JavaScript中全局变量、函数内变量以及常量表达式的效率测试
栏目:jscript时间:2014-06-17 08:01:18

提示:可修改后代码再运行!
注意:在IE中进行这个测试时需要先改变IE的"最大脚本步数":
[HKEY_CURRENT_USERSoftwareMicrosoftInternet ExplorerStyles]
"MaxScriptStatements"=dword:ffffffff
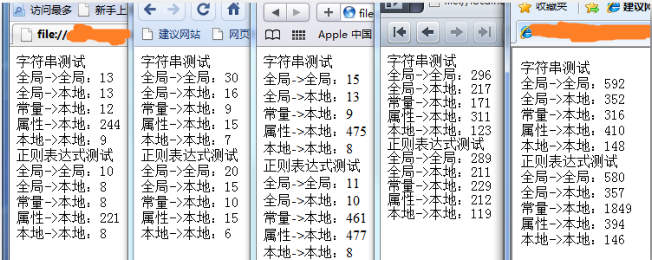
这么看的话使用函数内的本地变量时效率要比用全局变量或者常量表达式高出许多。而属性的效率就糟得很恐怖了,在Firefox和Safari中居然比利用全局变量还慢上好多倍。
直接用字符串常量要比利用全局变量快,但创建正则表达式就比起用全局变量要慢上很多了。
观察数字还可以发现:在Google Chrome、Opera和IE中,用属性和利用全局变量相差不大(Opera的表现也许是其垃圾回收机制造成的),从这个现象上看的话,这三种浏览器中所谓的全局变量有可能根本就是全局对象的属性。
------分隔线----------------------------
------分隔线----------------------------