Google wave 的层阴影制作方法(css+图片)
栏目:htmlcss时间:2013-11-01 02:07:18
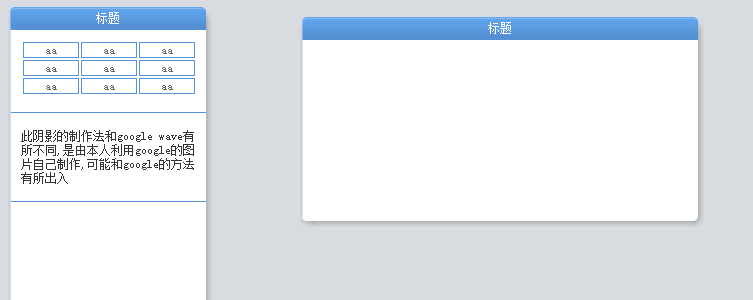
前几天收到了一个google wave的邀请,说实话我对这个东西没啥兴趣,没时间去研究他到底是干什么的,但是作为一个前端,还是应该关心一下这些东西的,于是看了一下这玩意,看到第一眼嚼的好经验,我立即好奇起来,这种阴影好神奇啊,是咋做出来的呢,我去网上搜了一通,没有发现制作阴影的文章(除了那种粗糙的阴影),于是我用ff把它涉及到的图片都扒了下来,第一时间自己用这些图片组建了这种样式,可能我的方法和google有所出入,但是效果的确是出来了:如下图:

要看源代码和真正的效果,请点击这里:(请用firfox或者chrome打开此链接,不支持ie)
http://www.coderbbs.cn/UED/google-wave-test.html
有一点需要注意,这种样式在ie中不支持,我想这也是为什么google wave在ie里需要给ie装一个chrome frame的原因,在ie里显示的提醒页也有这种阴影样式,但是那是一个固定层,只有一个背景图片,无法实现层大小的改变,具体是因为ie中如果不设置层的宽度,只设置left和right,层并不会自己延伸,造成无法实现这种效果.具体可以自己实验
下面开始说原理:
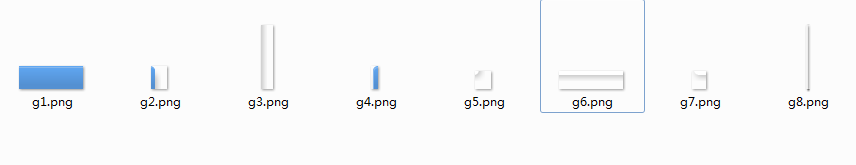
wave里应用了如下的图片来实现阴影和圆角(其中省略了几个用来修饰bug的小图片,不影响效果)

其中各用在:1-标题背景;2-标题右边;3-内容体由边框;4-标题左边;5-右下角圆角;6-内容体下边框;7-左下角圆角;8-内容体左边框
首先我们需要构造一个html结构,外边是一个总的容器,里面包括修饰层,标题层,内容层:
html代码,只写了一个
1 <div class="container con-1">
2 <div class="w-top-left corner"></div>
3 <div class="w-top-right corner"></div>
4 <div class="w-bot-left corner"></div>
5 <div class="w-bot-right corner"></div>
6 <div class="w-b-left corner"></div>
7 <div class="w-b-right corner"></div>
8 <div class="w-b corner"></div>
9 <div class="w-hd">标题</div>
10 <div class="w-bd">内容</div>
26 </div>
2 <div class="w-top-left corner"></div>
3 <div class="w-top-right corner"></div>
4 <div class="w-bot-left corner"></div>
5 <div class="w-bot-right corner"></div>
6 <div class="w-b-left corner"></div>
7 <div class="w-b-right corner"></div>
8 <div class="w-b corner"></div>
9 <div class="w-hd">标题</div>
10 <div class="w-bd">内容</div>
26 </div>
接着是我们要分布各个图片的位置:
这个容易看出,首先在css里设置各个修饰层为绝对定位,包括标题和内容层,让他们相对最外层的container定位,所以在使用的时候,外面的层必须设置position属性,如果不设置就不能正确显示.
然后把各个层的大小设置为和图片相同,设置背景图像,这些也没什么难的,然后定位即可,其实在定位这里我卡住了一会,效果总是不理想,本来我不打算将内容单独设置成一个层的,后来发现必须将内容和外边的包装层分离开来才行,只要定位好位置,就行了.
------分隔线----------------------------
上一篇 CSS自定义滚动条样式
------分隔线----------------------------