Ajax同步发送、字符串按步长截断
Ajax同步发送:
(1)闭包的使用
多个Ajax请求,同步发送(能同步发送几个?让浏览器自己去决定吧).同步发送,每个ajax请求单独处理自己的请求.
for(var i=0;i<len;i++){
Ajax.post(url,param,function(param,i){
return function(txt){
var res = txt.evalExp();//解析返回的json对象
//这里可以利用i处理每一个ajax请求
}
}(param,i));
}
(2) 队列
ps:别人写的,找不到连接了,悲剧~
function Buffer(handler) {
var queue = [];
function run() {
var callback = function () {
if (queue.length > 0) {
run();
}
}
handler(queue.shift(), callback);
}
this.append = function(task) {
queue.push(task);
if (queue.length === 1) {
run();
}
}
}
function Task(item, url, callback) {
this.item = item;
this.url = url;
this.callback = callback
}
function taskHandler(task, callback) {
Ajax.post(task.url,task.item,function(txt){
if (task.callback) {
task.callback(txt);
}
callback(txt);
});
}
var buffer = new Buffer(taskHandler);
操作的时候:
buffer.append(new Task(ajaxParams[i], ajaxURL[i],ajaxCallback[i]));//参数,url,callback
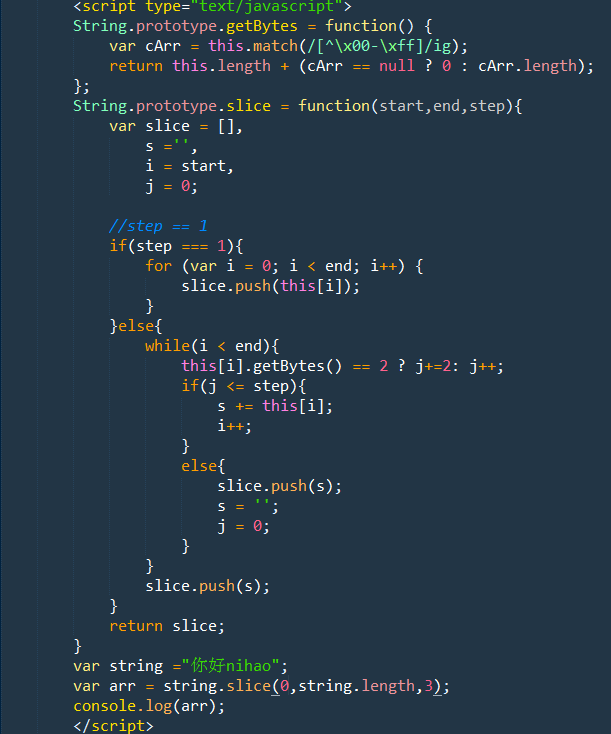
字符串按步长截断
其实直接用function就好,不要用prototype

另:
汉字特别不好处理,
Step是1的时候,就全部分开
Step是奇数的时候(3,5…),就按不够step的分开,比如上面的例子就分成了
下一篇 Access数据库技术(22)