代码高亮插件Codemirror使用方法及下载
栏目:jscript时间:2013-11-05 10:40:03
codemirror是一个强大的javascript开发的语法高亮显示引擎, 它支持众多的变成语言,例如, PHP,JS,HTML,CSS。这里我们简单的介绍如何使用Codemirror来配置你的网站支持代码语法高亮显示。
安装
首先,下载codemirror.js插件 ,解压后有3个目录,js,css和contrib,contrib里包含了其他人开发的解析器,比如,lua,python和PHP。css目录包含了高亮的语法。js包含了需要运行的js代码。
基本使用
如果我们使用textarea来生成codemirror编辑器,那么我们可以用如下代码:
var textarea = document.getElementById('code');
var editor = new MirrorFrame(CodeMirror.replace(textarea), {
height: "350px",
content: textarea.value,
parserfile: ["tokenizejavascript.js", "parsejavascript.js"],
stylesheet: "css/jscolors.css",
path: "js/",
autoMatchParens: true
});
var editor = new MirrorFrame(CodeMirror.replace(textarea), {
height: "350px",
content: textarea.value,
parserfile: ["tokenizejavascript.js", "parsejavascript.js"],
stylesheet: "css/jscolors.css",
path: "js/",
autoMatchParens: true
});
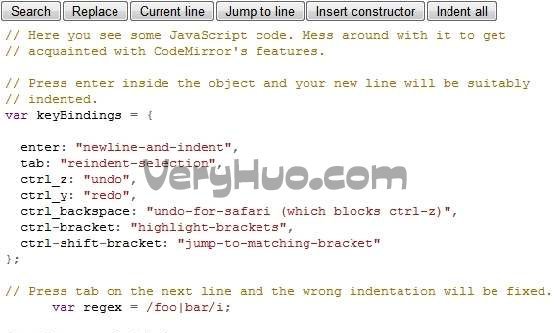
结果如下:

原文来自:http://www.gbin1.com/
------分隔线----------------------------
下一篇 代码优化概要
------分隔线----------------------------