CSS教程:样式化顺序列表
栏目:htmlcss时间:2013-10-23 15:30:16
绝大多数的浏览器解释显示列表序号字体大小默认的和文本一样大小。这是一个简单的CSS教程利用有序列表和段落标签来设计一个时髦的编号列表。
概要
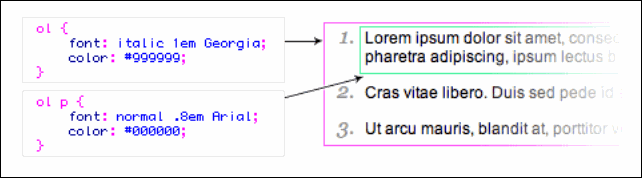
定义<ol>的字体为:Georgia font,然后把<p>的字体设为:Arial。

1.Html源代码
写一个有序列表,不要忘记用<p>包裹文本
<ol>
<li>
<p>This is line one</p>
</li>
<li>
<p>Here is line two</p>
</li>
<li>
<p>And last line</p>
</li>
</ol>
<li>
<p>This is line one</p>
</li>
<li>
<p>Here is line two</p>
</li>
<li>
<p>And last line</p>
</li>
</ol>
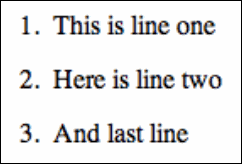
这是默认显示的样子

2.ol 元素
样式ol元素
ol {
font: italic 1em Georgia, Times, serif;
color: #999999;
}
font: italic 1em Georgia, Times, serif;
color: #999999;
}
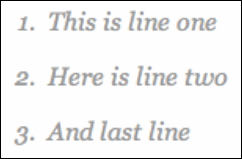
列表变成这样

3.ol p元素
现在样式化ol p元素
ol p {
font: normal .8em Arial, Helvetica, sans-serif;
color: #000000;
}
font: normal .8em Arial, Helvetica, sans-serif;
color: #000000;
}
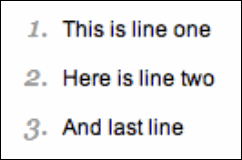
于是就变成了最终的样子

英文原文由http://www.cnblogs.com/island205/翻译。
------分隔线----------------------------
------分隔线----------------------------