HybirdApp开发教程 第02章 cordova+framework7入门——笑笑APP
【前言】
framework7确切做的很赞,但是1直各种缘由没有做甚么app,
这个感觉就像大厨遇到百年难见的好材料,不炒个菜憋的慌,
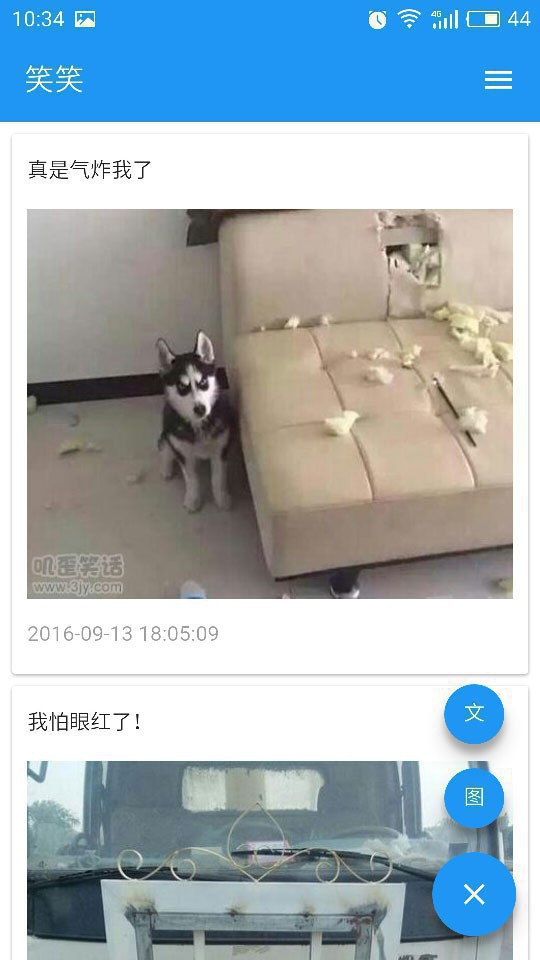
机缘偶合周1周2两个晚上做了1个简单app,先看下效果:




