CSS3转换功能transform主要属性值分析及实现
栏目:htmlcss时间:2013-11-13 13:17:12
css3的到来,让css技术进一步提高了,以前在css2不能实现的功能,现在都可以实现了,例如: 圆角,文字阴影,透明度,渐变,转换,过渡,动画等等。这些功能使用起来很方便。
今天我想介绍一下转换的用法:
transform主要包括以下属性值:
rotate(旋转度数)
scale(缩放)
skew(斜切扭曲)
translate(对象平移)
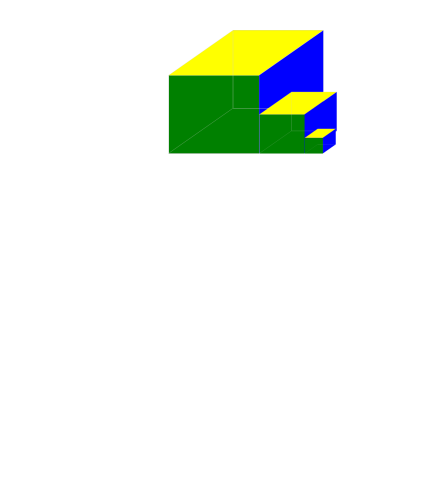
利用上述属性值,可以实现一些很酷的效果,比如正方体,下面是我做的一个效果,三个大小不等的正方体

代码如下:
提示:可修改后代码再运行!
------分隔线----------------------------
------分隔线----------------------------