关于img ,你必须注意的
栏目:htmlcss时间:2016-08-15 08:03:19

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF⑻">
<title>流体布局</title>
</head>
<style>
body {
margin: 0;
}
img {
width: 50%;
}
</style>
<body>
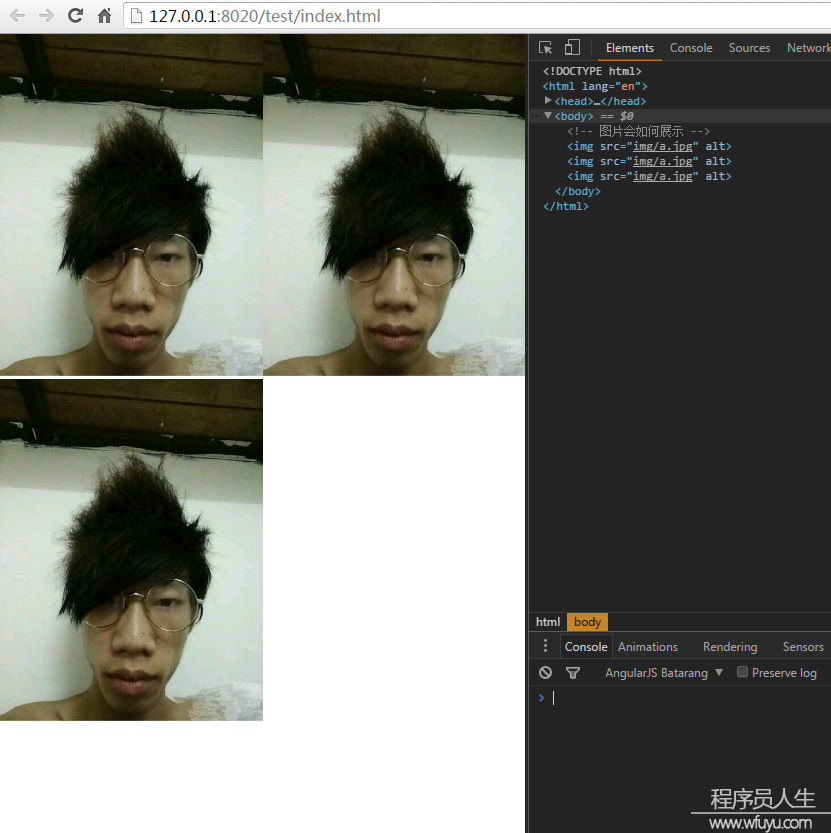
<!-- 图片会如何展现 -->
<img src="img/a.jpg" alt=""><img src="img/a.jpg" alt=""><img src="img/a.jpg" alt="">
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF⑻">
<title>流体布局</title>
</head>
<style>
body {
margin: 0;
}
img {
width: 50%;
}
</style>
<body>
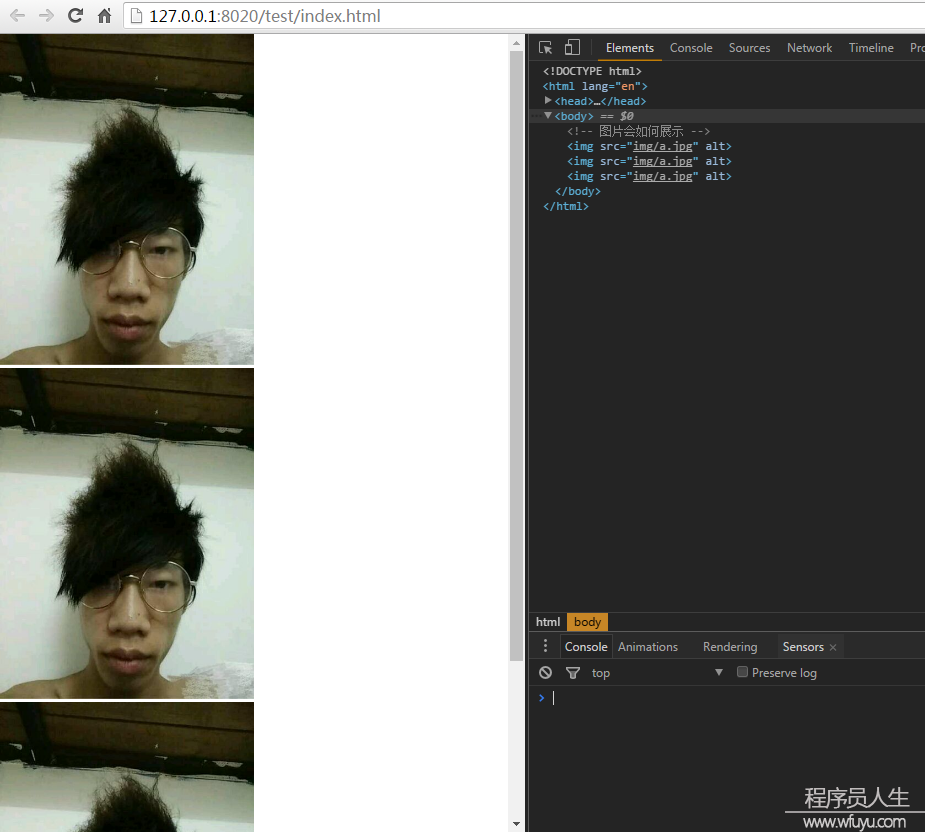
<!-- 图片会如何展现 -->
<img src="img/a.jpg" alt="">
<img src="img/a.jpg" alt="">
<img src="img/a.jpg" alt="">
</body>
</html>
------分隔线----------------------------
下一篇 映射关系级别注解
------分隔线----------------------------