文本框自动完成效果的JS类:SearchField
栏目:jscript时间:2014-06-04 17:48:35

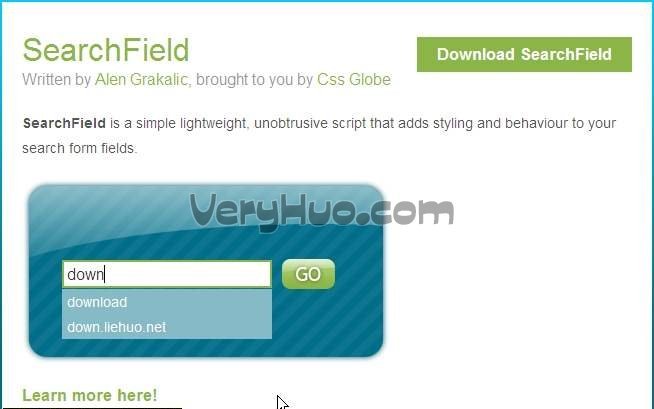
Searchfield是一个简洁、轻巧、美观、支持文本框下拉提示的搜索表单代码,它支持搜索建议,也就是当你输入文字的时候,会显示相关的下拉搜索关键词建议!作者说支持三个国家的语言,支持中文、英文,另一种语言没有试出来。
 下载地址:SearchField 支持文本框下拉提示的搜索表单代码
下载地址:SearchField 支持文本框下拉提示的搜索表单代码
如果你想为你的页面增加这样一个特别的搜索栏是非常简单的, 你需要做的仅仅是下载CSS和JS文件,在body主体中加入form表格代码:
<form id="searchform" action="" method="post">
<p><input type="text" id="searchfield" name="searchfield" value="" />
<button type="submit">Go</button></p>
</form>
<p><input type="text" id="searchfield" name="searchfield" value="" />
<button type="submit">Go</button></p>
</form>
在<head>和</head>之前加入调用JS和CSS的声明:
<link href="/searchfield/searchfield.css" rel="stylesheet" type="text/css" media="screen" />
<script type="text/javascript" src="/searchfield/searchfield.js"></script>
<script type="text/javascript" src="/searchfield/searchfield.js"></script>
这样就可以了,而关键词的建议当然是可以自定义的,你可以提前在searchfield.js中输入一些你希望对用户搜索比较友好的关键词,如上图中,网小编增加了一个www.wfuyu.com/down,那么当小编输入dow的时候,就会自动提示出:www.wfuyu.com/down了。
------分隔线----------------------------
------分隔线----------------------------