Extjs 4 自定义panel边框,解决双重边框问题
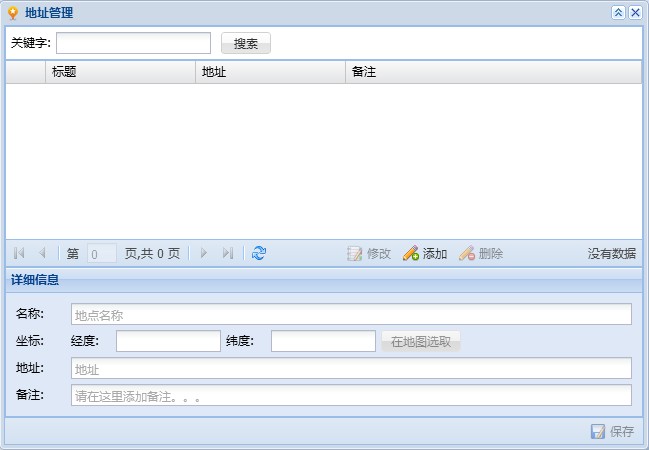
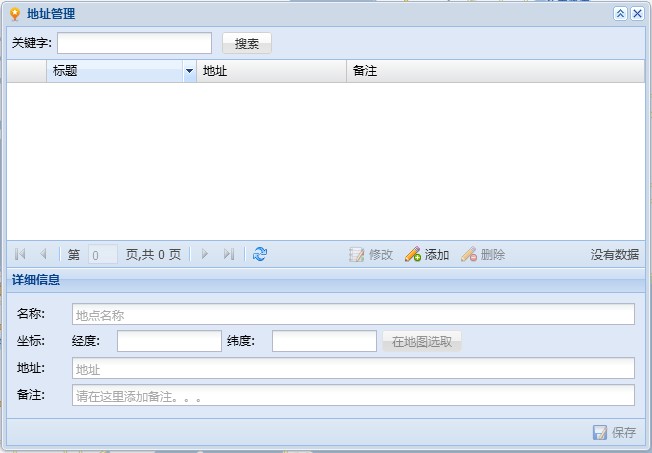
Extjs的Panel和Window等组件在默认情况下是带边框的,通常情况下,单独使用没有什么关系,但是将Panel作为Window组件的子组件时就会出现双重边框的现象,如果Window组件中含有两个或者两个以上的Panel,那么Panel和Panel组件之间的边框会重复累加,也就是说会变成双重边框。实际上双重边框并不是很影响外观,但多少看上去会有些不太令人满意,因此我们就得想办法将两重边框去掉,变成单边框。下面是前后两张对比图,大家仔细观察一下两个window的边框部分,可以发现前者较粗,后者较细。
相关下载:EXTJS 类库 4.0

图一

图二
下面我们就要想解决的办法了。
首先想到的是我们可以让Window的边框为0,即设置Window组件的属性border:false,此时,可以发现Window四周的边框编程单边框了,但是Window里面上面的GridPanel和下面的Panel之间还是会有双重边框,显得不协调,而且底部的工具条的四周没有了边框(因为“保存”按钮所在的工具条是属于Window,Window的边框没有了之后,当然会影响到底部工具条的边框)。于是这种方案不可行。弃之!
第二种方案是保留Window组件的边框,想办法去掉Panel的边框,通过查ExtJS的帮助文档,发现可以通过定义bodyStyle来控制Panel的样式。于是给上面的Panel分别设置bodyStyle属性,GridPanel:bodyStyle: 'border-width:1px 0 1px 0;',下方的Panel:bodyStyle: 'border-width:1px 0 0 0; background:transparent',之后在刷新重新看效果,发现边框确实编程但边框了,但是还有一部分边框是双重的,即时上面那个GridPanel的表头的两侧,以及下面按个Panel的Header的两侧。开来这种办法还是比较靠谱的。我们在精心修改一下就好了。下一步要做的就是,为每一个Panel定义一个cls属性,然后对通过自己写样式来限制表头以及header的样式,即覆盖ExtJS默认的样式(只是修改border的样式)。通过Chrome的“审查元素”发现:表头默认的一个CSS样式类是x-grid-header-ct,Panel默认的一个样式类是x-panel-header。下面要做的就是自己写样式来覆盖以前的样式了,比如我为两个Panel设置的cls为addr-panel,然后新加CSS样式类.addr-panel .x-grid-header-ct{border-width: 1px 0 0 0 !important;},.addr-panel .x-panel-header{border-width:0;}。保存之后刷新之后查看效果,就是图二的效果了,完成!
如果以后我们在遇到类似的问题都可以考虑用CSS样式来解决。(完)^_^
上一篇 具有个性网络的品牌才能长久胜利