ios截图稍候奉上,
感觉还不错吧。
【原理】
app其中1类就是基于内容和基于数据的,恰好有个平台提供数据源:https://www.juhe.cn/
上去看了1眼,笑话的数据接口可以做1个简单的app,因而就开动了。
数据源:用3方平台提供的api。
framework7,http://framework7.io/kitchen-sink-material/
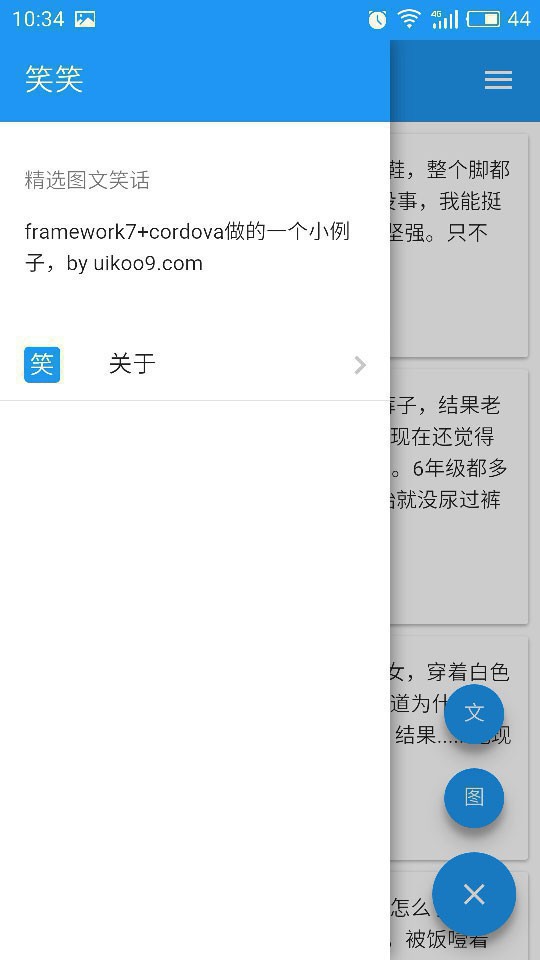
上去瞅了瞅,发现几个模块不错:left-panel,floating-action-button,cards,navbar等等,
ui层:framework7中的几个组件
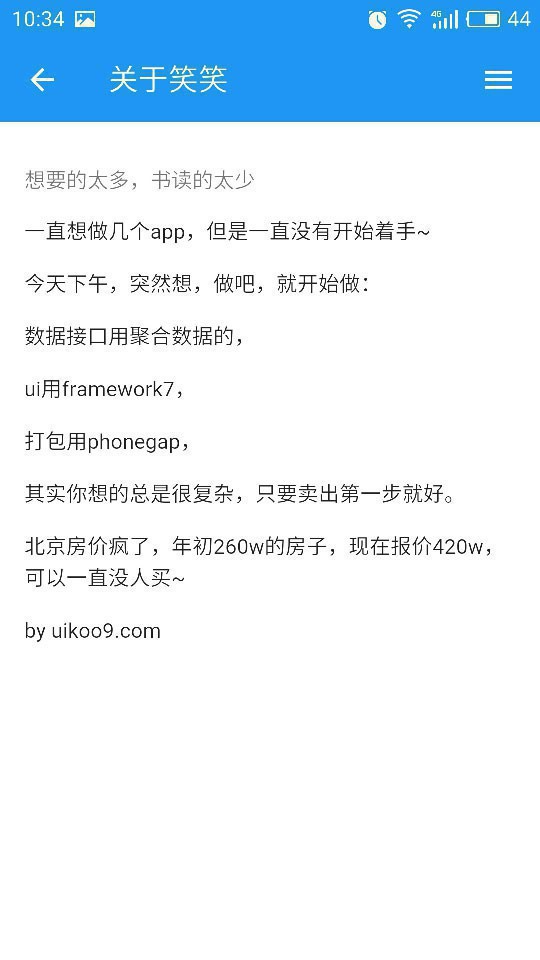
这个app目前没有太多的和native交互的地方,只有1处,设置statusbar的色值,
所以需要用到cordova的1个plugin:statusbar,这个对照hbuilder中的nativejs,稍有不同
native层:statusbar插件
【开发进程】
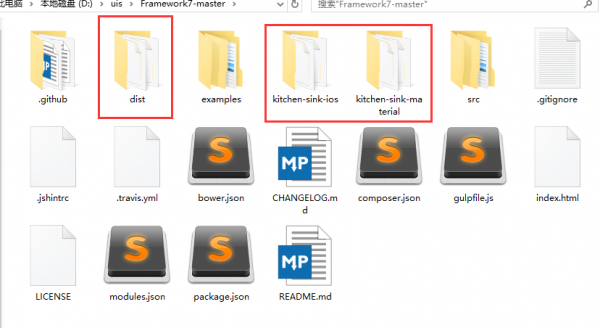
首先需要下载framework7,地址:https://github.com/nolimits4web/framework7/

其中dist中为核心js css代码,
kitchen-sink-ios为ios实现代码,kitchen-sink-material为android实现代码,
由于ios和android在实现上有写差别,包括html不同,css不同,js不同,为了到达更好的效果所以需要两套代码,
但是整体思路是相同的,只是细微的地方有些不同。
开发的时候可以看http://framework7.io/kitchen-sink-material/实现的效果,
对照kitchen-sink-material中具体页面的代码,
然后转变成自己需要的代码。
【枯燥的代码讲授】
1.开源和项目结构
github:https://github.com/uikoo9/_hpp_01_xiaoxiao

