Div+Css实现屏蔽效果
在做项目的过程中 用到了Yahoo 的YUI控件,其中的datatable 很方便,但是有些时候要把点击table事件屏蔽,于是便想到了用div+Css的方法实现这一效果。
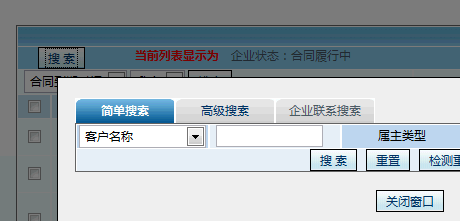
【效果图】

总而言之,就是当某一事件被触发时,例如 按钮点击事件 。使一个事先定义好的div 显示, 并用Css控制位置,其中的z-index属性必须有,
值赋的越大,说明此div层在重叠时,在最上面。
其中要注意的地方:
【遮罩层的大小】
1、用JS判断你的显示器分辨率,获取长与宽两个参数,将这两个参数赋给第二层的Div,作为他的长与宽的像素值,这样的话,无论在多大或多小的显示器上,都可以显示同样的效果
2、CSS样式表:这种方法,只能提前设置好遮罩层的长与宽了,但是就会出现一些问题:如果你的遮罩层设置的宽度、长度很大,那么在小显示器上就会出现浏览器的滚动条~~反之则会出现遮罩不上的问题
因为做HTML模型,所以我用的第二种方法,有个不太合理解决的方式:我把浏览器的下方(横向的)滚动条给禁用掉了。代码是: 在CSS样式表中写入 html,body { overflow-x:hidden;}
【遮罩层样式】1、三个Div层的样式,position都要设为absolute;,因为只有设为absolute时, z-index:属性才会生效!
2、半透明属性:filter:alpha(opacity=50); IE专有属性, 设置层的透明度为 50% ,
-moz-opacity:0.5; 火狐FF 专有属性,设置层的透明度为 50%。
这两条属性都要加上,因为IE、火狐对其中的单一一条并不兼容~~~
还有一点,你的遮罩层样式中,一定要设置 width 与 height ,否则 透明属性不起效~~
3、 z-index: 的顺序, z-index:属性的值越小,则该层越在下方,最小值是1
【代码示例】
1 覆盖div
position:absolute;
left:57px;
top:30px;
width:668px;
height:240px;
z-index:1000;
background-color:#CCCCCC;
filter : progid:DXImageTransform.Microsoft.Alpha ( enabled=true , style=0 , opacity=40);
}
2 事件调用
document.getElementById('apDiv8').style.display='block';
}
<div id ="apDiv8" style="display:none;" >
<input type="button" id="btnadd" style="height: 30px; width: 100px;" onClick="divH()" value="Div覆盖" />
上一篇 站长盈利新模式 网页游戏盈利探讨