echarts-设置折线图中折线线条颜色和折线点颜色
栏目:htmlcss时间:2016-08-29 09:10:37
1、问题背景
设计1条折线图,但是图形中不用插件自带的色彩,需要自定义线条和折点的色彩
2、实现源码
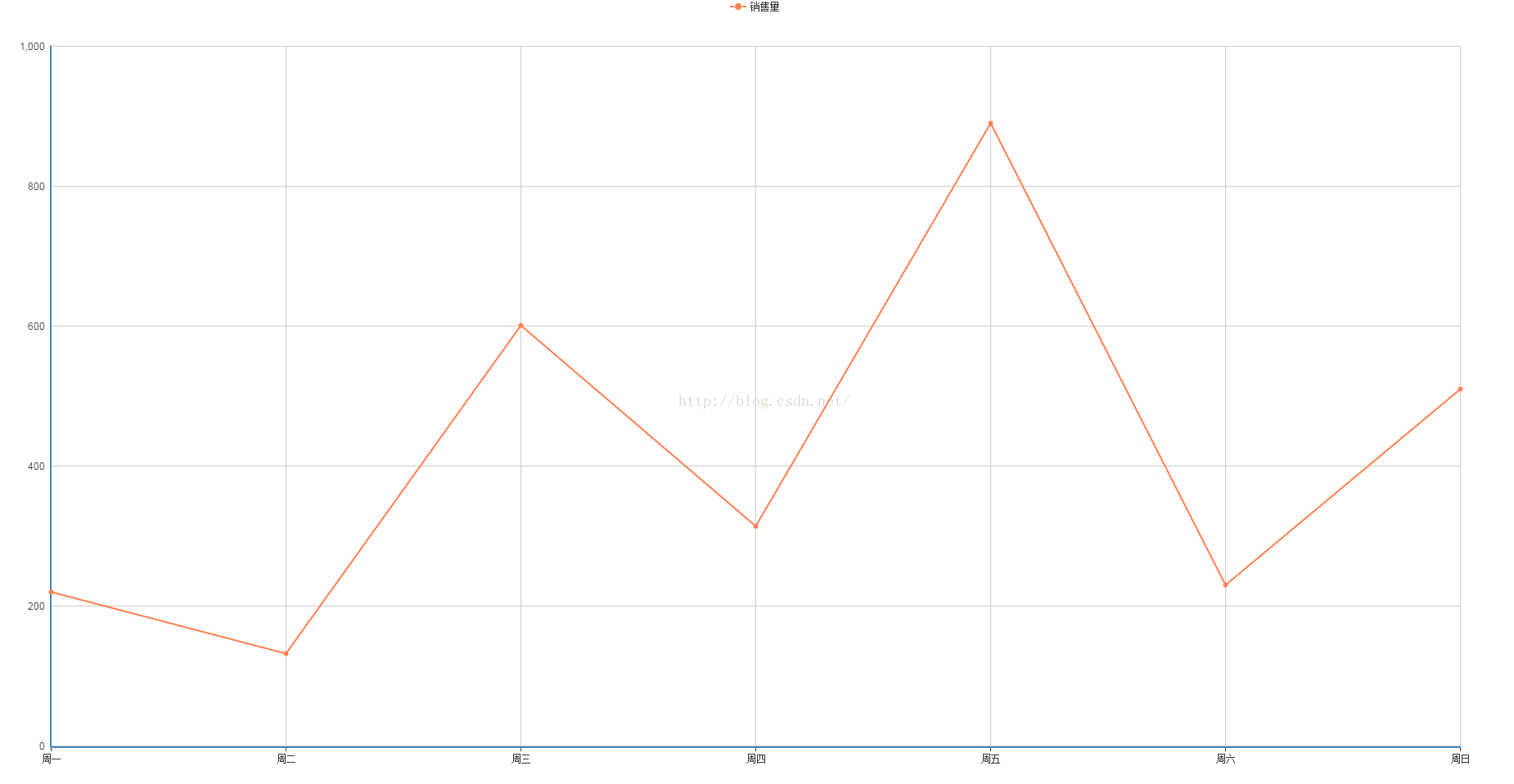
(1)图形自分配色彩
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF⑻">
<title>echarts-设置折线图中折线线条色彩和折线点色彩</title>
<link rel="shortcut icon" href="../js/echarts⑵.2.7/doc/asset/ico/favicon.png">
<script type="text/javascript" src="../js/echarts⑵.2.7/doc/asset/js/jquery.min.js" ></script>
<script type="text/javascript" src="../js/echarts⑵.2.7/doc/example/www2/js/echarts-all.js" ></script>
<style>
body,html{
width: 99%;
height: 99%;
font-family: "微软雅黑";
font-size: 12px;
}
#line{
width: 100%;
height: 100%;
}
</style>
<script>
$(function(){
var chart = document.getElementById('line');
var echart = echarts.init(chart);
var option = {
title: {
text: ''
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['销售量']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周1','周2','周3','周4','周5','周6','周日']