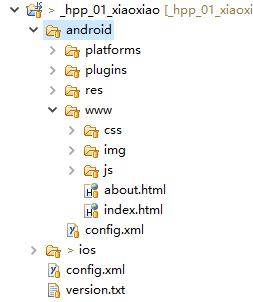
分为android和ios两套代码,所以对应两个文件夹,文件夹下目录结构相同,
外层config.xml:备份文件
android-platforms:android平台代码,暂时疏忽
android-plugins:html和native交互的插件,类似hbuilder中的nativejs,暂时疏忽
android-res:资源文件
android-www:项目代码,这部份才是具体开发的代码
config.xml:打包的配置文件
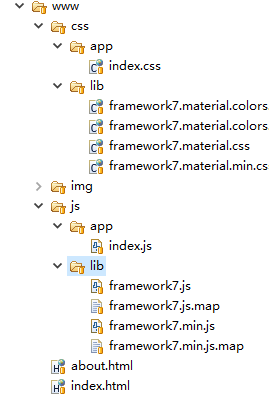
2.www文件夹结构

www文件夹下是具体的开发代码,可以参照上图,
看过上节文章的同学应当知道,framework7是单页面利用spa,也就是说只有1个入口html,
也就是入口index.html,对应的index.js和index.css,app对应所有页面的js css都应当写到这里。
3.重点是打包
代码暂且不讲了,自己看源码,应当可以懂,f7的组件以后有需要在单开1节讲吧。
本节重点是可以自己写完代码,用cordova运行,调试,打包发布。
【phonegap之坑】
按上节的内容,1直是使用的phonegap作为打包工具,
phonegap和cordova的区分,可以去百度看看,
简单的来讲,cordova是kernel,phonegap相当与ide,
类似android sdk 和android studio的关系,
但是使用进程中发现这个ide不好用,然后就直接转向cordova了,
上节内容已讲到phonegap的简单使用,运行,调试了。
这里说下phonegap的打包,
说下在线打包,这个功能和hbuilder有点类似,只不过hbuilder是集成在ide内了,phonegap是web情势,
https://build.phonegap.com/apps/
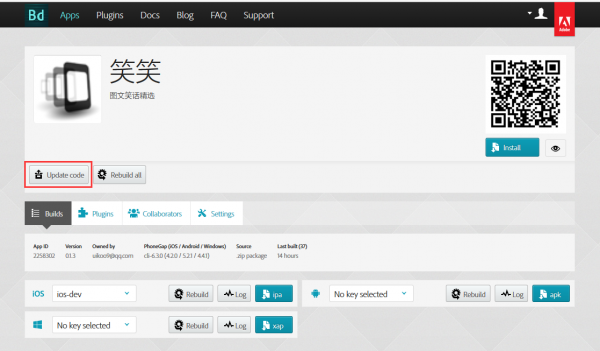
登录这个地址,以下图:

1.用adobe帐号登录,创建app
2.将代码打成zip然后上传
3.上传后会自动build,也能够自己手动build
4.ios需要上传key文件
坑
1.周1晚上android打包还正常,安装后也正常使用,周2晚上安装后就1直停留在device is ready界面
2.android debug发现1直报错

百度,谷歌也没发现具体的解决办法,
而且云端打包的弊端就是不可控,报错的时候不知道怎样处理,思考再3觉得还是本地打包靠谱。
【cordova】
决定不使用phonegap的云端打包后就开始转向cordova,http://cordova.apache.org/
介绍之类的自行去百度,我只能说apache好牛,apache上的项目想要看完感觉得好多年,
程序员就是1条贼船,学不完的新技术,看不完的书,唉。
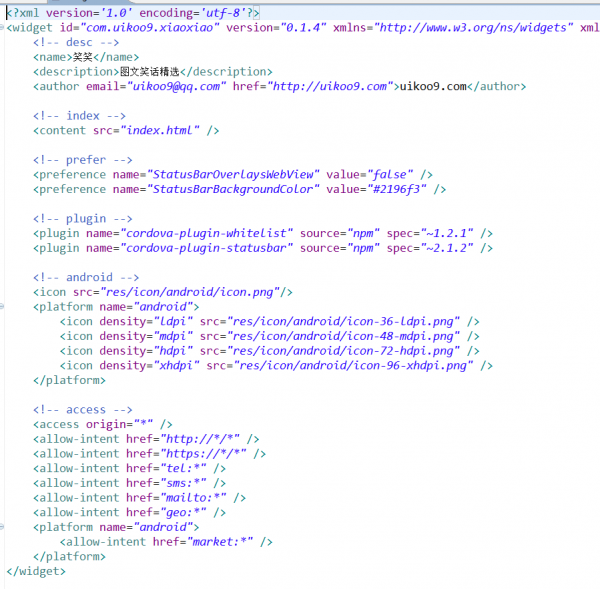
1.config.xml

