html5给文本框实现email域名自动完成效果
栏目:htmlcss时间:2014-04-27 08:42:05
产品反馈用户总是输错email的域名,因此服务器得到的email的地址是错误的。比如,有许多用户总将xxx@qq.com输入成xxx@qq.con。
这让后端很烦恼,因为这个email地址是合法的,但是错误也是那么明显的(常识判断,至于qq.con域名是否存在我也不知道)。
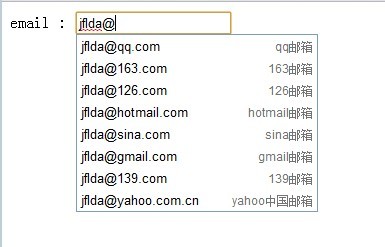
为了解决这个错误,下午折腾了一小时,使用到了html5 input里的新的list属性,当用户输入'@'后为用户提示域名信息。如图:


但是后来悲剧的发现这个属性在safari中不支持,从而在App中也无法支持,估计只能在chrome中使用了。就当学习了。贴上代码,大致思路是监听用户输入'@'后,构造datalist,并关联到input上。依赖jquery。
(function(){
var emails = [{domain: '@qq.com', label: 'qq邮箱'},
{domain: '@163.com', label: '163邮箱'},
{domain: '@126.com', label: '126邮箱'},
{domain: '@hotmail.com', label: 'hotmail邮箱'},
{domain: '@sina.com', label:'sina邮箱'},
{domain: '@gmail.com',label:'gmail邮箱'},
{domain: '@139.com', label: '139邮箱'},
{domain:'@yahoo.com.cn', label: 'yahoo中国邮箱'}];
var addEmailHelp = function(id, otherAddress){
var inputObj = $('input#' + id);
if(inputObj.length == 0){
return;
}
inputObj.keyup(function (ev) {
var val = $(inputObj).val();
var lastInputKey = val.charAt(val.length - 1);
if (lastInputKey == '@') {
var indexOfAt = val.indexOf('@');
var username = val.substring(0, indexOfAt);
if ($('datalist#emailList').length > 0) {
$('datalist#emailList').remove();
}
$(inputObj).parent().append('<datalist id="emailList"></datalist>');
for (var i in emails) {
$('datalist#emailList').append('<option value="' + username + emails[i].domain + '" label="' + emails[i].label + '" />');
}
if(otherAddress != null && typeof otherAddress != 'undefined'){
for (var i in otherAddress) {
$('datalist#emailList').append('<option value="' + username + otherAddress[i].domain + '" label="' + otherAddress[i].label + '" />');
}
}
$(inputObj).attr('list', 'emailList');
}
})
};
window.addEmailHelp = addEmailHelp;
})();
var emails = [{domain: '@qq.com', label: 'qq邮箱'},
{domain: '@163.com', label: '163邮箱'},
{domain: '@126.com', label: '126邮箱'},
{domain: '@hotmail.com', label: 'hotmail邮箱'},
{domain: '@sina.com', label:'sina邮箱'},
{domain: '@gmail.com',label:'gmail邮箱'},
{domain: '@139.com', label: '139邮箱'},
{domain:'@yahoo.com.cn', label: 'yahoo中国邮箱'}];
var addEmailHelp = function(id, otherAddress){
var inputObj = $('input#' + id);
if(inputObj.length == 0){
return;
}
inputObj.keyup(function (ev) {
var val = $(inputObj).val();
var lastInputKey = val.charAt(val.length - 1);
if (lastInputKey == '@') {
var indexOfAt = val.indexOf('@');
var username = val.substring(0, indexOfAt);
if ($('datalist#emailList').length > 0) {
$('datalist#emailList').remove();
}
$(inputObj).parent().append('<datalist id="emailList"></datalist>');
for (var i in emails) {
$('datalist#emailList').append('<option value="' + username + emails[i].domain + '" label="' + emails[i].label + '" />');
}
if(otherAddress != null && typeof otherAddress != 'undefined'){
for (var i in otherAddress) {
$('datalist#emailList').append('<option value="' + username + otherAddress[i].domain + '" label="' + otherAddress[i].label + '" />');
}
}
$(inputObj).attr('list', 'emailList');
}
})
};
window.addEmailHelp = addEmailHelp;
})();
使用方法是为先为input设置一个id,然后用addEmailHelp(id, otherAddress)关联它,这个函数已经默认关联上了一些常用的邮箱域名。
otherAdress可以为其关联上自定义的其他地址,调用函数时这个参数可以为空。
一个otherAddress实例: [{domain:'@xxx.com', label: 'xxx邮箱'}, {domain: '@yyy.com', label: 'yyy邮箱'}]。
一个完整调用实例:
提示:可修改后代码再运行!
------分隔线----------------------------
------分隔线----------------------------