选择TreeView控件的树状数据节点的JS方法
栏目:jscript时间:2014-01-09 19:48:29
前些日子为了提高人性化选择树状权限的功能,根据树的结构用jquery写了个方法。方法要达到的效果是:“ 改变一节点的选中状态时,其后代节点选中状态也要跟随当前节点的选中状态改变而改变。当前节点选中时,其所有祖先节点也要跟着选中;如取消时,要根据其同级节点是否有选中时,来决定其祖先节点的选中状态。”
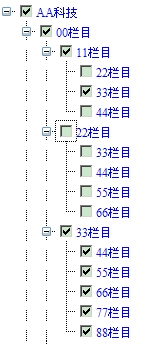
说明:树是用vs的TreeView控件生成的。
如图:

代码如下:
jQuery(function(){
jQuery(":checkbox").click(function(){
var objNode = this;
var objNodeId=objNode.id;
var divObjId= objNodeId.substring(0,objNodeId.indexOf("CheckBox")) < /span>+ "Nodes";
jQuery('#'+divObjId+' input[type="checkbox"]').each(function(){
this.checked=objNode.checked;
}
);
jQuery("#"+objNodeId).parents("div[id]").each(function(){
var divId=this.id;
var cbId=divId.substring(0,divId.indexOf("Nodes")) + "CheckBox";
var cbCount=jQuery('#'+divId+' input:checked');
if(objNode.checked||cbCount.length==0)
{
var sId=document.getElementById(cbId);
if (sId)
{
sId.checked=objNode.checked;
}
}
}
);
});
});
jQuery(":checkbox").click(function(){
var objNode = this;
var objNodeId=objNode.id;
var divObjId= objNodeId.substring(0,objNodeId.indexOf("CheckBox")) < /span>+ "Nodes";
jQuery('#'+divObjId+' input[type="checkbox"]').each(function(){
this.checked=objNode.checked;
}
);
jQuery("#"+objNodeId).parents("div[id]").each(function(){
var divId=this.id;
var cbId=divId.substring(0,divId.indexOf("Nodes")) + "CheckBox";
var cbCount=jQuery('#'+divId+' input:checked');
if(objNode.checked||cbCount.length==0)
{
var sId=document.getElementById(cbId);
if (sId)
{
sId.checked=objNode.checked;
}
}
}
);
});
});
作者博客:http://www.cnblogs.com/Gaton/
------分隔线----------------------------
------分隔线----------------------------