纯Css实现网页上的Tips提示之小三角箭头
栏目:htmlcss时间:2013-11-23 13:13:41
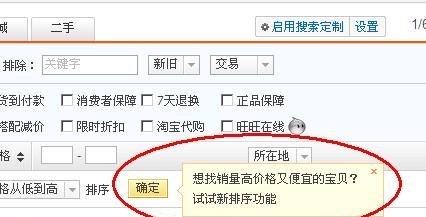
使用纯Css实现的网页上一个Tips提示效果,相信大家都在一些大网站见到过,例如,我们经常在淘宝网上购物时看到的小提示功能,如图一,在本例子中我们仅实现了小三角箭头,并没有实现关闭功能,因为关闭功能还需要引入相应的JS才可以。

下边我们来看实例代码:
提示:可修改后代码再运行!
------分隔线----------------------------
------分隔线----------------------------