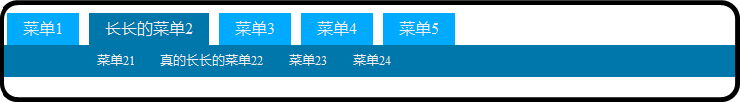
自适应宽度的二级横向CSS菜单
栏目:htmlcss时间:2014-03-27 17:04:18

昨天替人弄一个二级横向菜单。做完之后,习惯性地在IE6中测试了一下,结果发现宽度一如即往的没有自适应。
解决:对目标进行浮动,使其自适应宽度。
| #menu a{ float:left;} |
提示:可修改后代码再运行!
------分隔线----------------------------
上一篇 CSS教程:样式化顺序列表
------分隔线----------------------------