},
yAxis: {
type: 'value'
},
series: [
{
name:'销售量',
type:'line',
stack: '销售量',
data:[220, 132, 601, 314, 890, 230, 510]
}
]
};
echart.setOption(option);
});
</script>
</head>
<body>
<div id="line"></div>
</body>
</html>
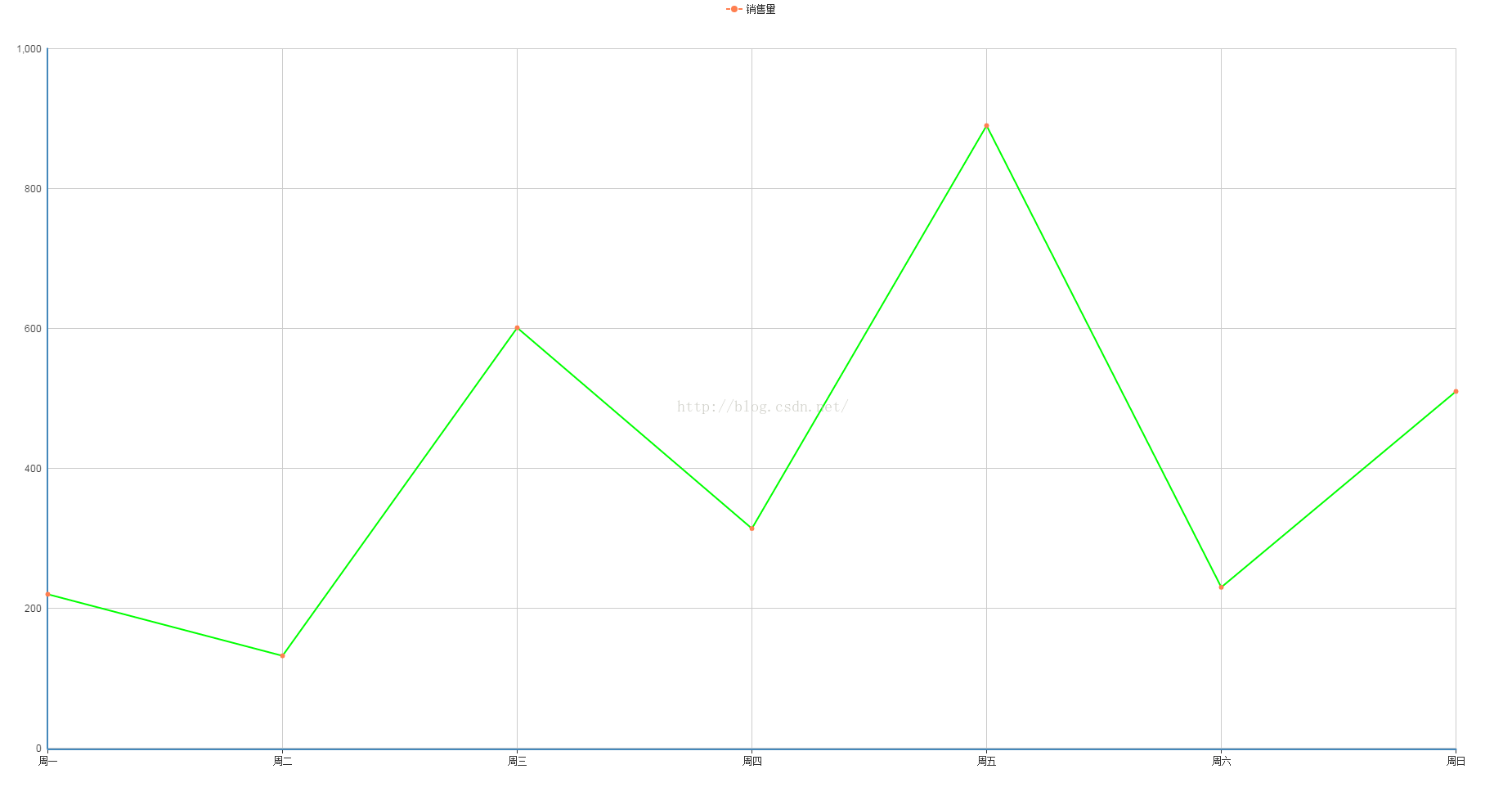
(2)线条自定义色彩
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF⑻">
<title>echarts-设置折线图中折线线条色彩和折线点色彩</title>
<link rel="shortcut icon" href="../js/echarts⑵.2.7/doc/asset/ico/favicon.png">
<script type="text/javascript" src="../js/echarts⑵.2.7/doc/asset/js/jquery.min.js" ></script>
<script type="text/javascript" src="../js/echarts⑵.2.7/doc/example/www2/js/echarts-all.js" ></script>
<style>
body,html{
width: 99%;
height: 99%;
font-family: "微软雅黑";
font-size: 12px;
}
#line{
width: 100%;
height: 100%;
}
</style>
<script>
$(function(){
var chart = document.getElementById('line');
var echart = echarts.init(chart);
