一周学会Mootools 1.4中文教程:序论
刚才发了几篇Mootools(以后直接简称Moo或Mt,看到这两个名字的时候不要感到奇怪),有一位热心的朋友"追杀"告诉我说现在已经出到1.4了,就不要再纠结于1.2了,想象一下有道理,其实我现在自己用的也是1.4,那么好吧,接下来的时间我将直接提供1.4的教程,1.2的那个就让他太监掉吧.
接下来我说一下Mt是啥,其实很多人都知道jquery,mootools与之类似,我以前是写jquery的,学了5个小时,写了5个月,最后后悔了5个月,不得已转至Mootools上,Mootools的官网是:Mootools.net,刚刚有人问我Mt在国内是不是不流行,说实话,Mootools在华人地区都并不流行,不仅仅是在国内(当然了这个国内指的是中国大陆,而我是在台湾的),原因很简单,缺少中文教学文档.
或许有人会说1.2你要30天学会,而为何1.4反而只需要一周呢,其实原因很简单,Mt不过就是一种写js的手段罢了,它提供了很多的函数和效果给我们,如果死记硬背这些东西的话,可能要半年才能学会,那么既然就是一个工具,说不定哪天再升级的时候函数又变了我们何必要死记硬背呢,我们只需要知道什么函数是做什么用的就行了,用他的时候很方便的知道这个函数的函数名字和语法格式这就ok了.其他的都让他见鬼去吧.我保证只要按照我的方法做一周决定能让你上手写Mt代码,至少我用了4天就开始写了.
MooTools是一个强大的轻量级的JavaScript库,专门为减轻Web中交互性JavaScript开发。在某种程度上,你可以认为MooTools是CSS的扩 展。例如,CSS可以让你在鼠标移上去时发生改变。JavaScript允许你接触更多的时间(点击事件、鼠标悬停事件、键盘事 件……),MooTools让这一切变得非常容易。这里不得不顺便提一下,Mootools可以自定义事件,而jquery只能用那几个定死的事件.例 如:
//jquery事件写法:
$('#??').click(function(){...})
//充其量牛逼一点的写法不过就是:
$('#??').bind('click,mouseover',function(){...})
//mootools的写法:
$('??').addEvent('click',function(){...})
//这个写法jq用户看了一定眼晕
$('??').addEvent('click:click:relay(a.myStyle)',function(){...})
//这是自定义事件,事件是你自己随便定义的
$('??').addEvent('ctrlPress',function(){...})
还有就是和jquery语法结构的差异,在jquery里不管你要干啥,你都得把代码封装进$(document).ready(function() {});这玩意里边然而Mootools随便你,他不要求你这么做,这其中是有很大差异的,想象一下,如果你的网站有很多特殊效果,那么你就会对应的需要 很多效果的插件,在jquery里你就必须要把这些插件放入$(document).ready(function(){});里才能正常使用,然后放入 这里面就要意味着当打开你的网站的时候哪怕你什么事情都不做,客户的电脑都得需要执行一遍这些扩展,执行的后患就是内存开销了,尤其是jquery这个不 懂得释放内存的框架,更是让人抓狂.在过去的5个月内我曾遇到过浏览器消耗了我超过3G的内存的状况,这实在太恐怖了.然而Mootools不是如此,他 所有的插件都是开发成class,当然了简单的插件你也可以用function,只要你不实例化或调用他根本就不会消耗内存,就算内存有了消耗只要一句简 单的destroy就能搞定了,天空一片晴朗,用过jquery的朋友请回想一下当你频繁ajax的时候你的内存的状况吧..
另外,MooTools还有各种各样的非常好的扩展,可以让你不只是改变一个元素的属性,还可以让你有」morph「(变形)或者」tween「(补间动 画)属性,让你有能力去创建动画效果,就像你在我的导航菜单上看到的一样(Fdream注:原作者的,我的首页也有)。
Mt的组成部分:
Mt有两部分组成:
第一部分是:Core,核心.我们可以把它理解成jquery的核心框架包
第二部分是:More,插件.我们可以把它理解成jquery的那些乱七九糟的插件
接下来的时间我只讲解Core的部分,至于插件我只挑选几个常用的说一下.
Mt的下载:
mt的下载地址是:http://mootools.net/download
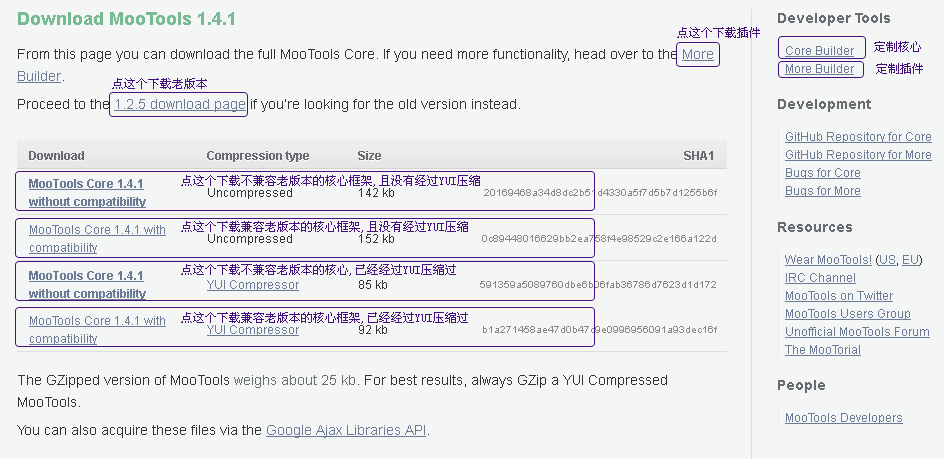
下载的时候需要注意下,目前下载页面提供的核心下载有四个不同的版本,看下边的图:

我说一下右上角的定制核心,和定制插件是干啥的,定制核心就是允许你把你认为自己不需要的核心部分给剔除掉,从而减少核心js文件的大小,例如array,json等如果你不需要你就可以把左侧的对勾去掉,然后拉到页面的最下方,找到option
Include Compatibility This puts MooTools in compatibility mode with previous versions (1.3 and 1.2).
如果你需要兼容1.2和1.3的代码写法(1.2;1.3;1.4这几个版本都有很大的差异),那么你就勾选一下,当然了勾选了之后js包的尺寸会大一些
然后看到下边两行
YUI Compressor Uses YUI Compressor by Julien Lecomte, to clean whitespace and rename internal variables to shorter values. Highest compression ratio.
No Compression Uncompressed source. Recommended in testing phase.
第一行是告诉你使用YUI压缩一下核心框架包的js源码
第二行当然就是不压缩了,基本上我都是需要压缩一下的,节省网路带宽.
最后下载就行了
下载好后就等着下一课正式开讲吧.
全局概览
在正式开始之前,给大家提供几个网址好让大家预习一下。
http://mootools.net/demos/ 这里有一些demo
http://mootools.net/docs/core 这是Mt的核心手册
http://mootools.net/docs/more 这是Mt插件手册
http://mootools.net/forge/ 这是Mt提供的一些插件
同
下一篇 学习-CSS网页制作实用技巧九则