1:登录微信公众平台 查看权限接口 看装备功能是不是开通
如果已开通(进行已下操作) 未开通先去开通
2:找到功能里面的 装备功能点击进去 选择添加产品 如果是蓝牙 选择蓝牙系列的 我这里是蓝牙就说蓝牙的
创建完成 回给你个产品ID 继续以下操作
3:开发者工具 在线调式 现获得token
3.1-接着选择 硬件调式api 选择装备授权获得deciceid和2维码/device/getqrcode 下面会出现让你填写刚刚获得到的token
填完token 后面千万要加上你刚刚获得到的产品ID &product_id=123456 然后点击提交成功会返回OK 还有装备的ID 还有2维码地址 记住别删除
3.2 录入装备进微信后台 选择装备授权利用deviceid跟新装备属性.....
然后同上面1样填写token 这个时候的token不要 产品ID了
下面还有1个body 填写得json数据 是
{
"device_num": "1", //数量
"device_list": [
{
"id": "xxxxxxx", //刚刚获得到的产品ID
"mac": "68C90B145B7C", //MAC码
"connect_protocol": "3", //3表示BLE蓝牙协议
"auth_key": "", //不加密 不填
"close_strategy": "1", //1:退出公众号页面时即断开连接
"conn_strategy": "1", //1:(第1bit置位)在公众号对话页面,不停的尝
"crypt_method": "0", //1:AES加密
