HTML5表单自动验证
在html5 中,在增加了大量的表单元素与属性的同时,也增加了大量在提交时对表单与表单内新增元素进行内容有效性验证的功能,接下来我们来说1下自动验证。
在html5中,通过对元素使用属性的方法,可以实现在表单提交时履行自动验证的功能,在履行代码后,将在表单提交时自动验证输入的内容是不是为数字,如果验证通不过,将显示毛病信息文字。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF⑻">
<title>表单验证示例</title>
</head>
<body>
<form action="#" method="post">
<input type="text" name="text" required pattern="^\w.*$">
<input type="submit" value="提交">
</form>
</body>
</html>
接下来我们来看1下在html5 中追加的关于对元素内输入内容进行限制的属性的指定。
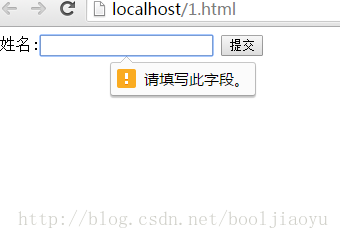
1.required属性
html5 中新增的required属性可以利用在大多数输入元素上(除隐藏元素,图片元素按钮上)。在提交时,如果元素中内容为空白。则不允许提交,同时在阅读器中显示信息提示文字,提示用户这个元素中必须输入内容,效果如图

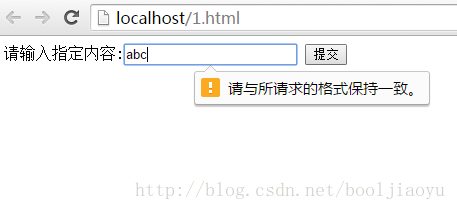
2.pattern属性
之条件到的新增的input元素,比如email,number,URL等,要求输入内容符合1定的格式,对input元素使用pattern属性,并且将属性值设置为某个格式的正则表达式,在提交时会检查其内容是不是符合给定格式。当输入的内容不符合给定格式时,则不允许提交,同时在阅读器中显示信息提示文字,提交输入的内容必须符合给定格式,代码以下,要求输入内容为1个数字与3个大写字母:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF⑻">
<title>表单验证示例</title>
</head>
<body>
<form action="#" method="post">
请输入指定内容:<input pattern="[0⑼][A-Z]{3}" name="part" placeholder="输入:1个数字3个大写字母">
<input type="submit" value="提交">
</form>
</body>
</html>履行效果以下:

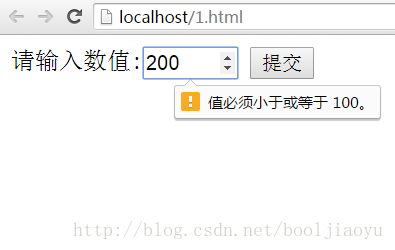
3.min属性与max属性
min与max这两个属性是日期类型或数值类型的input元素的专用属性,他们限制了在input元素中输入的数值与日期的范围。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF⑻">
<title>表单验证示例</title>
</head>
<body>
<form action="#" method="post">
请输入数值:<input type="number" name="point" min="0" max="100" />
<input type="submit" value="提交">
</form>
</body>
</html>履行效果以下:

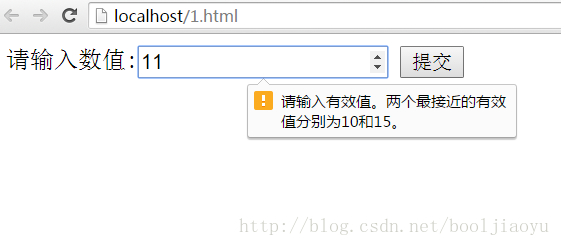
4.step属性
step属性控制input元素中的值增加过减少时的步骤。例如当你想让用户输入的值在0与100之间,但必须是5的倍数时,你可以指定step为5,代码以下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF⑻">
<title>表单验证示例</title>
</head>
<body>
<form action="#" method="get">
<input type="number" name="point" step="5" />
<input type="submit" />
</form>
</body>
</html>
效果以下:

希望针对这些表单的新属性,大家可以有个更深入的认识!
上一篇 GCD精讲(Swift 3)
下一篇 mm_struct简介