ExtJs图片显示发现问题
栏目:jscript时间:2013-12-28 09:35:43
年底收尾工作,任务也不是很多,空闲时间充裕,好久也没写些什么东西了,感觉自己都不存在这个世界里了,技术天天在更新,非要把我们这些搞技术的人学死、累死才行,看来还是要抽空写写文章,出去溜溜,娱乐一下,不然整个人都散架啦,现在可要学会工作、休闲两不误才行,才能跟上社会脚步~~~
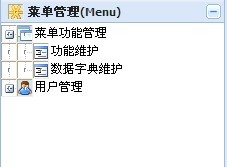
自己在空闲时间学习了 ExtJs 的用法, 利用VS2008做了个例子,顶部为标题,左侧是功能树,右侧是页面显示框架。但在做的过程中也发现了一个问题,就是左侧的 Panel 里的 Items,标题前面添加带图片的样式名称后,图片显示总是凹下去的效果,总感觉有个边框;在添加 tree 后,也发现展开节点后,节点前面默认的图片也是凹进去的,解决很久也没找到解决办法。
效果如下:

代码:
1 //添加左边
2 var west = new Ext.Panel({
3 //自动收缩按钮
4 collapsible: true,
5 border: false,
6 width: 225,
7 layout: "accordion",
8 extraCls: "roomtypegridbbar",
9 //添加动画效果
10 layoutConfig: {
11 animate: true
12 },
13 region: "west",
14 title: '通用管理系统(CMS)',
15 //
16 items: [{
17 title: "<b>菜单管理(Menu)</b>",
18 autoScroll: true,
19 iconCls: "hotelmanageicon",//样式名称 包含图片地址
20 items: [treenode] //创建树的函数
21 }, {
22 title: "<b>后台管理(Back-stage)</b>",
23 autoScroll: true,
24 iconCls: "back-stage" //样式名称
25 }]
26 });
27
28 var treenode = new Ext.tree.TreePanel({
29 //如果超出范围带自动滚动条
30 autoScroll: true,
31 animate: true,
32 root: root,
33 //默认根目录不显示
34 rootVisible: false,
35 border: false,
36 animate: true,
37 lines: true,
38 enableDD: true,
39 containerScroll: true,
40 listeners:
41 {
42 "click": function(node, event) {
43 //叶子节点点击不进入链接
44 if (node.isLeaf()) {
45 // 显示叶子节点菜单
46 event.stopEvent();
47 ALLEvents(node);
48 } else {
49 //不是叶子节点不触发事件
50 event.stopEvent();
51 //点击时展开
52 node.toggle();
53 }
54 }
55 }
56 });
2 var west = new Ext.Panel({
3 //自动收缩按钮
4 collapsible: true,
5 border: false,
6 width: 225,
7 layout: "accordion",
8 extraCls: "roomtypegridbbar",
9 //添加动画效果
10 layoutConfig: {
11 animate: true
12 },
13 region: "west",
14 title: '通用管理系统(CMS)',
15 //
16 items: [{
17 title: "<b>菜单管理(Menu)</b>",
18 autoScroll: true,
19 iconCls: "hotelmanageicon",//样式名称 包含图片地址
20 items: [treenode] //创建树的函数
21 }, {
22 title: "<b>后台管理(Back-stage)</b>",
23 autoScroll: true,
24 iconCls: "back-stage" //样式名称
25 }]
26 });
27
28 var treenode = new Ext.tree.TreePanel({
29 //如果超出范围带自动滚动条
30 autoScroll: true,
31 animate: true,
32 root: root,
33 //默认根目录不显示
34 rootVisible: false,
35 border: false,
36 animate: true,
37 lines: true,
38 enableDD: true,
39 containerScroll: true,
40 listeners:
41 {
42 "click": function(node, event) {
43 //叶子节点点击不进入链接
44 if (node.isLeaf()) {
45 // 显示叶子节点菜单
46 event.stopEvent();
47 ALLEvents(node);
48 } else {
49 //不是叶子节点不触发事件
50 event.stopEvent();
51 //点击时展开
52 node.toggle();
53 }
54 }
55 }
56 });
不知道有没有朋友遇到过类似的问题,或者是帮忙解决一下此问题,在这就先谢谢各位路过的朋友了~
作者博客:http://zhf.cnblogs.com/
------分隔线----------------------------
------分隔线----------------------------