关于IE中image的onload事件失效解决问题
栏目:jscript时间:2014-02-08 01:09:38
这两天做一个简单的图片查看器,其中用到了“上一页”和“下一页”,加载图片的时候用new Image(),然后设置image的src属性,在Google Chrome/Opera/FireFox中一切正常;代码如下:
var i = new Image();
i.src = _this.settings.imgs[_this.currIndex];
//baidu.dom.show(baidu.dom.query(selectPre+'#loading')[0]);
i.onload = function(){
image.src = i.src;
baidu.dom.hide(baidu.dom.query(selectPre+'#loading')[0]);
baidu.dom.query('#'+_this.settings.formId+' .title')[0].innerHTML = i.src.replace(/(.*/)/ig,'') + ' - '+_this.settings.title;
}
i.src = _this.settings.imgs[_this.currIndex];
//baidu.dom.show(baidu.dom.query(selectPre+'#loading')[0]);
i.onload = function(){
image.src = i.src;
baidu.dom.hide(baidu.dom.query(selectPre+'#loading')[0]);
baidu.dom.query('#'+_this.settings.formId+' .title')[0].innerHTML = i.src.replace(/(.*/)/ig,'') + ' - '+_this.settings.title;
}
测试结果:

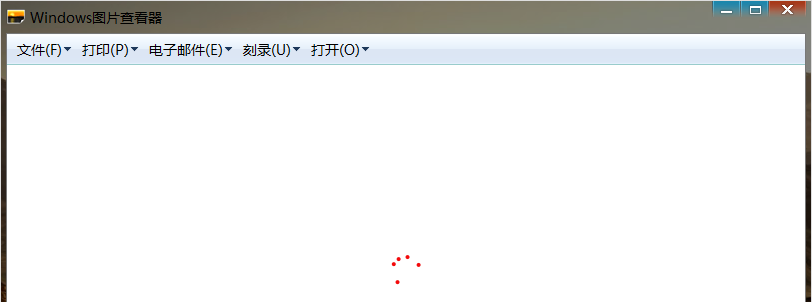
可是到了IE8/IE7中,问题出现了:当所有图片一次翻完或者刷新浏览器后,点击后图片就 不显示了,下面是刷新后的结果(红色的图片是loading图标):

难道是Image对象的onload失效了?当我试图在onload事件中弹出对话框时,IE中无效,也就证实了onload事件没有发生。网上搜索了下资料:
IE在再次显示图片的时候不是从服务器发来的图片,而是从缓存中获取上次缓存的,这样从缓存中加载的速度是很快的,所以还没有运行到onload的时候,onload事件已经触发了,这就导致onload事件中的代码无法执行了。
既然这样,那我们就可以把onload事件函数写到给src赋值的语句前面,这样就解决了问题,代码如下:
var i = new Image();
//baidu.dom.show(baidu.dom.query(selectPre+'#loading')[0]);
i.onload = function(){
image.src = i.src;
//baidu.dom.hide(baidu.dom.query(selectPre+'#loading')[0]);
//baidu.dom.query('#'+_this.settings.formId+' .title')[0].innerHTML = i.src.replace(/(.*/)/ig,'') + ' - '+_this.settings.title;
}
i.src = _this.settings.imgs[_this.currIndex];
//baidu.dom.show(baidu.dom.query(selectPre+'#loading')[0]);
i.onload = function(){
image.src = i.src;
//baidu.dom.hide(baidu.dom.query(selectPre+'#loading')[0]);
//baidu.dom.query('#'+_this.settings.formId+' .title')[0].innerHTML = i.src.replace(/(.*/)/ig,'') + ' - '+_this.settings.title;
}
i.src = _this.settings.imgs[_this.currIndex];
------分隔线----------------------------
上一篇 江礼坤:让网站流量爆涨的十条秘决
下一篇 CSS应用:让页脚紧贴页面底部
------分隔线----------------------------