogs.com/xjlong/
------分隔线----------------------------
上一篇 节约营销成本-免费网络推广策略.
下一篇 电脑声音为什么一个响一个不响
------分隔线----------------------------