desc:app名称的信息
index:入口页面
prefer:插件设置
plugin:插件援用
android:android平台相干设置,这里只设置了icon,没有设置启动页,启动页也能够在这里设置
access:白名单,刚开始的时候没有引入whitelist插件,倒是app访问http没法正常进行,后来添加插件添加权限便可
2.www和res
参照上面文件结构图,
www:代码
res:config.xml中配置的文件寄存目录,这个也能够自己调剂,只要能找到便可
3.cordova intro

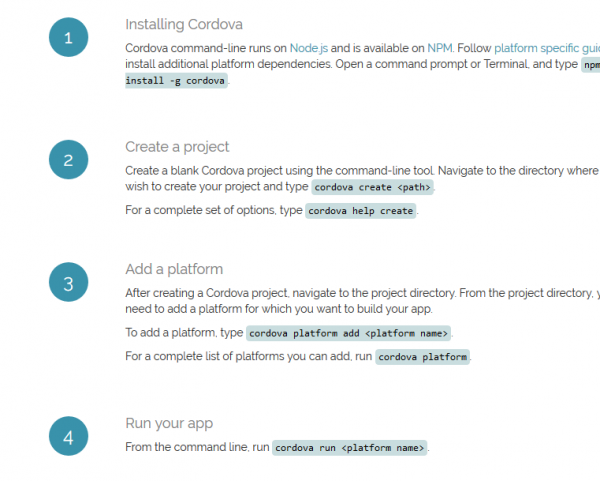
官网的getstarted,比较简单明了,貌似也没有甚么问题
4.cordova create
以后可以不需要命令创建,以本项目为模版,保存www和res文件夹,和config.xml便可
5.cordova platform add android
这个需要本地有android和ios的环境,android sdk便可,安装请百度,ios稍候补充。
6.cordova run android
run,就是将app发送得手机并运行,需要数据线连接手机,并开启usb调试
7.cordova serve
和上1节phonegap serve相同,在本地启动1个serve,方便早期在阅读器调试
8.cordova build
阅读器调试终了,真机调试终了后就是打包了,build有几个命令,可使用cordova help build查看
【debug】
debug是必不可少的环节
1.阅读器调试
刚开始功能开发的时候,可使用cordova serve命令,本地开启serve然后阅读器调试,很方便
2.真机调试
当功能开发终了后,需要真机校验和调试,这个时候可以用cordova run,将app安装到真机中,
但是调试就忧愁了,具体可以参考这篇文章:http://rensanning.iteye.com/blog/2018417
结论是,gapdebug比较好用,具体使用详见官网。
【梳理流程】
www下代码开发
cordova serve阅读器调试
config.xml中援用res,援用plugin
cordova platform add android生成平台和plugin
cordova run android真机调试,配合gapdebug
【end】
至此,应当可以在我代码基础上,自己将流程跑1遍了。
也算是cordova+framework7入门了。
笑笑主页:http://uikoo9.com/xiaoxiao
笑笑教程:http://uikoo9.com/book/detail/11
笑笑源码:https://github.com/uikoo9/_hpp_01_xiaoxiao
http://uikoo9.com/更多精彩内容
| 求打赏(长按图片便可辨认)~ |
 捐助列表:http://uikoo9.com/donate/ 捐助列表:http://uikoo9.com/donate/ |
下一篇 R+ODPS