使用CSS3实现质感阴影文字的方法
建站学院(LieHuo.Net)讯 最近我因为要安装Firebug 1.4导致我不得不安装了Firefox 3.5,所以很不小心地接触到了Wordpress后台那漂亮的文字阴影。也就是CSS中的text-shadow属性。所以今天我整理了一些资料,希望可以对大家有所启发。
首先我们看看wordpress 2.8后台使用了text-shadow的部分(绿色箭头)。觉得怎么样?没错,这些都是CSS3属性,而不是图片做成的。

图1
text-shadow是什么?
text-shadow早在CSS2中已经存在,而现在CSS3也准备将他加入其中。并且由于一直以来只有Safari支持这个属性所以我们很少见到真正的应用,直到最近Firefox 3.5对它的支持然重新唤起了人们对它的兴趣。liehuo.net
text-shadow可以支持给文字加上阴影,这样我们在设计时可以利用css3属性增加文字的质感而不用使用任何图片。目前支持的浏览器有Firefox 3.1+,Safari 3+,Opera 9.5+等现代浏览器(数据可能有偏差)。当然IE家族是无法支持的。JZquan.COm
接下来看看text-shadow的语法:
| text-shadow:color length length length; |
|---|
color:颜色;length分别按顺序指“X轴方向长度 Y轴方向长度 阴影模糊半径”
正值在X轴表示向右,负值表示向左。同样的道理Y轴负值是表示向上。其中任意一个值可以为零也可为空(将做默认处理)
举个例子:
| text-shadow: -1px 2px 3px #ffb69a; |
|---|
表示X轴方向阴影向左1px,Y轴方向阴影向下2px,而阴影模糊半径3px,颜色为 #ffb69a
一些试验与demo
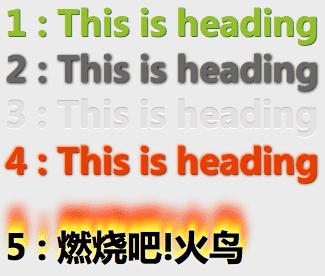
我做了点小小的试验,做成了一个Demo页面。为了让浏览器不支持text-shadow的用户看到阴影效果,请直接看以下截图(有位朋友说那个“火鸟”看起来像“鸡”):

图2
如果你使用的是Firefox 3.1+,Safari等浏览器,那请直接点Demo演示