var option = {
title: {
text: ''
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['销售量']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周1','周2','周3','周4','周5','周6','周日']
},
yAxis: {
type: 'value'
},
series: [
{
name:'销售量',
type:'line',
stack: '销售量',
itemStyle : {
normal : {
lineStyle:{
color:'#00FF00'
}
}
},
data:[220, 132, 601, 314, 890, 230, 510]
}
]
};
echart.setOption(option);
});
</script>
</head>
<body>
<div id="line"></div>
</body>
</html>
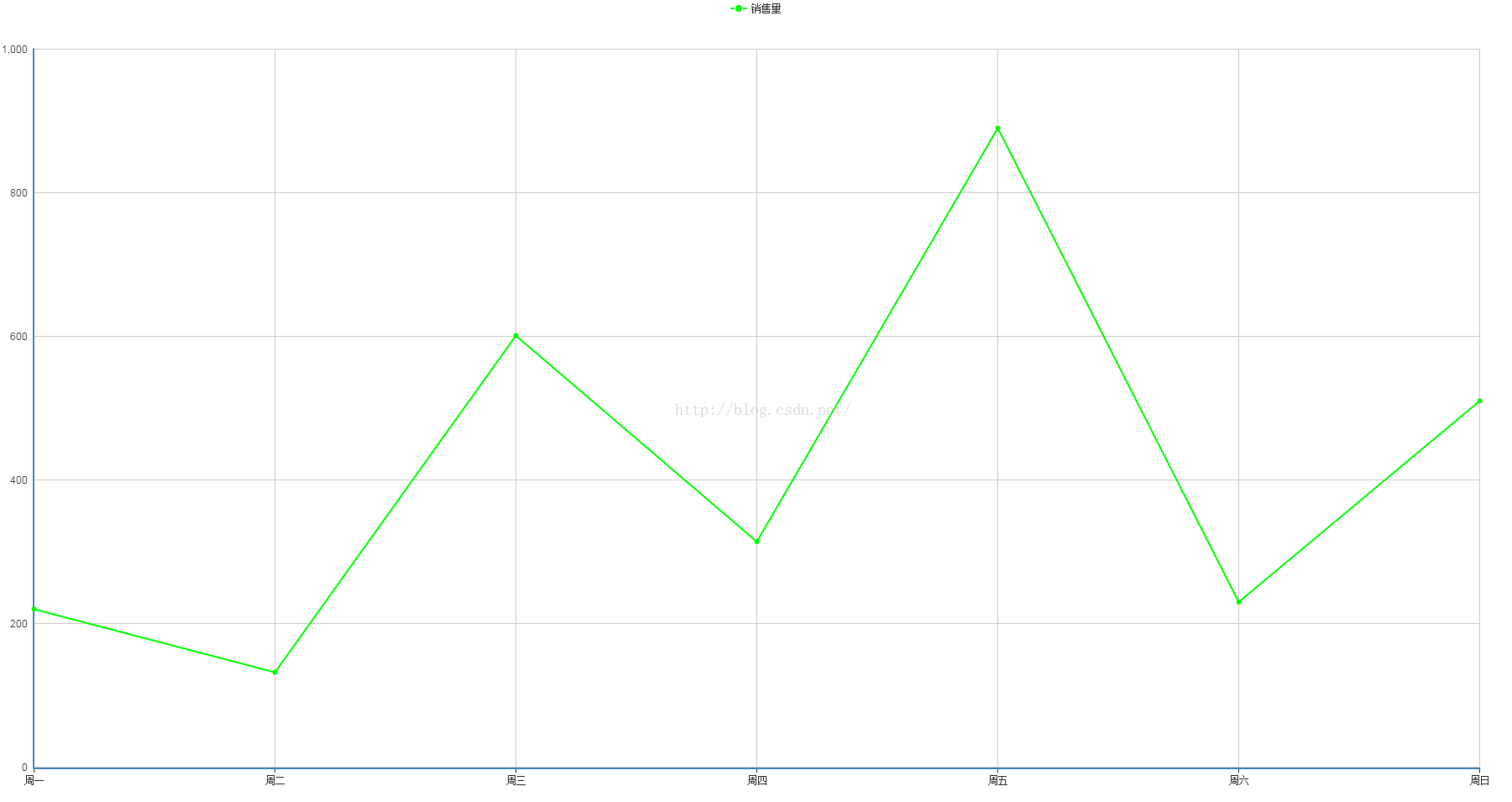
(3)折点自定义色彩
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF⑻">
<title>echarts-设置折线图中折线线条色彩和折线点色彩</title>
<link rel="shortcut icon" href="../js/echarts⑵.2.7/doc/asset/ico/favicon.png">
<script type="text/javascript" src="../js/echarts⑵.2.7/doc/asset/js/jquery.min.js" ></script>
<script type="text/javascript" src="../js/echarts⑵.2.7/doc/example/www2/js/echarts-all.js" ></script>
<style>
body,html{
width: 99%;
height: 99%;
font-family: "微软雅黑";
font-size: 12px;
}
#line{
width: 100%;
height: 100%;
}
</style>
<script>
$(function(){
var chart = document.getElementById('line');
var echart = echarts.init(chart);
var option = {
title: {
text: ''
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['销售量']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周1','周2','周3','周4','周5','周6','周日']
},
yAxis: {
type: 'value'
},
series: [
{
name:'销售量',
type:'line',
stack: '销售量',
itemStyle : {
normal : {
color:'#00FF00',
lineStyle:{
color:'#00FF00'
}
}
},
data:[220, 132, 601, 314, 890, 230, 510]
}
]
};
echart.setOption(option);
});
</script>
</head>
<body>
<div id="line"></div>
</body>
</html>
3、实现结果
(1)图形自分配色彩

(2)线条自定义色彩

(3)折点自定义色彩

4、问题说明
(1)设置折线线条色彩
lineStyle:{
color:'#00FF00'
}
(2)设置折线折点色彩
itemStyle : {
normal : {
color:'#00FF00'
}
}
------分隔线----------------------------
------分隔线----------------------------