当构造函数遇到 YUI3 封装机制
栏目:jscript时间:2014-02-01 22:54:38
/*
* 构造确认操作对话框
* @constructor ConfirmBox
*/
var ConfirmBox, confirmOff, confirmDel;
ConfirmBox = function(msg, url){
this.msg = msg;
this.url = url;
};
ConfirmBox.prototype.fire = function(e){
var message = confirm(this.msg);
if(message){
window.location.href = this.url;
}
};
/*
* 确定下架此楼盘?
* @instance confirmOff
*/
confirmOff = new ConfirmBox('确定下架此楼盘?', config.offUrl);
if(Y.all('.sale-off')){
Y.on('click', confirmOff.fire, '.sale-off', confirmOff);
}
* 构造确认操作对话框
* @constructor ConfirmBox
*/
var ConfirmBox, confirmOff, confirmDel;
ConfirmBox = function(msg, url){
this.msg = msg;
this.url = url;
};
ConfirmBox.prototype.fire = function(e){
var message = confirm(this.msg);
if(message){
window.location.href = this.url;
}
};
/*
* 确定下架此楼盘?
* @instance confirmOff
*/
confirmOff = new ConfirmBox('确定下架此楼盘?', config.offUrl);
if(Y.all('.sale-off')){
Y.on('click', confirmOff.fire, '.sale-off', confirmOff);
}
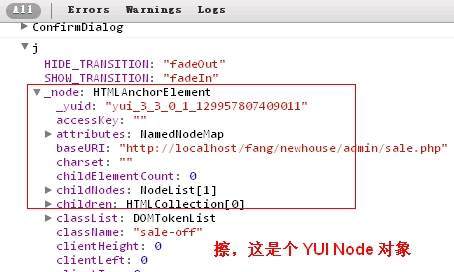
由于 YUI3 的封装机制,通过 Y.on 注册事件默认上下文环境都是 Y 对象。而在 JavaScript 构造函数中,其原型方法调用 this 时指向的是实例化的对象本身,如果不将 context 重置为实例本身,就挂了。如果没重置,console.log this.msg 属性就是下面这个情况鸟:

------分隔线----------------------------
------分隔线----------------------------