在CSS2和CSS3下实现圆角的方法
栏目:htmlcss时间:2013-10-19 23:20:08
网(LieHuo.Net)教程 在以前的文章中,网不止一次提到过CSS圆角的教程(查看详细>>>),今天在Bolo's blog再次看到关于CSS圆角的实现,有所不同的是,Bolo's blog中分别讲到CSS2与CSS3的实现方法。
推荐阅读:CSS中文手册
步入正文:
在网页设计越来越精美的今天,圆角的应用已经越来越广泛这篇文章将分别讲述圆角在CSS2和CSS3里的创建方法。
 |
从易用性来说,CSS3不需要额外的标记和图片,比CSS2要先进得多。但当应用在网站上时,采用CSS2能使页面在主流浏览器上的效果更加一致。下面将详细阐述创建圆角的各种方法和其对浏览器的兼容性。
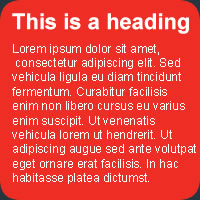
注:本文以第一个配图的效果作为演示。
用CSS2创建圆角的方法
1.固定宽度的圆角
这个是最简单的方法最多只需要使用两个图片(顶部和底部),并且也不需要添加额外的标记。在这里,我使用以下两个图片做背景:


HTML:
<div class="box">
<h2>This is a heading</h2>
Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Sed
vehicula ligula eu diam tincidunt
fermentum. Curabitur facilisis
enim non libero cursus eu varius
enim suscipit. Ut venenatis
vehicula lorem ut hendrerit. Ut
adipiscing augue sed ante volutpat
eget ornare erat facilisis. In hac
habitasse platea dictumst.
</div>
<h2>This is a heading</h2>
Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Sed
vehicula ligula eu diam tincidunt
fermentum. Curabitur facilisis
enim non libero cursus eu varius
enim suscipit. Ut venenatis
vehicula lorem ut hendrerit. Ut
adipiscing augue sed ante volutpat
eget ornare erat facilisis. In hac
habitasse platea dictumst.
</div>
.box {
width:200px;
background-color:#EE2E24;
background:url("img/rounded-top.jpg") no-repeat left bottom;
color:#fff;}
.box h2 {
background:url("img/rounded-top.jpg") no-repeat left top;
padding: 10px 10px 0 10px;
}
.box p {
padding: 10px;
}
width:200px;
background-color:#EE2E24;
background:url("img/rounded-top.jpg") no-repeat left bottom;
color:#fff;}
.box h2 {
background:url("img/rounded-top.jpg") no-repeat left top;
padding: 10px 10px 0 10px;
}
.box p {
padding: 10px;
}
优点:
用最少的标记和图片实现了圆角效果(CSS好点的童鞋只要一个图片就可以搞定了)。
缺点:
不够灵活,每次更改框架的宽度都要更新背景图片。
2.灵活的圆角
为了能让圆角更加灵活,我们可以把容器里的每个圆角都做成一个独立的元素,通过CSS强行定位到父容器的四个角上。在这个方法里,我们只需要用到右边这个图片。
<div class="box">
<span class="crnr tl"></span>
<span class="crnr tr"></span>
<h2>This is a heading</h2>
Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Sed
vehicula ligula eu diam tincidunt
fermentum. Curabitur facilisis
enim non libero cursus eu varius
enim suscipit. Ut venenatis
vehicula lorem ut hendrerit. Ut
adipiscing augue sed ante volutpat
eget ornare erat facilisis. In hac
habitasse platea dictumst.
<span class="crnr bl"></span>
<span class="crnr br"></span>
</div>
<span class="crnr tl"></span>
<span class="crnr tr"></span>
<h2>This is a heading</h2>
Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Sed
vehicula ligula eu diam tincidunt
fermentum. Curabitur facilisis
enim non libero cursus eu varius
enim suscipit. Ut venenatis
vehicula lorem ut hendrerit. Ut
adipiscing augue sed ante volutpat
eget ornare erat facilisis. In hac
habitasse platea dictumst.
<span class="crnr bl"></span>
<span class="crnr br"></span>
</div>
CSS:
.box {
position:relative;
width:200px;
height:200px;
}
.crnr {
position:absolute;
background:url("img/crnr-sprite.jpg") no-repeat;
width:20px;
height:20px;
}
.tl {
left:0;
top:0;
background-position: 0 0 ;
}
.tr {
right:0;
top:0;
background-position: -25px 0 ;
}
.bl {
left:0;
bottom:0;
background-position: 0 -25px ;
}
.br {
right:0;
bottom:0;
background-position: -25px -25px ;
}
position:relative;
width:200px;
height:200px;
}
.crnr {
position:absolute;
background:url("img/crnr-sprite.jpg") no-repeat;
width:20px;
height:20px;
}
.tl {
left:0;
top:0;
background-position: 0 0 ;
}
.tr {
right:0;
top:0;
background-position: -25px 0 ;
}
.bl {
left:0;
bottom:0;
background-position: 0 -25px ;
}
.br {
right:0;
bottom:0;
background-position: -25px -25px ;
}
优点:
能自动适应父容器的大小,浏览器兼容性非常强。
缺点:
为了实现圆角,添加了一些没有意义的标记。
------分隔线----------------------------
------分隔线----------------------------