倒计时抢购JS代码,结束有提示已结束
栏目:jscript时间:2014-03-24 08:54:03
自今年一批团购网站集中开建以来,仅几个月的时间,就先后涌现了大批团购网站。网络团购以低价、返利模式吸引消费者。
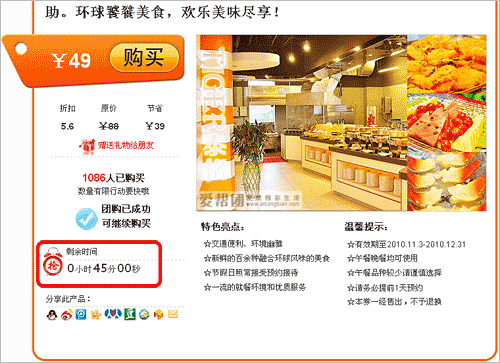
纵观这些团购网站都不难发现他们都是有很多共同之处,譬如在界面及前端设计方面就有很多相似之处。一般都有:诱人的超低价格,购买按钮,多数都是左右结构,产品图片及特点等,另外还有就是标志性的倒计时抢购功能。

在前面曾经有篇文章《购物商城限时抢购,倒计时JS代码》,基本上实现了倒计时功能,但好少了一个到期提示“抢购已结束”。

 点击查看:DEMO演示(提示:如果您于2010年12月1日后查看,则提示:抢购已结束)
点击查看:DEMO演示(提示:如果您于2010年12月1日后查看,则提示:抢购已结束)
| JS代码如下: <SCRIPT LANGUAGE="JavaScript"> function _fresh() { var endtime=new Date("2010/12/01,00:00:00"); var nowtime = new Date(); var leftsecond=parseInt((endtime.getTime()-nowtime.getTime())/1000); __d=parseInt(leftsecond/3600/24); __h=parseInt((leftsecond/3600)%24); __m=parseInt((leftsecond/60)%60); __s=parseInt(leftsecond%60); document.getElementById("times").innerHTML=__d+"天 "+__h+"小时"+__m+"分"+__s+"秒"; if(leftsecond<=0){ document.getElementById("times").innerHTML="抢购已结束"; clearInterval(sh); } } _fresh() var sh; sh=setInterval(_fresh,1000); </SCRIPT> Html代码如下: <div id="content"> <h1>限时抢购啦!</h1> <p>还剩<span id="times"></span></p> <p><a href="http://www.webbise.com">web前端寒风</a></p> </div> |
小插曲:
在写这个JS代码时,我将时间写成了“var endtime=new Date("10-18,2010 12:57:00");”格式时,在Firefox浏览器下出现错误,而在IE中并未错误。
本文出处:http://www.webbise.com
------分隔线----------------------------
------分隔线----------------------------