译文:JavaScript框架比较-用户体验(七)
提升用户体验(UE)
到目前为止,这篇文章完全集中于使用JavaScript框架的好处,以及如何更容易的构建交互式应用程序。但是,另一方面,各个框架都有各自诱人的前景,包括用户界面(UI)组件和用户体验(UE)增强,这需要花大量的精力。
这章将分别探讨下面框架的用户体验:Prototype、 jQuery、YUI、ExtJS和MooTools。
Prototype
Prototype是少数几个不包括现成的UI组件或用户体验提升。相反,它顺从所有姊妹库script.aculo.us (Scripty2,这是所知的最新版本)。script.aculo.us 增加了对Prototype效果和行为的广泛支持。这些效果包括:高亮、变形、折叠、震颤、滑动、膨胀。script.aculo.us 还支持拖拽、滑动、Ajax实时编辑以及自动提示。Script.aculo.us将控件(如:slider和autocomplete)的设计交给开发者,没有提供标准的皮肤。
jQuery
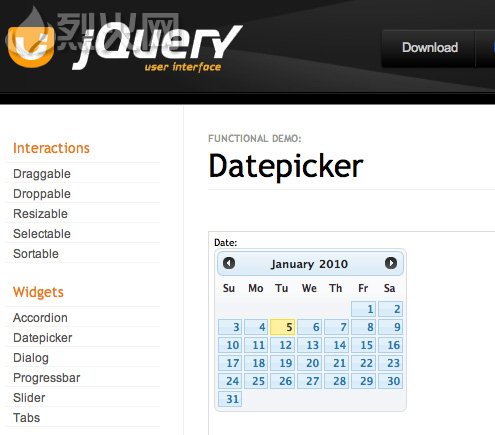
与Prototype库不一样,jQuery的核心中包括一些基本的用户体验。这与Script.aculo.us的一些简单效果相似,如slide、fade。但是,对于更为高级的用户体验功能,你需要下载 jQuery UI库,其中包括更多的效果,如拖拽、缩放、排序。与Script.aculo.us不同,jQuery UI还包括一些小的部件或组件,并给开发者提供更具吸引力的借口,这样开发更为简单。目前,这些组件包括: Accordion、 Datepicker、Dialog、Progressbar、Slider和Tabs。这些部件完全主题化,jQuery UI有广泛的主题,可以用来满足自己网站或网络应用程序的需要。图1显示了jQuery UI Datepicker部件和苹果主题。
图1:jQuery UI Datepicker部件

YUI
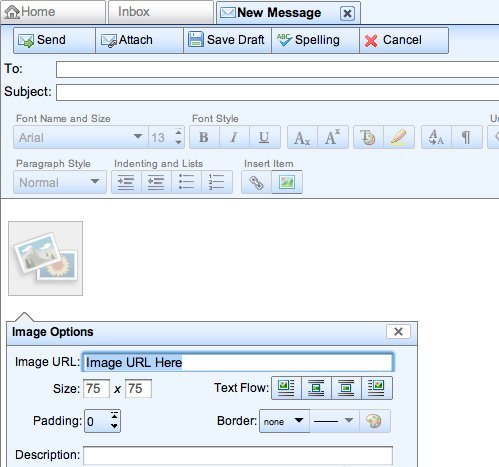
鉴于Prototype和jQuery不包括现成的UI部件,YUI的用户界面库包含很多。除了支持拖拽和缩放,YUI 2还包括自动提示、日历、旋转木马、图表,、对话框、进度条、富文本编辑器( WYSIWYG)、滑动、 tab切换、tree组件。在写这篇文章时,上述提到的部件已经包含在YUI 3中,图2是这一系列组件的一个样本。
图2:YUI 复杂应用程序示例

ExtJS
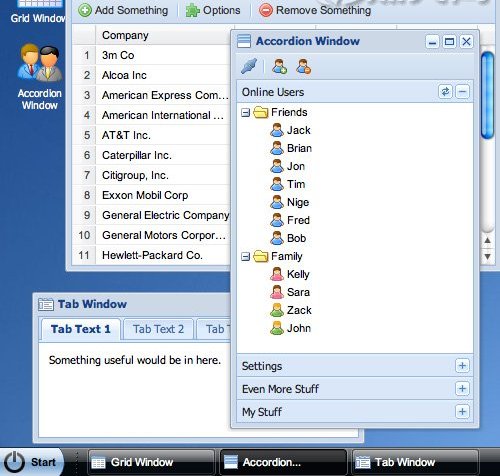
跟YUI一样,ExtJS包括大量现成的组件,最强大的莫过于网格控件,它支持内联编辑、过滤、分组、总结、缓冲和数据绑定。ExtJS的组件具有专业的外观,完全主题化。其它组件包括tab切换、 图表、窗体 (对话框)、 tree组件、布局管理器、 增强的表单控件、工具条、菜单、拖拽和远程。如果你想寻找一套丰富的RIA组件,一定要查看ExtJS网站,这只是触及到ExtJS表面的东西。图3显示了ExtJS开发的一个桌面,这说明该库是如何的丰富而具有特色。
图3:ExtJS桌面应用程序示例

mootools
Mootools跟Prototype和jQuery是一样的,不包括用户界面控件和现成的部件。和jQuery一样,可选的效果有限。它通过MooTools.More.js扩展来提升用户体验。这个扩展不是简单的UE/UI插件。但是,它还包括一些有趣的附属品,如Array 、Date 、Hash和String 类。在提升用户体验方面,MooTools.More.js支持拖拽和一些额外的效果。这些附属物还包括Accordion, 排序表格、滚屏、提示和 Ajax微调(Ajax spinner overlays)。与script.aculo.us一样,你可以为自己的控件单独设计。
转载地址:http://www.denisdeng.com/?p=732
原文地址:http://www.ibm.com/developerworks/web/library/wa-jsframeworks/index.html