CSS教程:专门介绍滑动门
栏目:htmlcss时间:2014-04-24 18:03:00
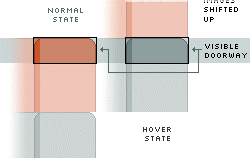
滑动门(Sliding Doors)
它是CSS引入的一项用来创造漂亮且实用的界面的新技术, 它使用简单, 我们只需要使用两张单独的背景图片, 就可以实现。

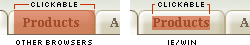
滑动门一般用做网站Tab导航, 根据Tab中内容的长短自动缩放Tab的效果.

前面所述的圆角矩形只是它的一种实现方式而已. 真正的滑动门只需要2组标签就可以完成:
HTML代码如下:
<ul> <li><a href="http://www.webjx.com" title="">网页教学网</a></li> </ul>
CSS代码大致如下:
#header li {
float:left;
background:url("left_both.gif")no-repeat left top;
margin:0;
padding:0 0 0 9px;
border-bottom:1px solid #765;
}
#header a {
float:left;
display:block;
background:url("right_both.gif")no-repeat right top;
padding:5px 15px 4px 6px;
text-decoration:none;
font-weight:bold;
color:#765;
}
------分隔线----------------------------
上一篇 Access数据库安全的几个问题
------分隔线----------------------------