通过nginx为forever-webui添加密码验证 实现外部管理
栏目:jscript时间:2013-12-25 16:50:57
默认安装forever-webui是不能通过外网访问的,且进入管理界面也不需要密码
相信很多同学都需要在外部网络管理自己的nodejs服务~
于是乎想把forever-webui添加一个密码验证~
小弟不才,对nodejs还没玩透,正巧之前是使用nginx端口转发来实现多域名绑定的
所以这次也通过nginx来在中间加一层密码验证~
分为2步:
1.生成auth文件
参考该文:http://www.vpser.net/build/nginx-htpasswd.html
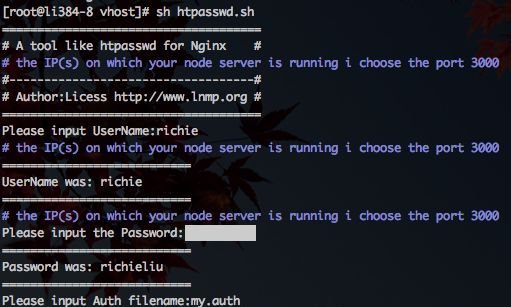
执行:wget -c soft.vpser.net/lnmp/ext/htpasswd.sh;bash htpasswd.sh
按提示输入用户名、密码、及认证文件名。脚本会自动生成认证文件。记录下脚本返回的文件路径。如:/usr/local/nginx/conf/vpser.net.auth。

2.修改nginx conf文件
修改nginx配置文件 我这里是用的vhost
upstream app_node_hello { server 127.0.0.1:8085;#代理forever-webui的端口}# the nginx server instanceserver { listen 0.0.0.0:80; server_name nodejs.uedpark.com; # pass the request to the node.js server with the correct headers and much more can be added, see nginx config options location / { proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header Host $http_host; proxy_set_header X-NginX-Proxy true; proxy_pass http://app_node_hello/; proxy_redirect off;#添加验证 auth_basic "plese input forever web UI password:"; auth_basic_user_file /usr/local/nginx/conf/my.auth.conf; } }然后reload或restart nginx~
再次访问forever-webui 显示如下

至此,为forever-webui添加密码验证完成~没有什么难度,只是提供一种思路而已~
欢迎大家交流分享~
参考资料:http://www.wfuyu.com/a/view/43018.html
------分隔线----------------------------
------分隔线----------------------------