IE6/IE7/FireFox的CSS hack总结
摘要
昨天去178.com公司参加笔试,对CSS仅有一道题,要求是写CSS,在IE6/IE7/FF三款浏览器下显示不同的效果,本来是能写滴,可没想到竟然是选择题,而且用到了子选择器,这下完了,这语法很少见到,所以平时也不怎么关注,没想到竟然在这个时候碰上了。好吧,既然如此,回到网上,干脆就把所有的css hack方法复习一遍,争取打遍天下无敌手,嘿嘿~~
正文
首先来看题目要求。
针对的html代码:
<body>
<div><span>Text</span></div>
</body>
写CSS代码,分别在IE6、IE7、FF下显示不同的效果:
![]()
![]()
![]()
简单说明一下:IE6的划线是在下边、IE7是中间、FF是上边。因为IE6兼容性最差,所以优先级自然低了,何况它的hack方法就是采用下划线;IE7比较中规中矩;FF则最标准了,这下能记住各个图对应的是哪个浏览器了吧:)
OK,开始我们的hack之旅吧。
第一种方法:
div{
text-decoration:overline;
*text-decoration:line-through;
_text-decoration:underline;
}

简单地说,就是利用下面几点:
1.各个浏览器解析CSS的语法不尽相同
2.CSS语法规则:后面的属性覆盖前面的属性
而这里仅仅是利用了_(这个很好记,IE6的专属)和*(用于IE6和IE7),接下来利用一下!important语法。
第二种方法:
!important语法针对的是“后面的属性覆盖前面的属性”这一语法,也就是说标识了!important的属性,是不被后面的相同属性所覆盖的,而IE6不认识这个,导致其他浏览器很容易根据这点“欺负”IE6:
div{
text-decoration:overline;
*text-decoration:line-through!important;
*text-decoration:underline;
}
原理:
1.FF不认识*,但IE6/IE7认识
2.IE6不认识!imprtant,但IE7认识
注意,顺序不能换,如果改为下面这样:
text-decoration:overline;
*text-decoration:underline;
*text-decoration:line-through !important;
IE6和IE7都一样了。
----------------------------------------------
上网查了一下,IE6是支持!important属性的(该属性为CSS1语法,支持IE4+),上面的写法只是IE6的一个bug(同一个{}里面,相同属性取后者),若想要IE6支持,一般的做法是将CSS拆分,比如:
div{text-decoration:line-through!important;
}
div{
text-decoration:underline;
}
这样,在IE6下,显示的是line-through效果。
-----------------------------------------------
第三种方法:
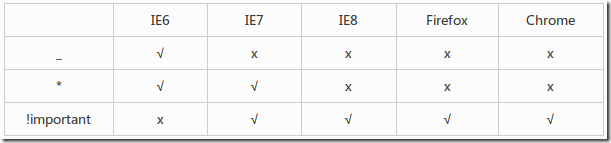
先看一个表

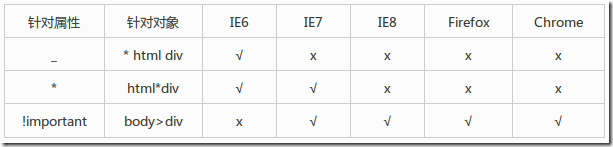
为了方便记忆,在上面那个hack表增加了“针对对象”一列(关于*旁边有无空格均可,可以理解其同时也作为分隔符),需要补充的是IE7的专属写法:*+html div
在此就利用IE6和IE7的专属写法:
div{
text-decoration:overline;
}
*+html div{
text-decoration:line-through;
}
* html div{
text-decoration:underline;
}
第四种方法:
div{
text-decoration:overline;
}
html*div{
text-decoration:line-through !important;
text-decoration:underline;
}
原理:利用IE6/IE7的共同专属 + IE6不懂!important
第五种方法:
body>div{
text-decoration:overline;
*text-decoration:line-through;
}
div{
text-decoration:underline;
}
原理:利用IE6不懂>这种选择符 + 针对属性的hack
尾
回过头总结一下,可以发现原理就是第一种方法里面说的,而大家同时要记住的也就是第三种方法里面那个表格。
也许会有人说,还可以利用IE特有的注释语法,但我个人有代码洁癖,加上那种方法仅针对HTML代码,而web标准里面,CSS代码都习惯单独写成文件(便于引入多个网页文件),所以这种方法也就跳过了。另外还有什么/**/或者@important之类的,也暂时不想研究,看着让人头晕,就算我自己现在写好了,将来估计可能连自己都看不懂,更别说别的维护人员了。所以说,本文介绍的方法,如果能解决问题,那就足够了,没必要逼着自己成为技术狂人,去研究”i++++2”这种有些变态的问题:)
最后,写得有些仓促,如有错误,还望大家指正,谢谢。
转自:http://www.cnblogs.com/wslcn/