HTML与CSS中的视觉语义

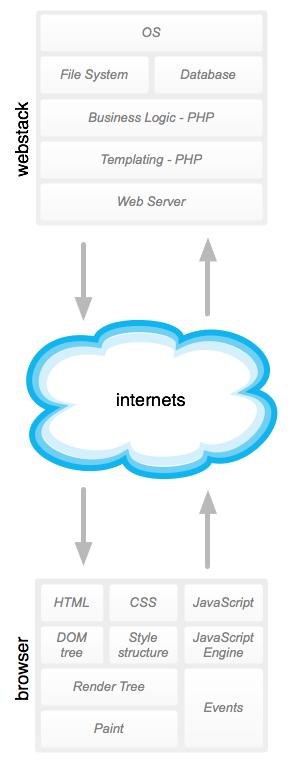
你和用户之间的网站堆栈(简化版)
在TXJS大会的最后一天,一个开发者问我:
面向对象的CSS没有给你留下一大堆基于表现的class名?
网络堆栈中的每一层都有它自己的结构。你不会期望将数据库架构用于构建PHP中间件,人们对于HTML和CSS的期望是一样一样的。HTML需要用一种能代表数据或内容的有意义的东西来书写,也就是我所谓的代码语义。HTML中的代码语义对于可移植性和易用性都是极为重要的。另一方面,CSS在堆栈中确实是一个独立的层,它需要能反映页面的视觉语义的属于自己的体系结构。
视觉语义描述在页面设计中的全部重复模式。他们描绘了你的网站的基本组成部分。事实上,他们往往只需要少许的修改就能轻松的实现跨站点应用。视觉语义,不一定要捆绑到HTML语义,因为你需要一个符合每一层堆栈的具体需求的架构。
从样式中剥离模板结构
同样,许多PHP开发人员想要匹配CSS和HTML架构到PHP。或许尝试将你最熟悉的某一层抽象应用到他们你会觉得更具挑战?对这一点儿我感到很惭愧。在我在Facebook的时候,我希望PHP层能匹配CSS层。还好Facebook有一些聪明的开发者勒住了并帮我增进了理解。
强硬的把CSS和HTML塞到PHP里面可以防止代码太枯燥(DRY)并最终导致代码臃肿,因为的CSS和HTML需要比PHP更细致的对象结构。事实上,PHP的模板不是天生合适的,因为每个模板包含了许多不同的HTML,以及以不同的方式相结合的CSS对象。
视觉语义!=基于表现的类
需要注意的重要的是,我不是建议类似“giantBlueHeading”的类名。类名需要表现你要定义的对象结构,而不是特定的视觉类的名。例如,我经常选择好记的比较抽象的类名,如“media”很容易记住。media块由一个固定宽度的图片或flash和一些文字或其他内容组合。
![]()
media块可用于许多不同的情况,例如,组合一个图标和一个链接或个人资料图片和用户名。具体用例是从对象结构中分离出来的。HTML可以被看作是CSS对象的实例。
该media块的代码 ,和许多其他基本的对象都可以在OOCSS开源项目中找到 。
PS:如果你对OOCSS不太熟悉,可以阅读一下OOCSS的FAQ,以及99CSS对该FAQ的中文翻译
原作者:Nicole Sullivan
中文原文:HTML和CSS中的视觉语义
下一篇 百度排名分析:如何做多个关键词