CSS Hack 针对浏览器兼容性的分析
一、基础概念
CSS hack:针对不同的浏览器写不同的CSS code的过程。
Css hack的原理:由于不同的浏览器对CSS的支持及解析结果不一样,还由于CSS中的优先级的关系。我们就可以根据这个来针对不同的浏览器来写不同的CSS。
浏览器优先级别:FF < IE7 < IE6
书写顺序一般是将识别能力强的浏览器的CSS写在后面,CSS hack书写顺序一般为FF IE7 IE6
div+css浏览器兼容IE6,IE7,FF之间的标识区别:
| | IE6 | IE7 | FF |
| * | √ | √ | × |
| important | × | √ | √ |
1. IE都能识别* ; 标准浏览器(如FF)不能识别*;
2. IE6能识别*,但不能识别 !important,
3. IE7能识别*,也能识别!important;
4. firefox不能识别*,但能识别!important;
1.IE6和firefox的区别:
background:orange;*background:blue;
意思就是火狐浏览器的背景颜色是橙色,而IE浏览器的背景色是蓝色.
2. IE6和IE7的区别:
background:green !important;background:blue;
意思指的是:IE7的背景颜色是绿色,IE6的背景颜色是蓝色
3. IE7和FF的区别:
background:orange; *background:green;
意思指的是:火狐浏览器的背景颜色是橙色,而IE7的背景颜色是绿色
4. FF,IE7,IE6的区别:
background:orange;
*background:green !important;
*background:blue;
意思是火狐浏览器的的背景橙色,IE7浏览器的背景颜色是绿色,而IE6浏览器的颜色是蓝色.
二、实践建议
(一). 开发平台的选择
在 Firefox 上编写CSS, 同时兼容其他浏览器的. 这样做肯定会比在 IE 做好再到别的浏览器兼容来得容易, 因为 IE 对老标准支持还是很不错的, 而 IE 的一些特有功能人家却不支持. 所以推荐以 Firefox 结合 Firebug 扩展作为平台。
(二). CSS Hack 的顺序
使用 Firefox 作为平台, 只要代码写得够标准, 其实要 Hack 的地方不会很多的, IE 以外的浏览器几乎都不会有问题, 所以可以暂时忽略,
顺序如下:Firefox -> IE6 -> IE7 -> 其他
(三). Hack 的方法
说到方法有两种, 一种是在不同文件中处理, 另一种则是在同一个文件中处理. 其实作用是相同的, 只是出发点不一样而已.
1. 同一文件中处理.
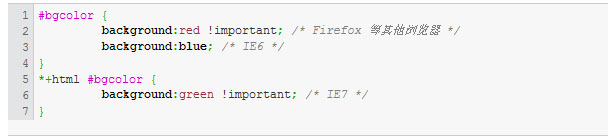
如: id="bgcolor" 的控件要在 IE6 中显示蓝色, IE7 中显示绿色, Firefox 等其他浏览器中显示红色。

IE6 不认 !important, 也不认 *+html. 所以 IE6 只能是 blue.
IE7 认 !important, 也认 *+html, 优先度: (*+html + !important) > !important > +html. IE7 可以是 red, blue 和 green, 但 green 的优先度最高.
Firefox 和其他浏览器都认 !important. !important 优先, Firefox 可以是 red 和 blue, 但 red 优先度高.
上述的优先符号均是 CSS3 标准允许的, 其他浏览器也还有其他的 Hack 方法, 但我迄今还没遇到过 Firefox 正常, IE 以外的其他浏览器不正常的情况, 所以无可分享. 只要代码规范, 相信这种情况的发生应该是很罕见 (JavaScript 除外).
2. 不同文件中处理.
为什么同一文件中可以处理还要写在多个文件里面针对不同的浏览器? 这是为了欺骗 W3C 的验证工具, 其实只需要两个文件, 一个是针对所有浏览器的, 一个只为 IE 服务. 将所有符合 W3C 的代码写到一个里面去, 而一些 IE 中必须的, 又不能通过 W3C 验证的代码 (如: cursor:hand;) 放到另一个文件中, 再用下面的方法导入.

网页前台的兼容不应该仅限于对过去的浏览器支持 (向前兼容), 更应该对未来的浏览器服务 (向后兼容). 因为浏览器的发展很快, 而经常上网的人更新软件的频率非常高的, 所以向后兼容的意义甚至比先前兼容还来得重要. 如何向后兼容呢? 只要符合标准你的网站就永远不会过时 (IE 系列除外).所以尽量做到标准, 不得已才Hack,尽量使用比较简单的方法去解决.