"auth_ver": "0", //加密版本,0是不加密
"manu_mac_pos": "⑴", /⑴:MAC地址在尾部
"ser_mac_pos": "⑵"//⑵:表示serialnumber不包括mac地址
}
],
"product_id": "产品ID"
}
提交 看是不是返回 OK 如果OK 继续往下
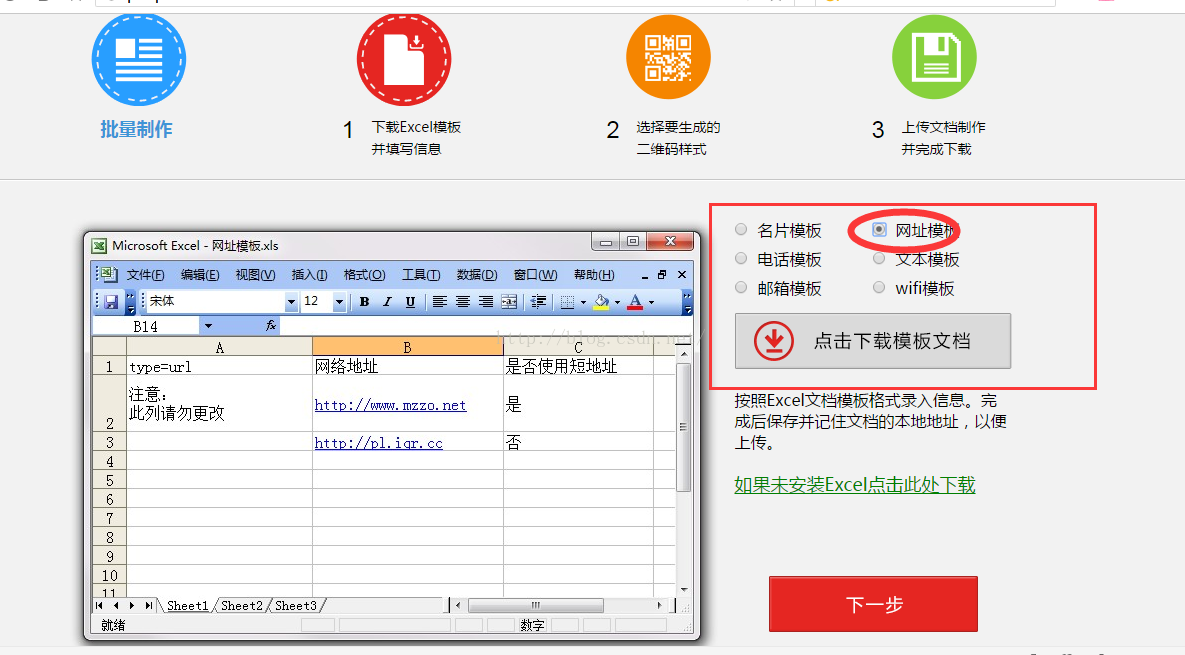
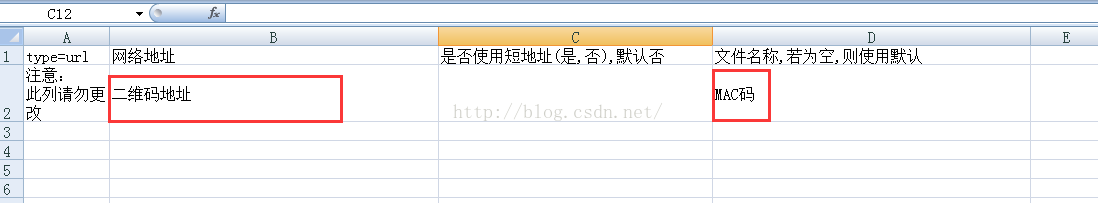
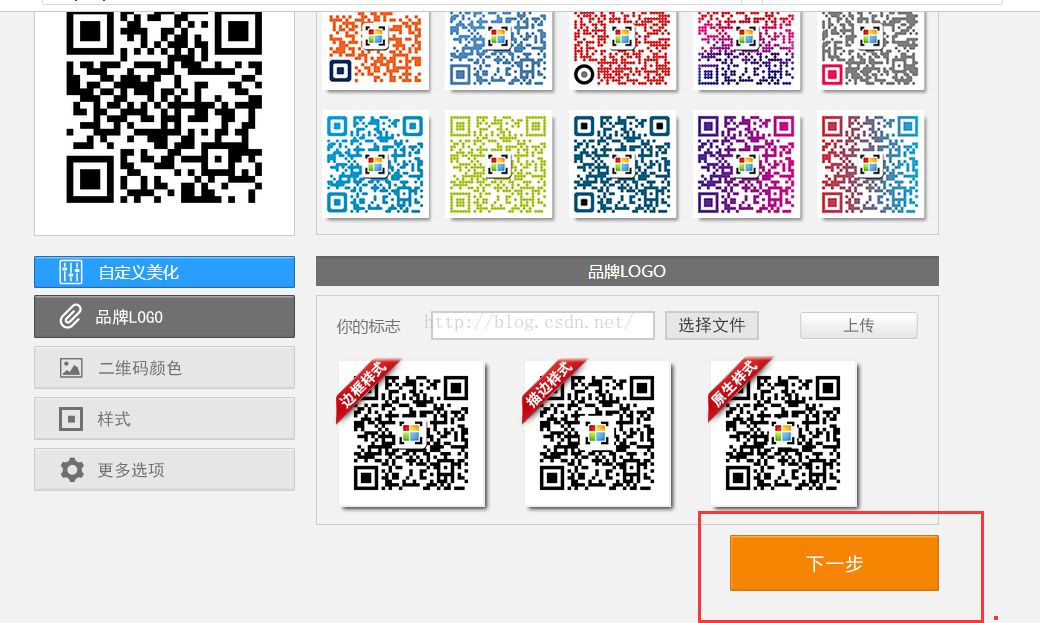
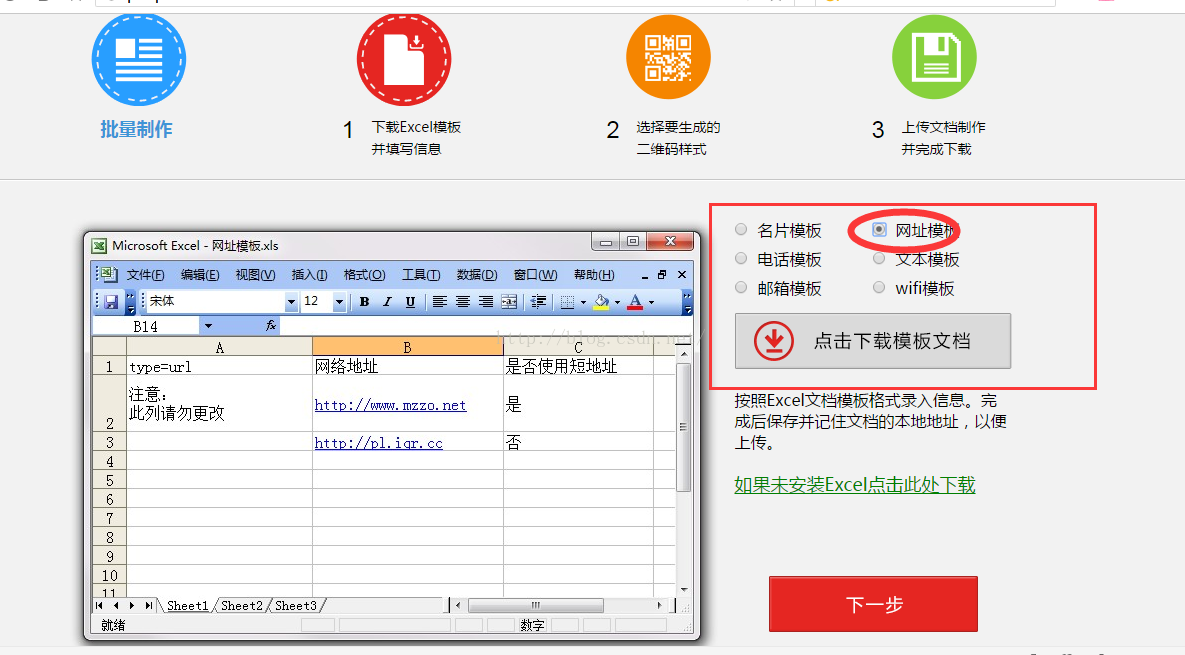
3.3 http://pl.iqr.cc/ 这是个生产2维码的网站微信指定的 进去这个网站生成2维码用微信扫描 然后他会提示
你是不是绑定装备 你点击是的话 进入公众号后 会自动连接装备的 如果装备在边上
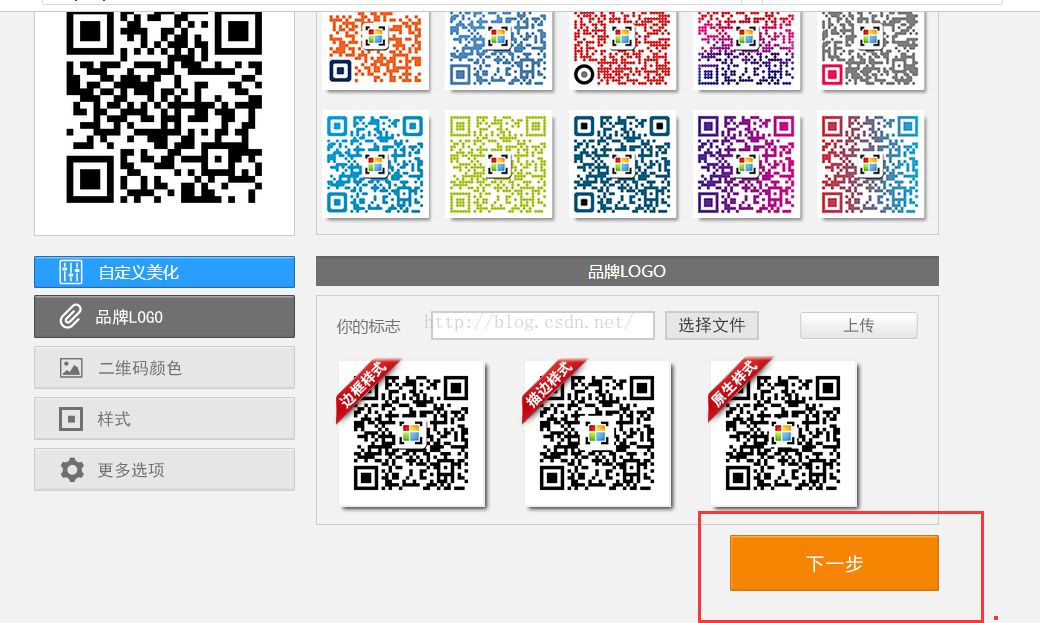
3.4以下是生成2维码的进程图:





上传成功 会产生2维码 扫描关注 然后绑定装备

以下是我的测试页面 可参考业务逻辑需要手动修改
<%@page language="java" contentType="text/html; charset=UTF⑻"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF⑻">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<title>测试蓝牙1</title>
<link rel="stylesheet" type="text/css" href="css/common.css">
<script src="js/
jquery⑴.10.2.min.js"></script>
<script type="text/javascript" src="js/JQueryGetParName.js"></script>
<script src="http://res.wx.qq.com/open/js/jweixin⑴.0.0.js"></script>
<style type="text/css">
.wdbll4 {
margin-top: 15px;
}
.grxx_top_biaoge td {
text-align: center;
}
</style>
</head>
<body id="activity-detail" class="zh_CN ">
<div class="wdbll4" align="center"
style="padding-left: 10px; padding-right: 10px;">
<div style="width: 95%; margin: 0 auto; text-align: center" id="scan">
<div class='aui-btn aui-btn-info aui-btn-block' onclick=""
id="startScanWXDevice">搜索蓝牙</div>
</div>
</div>
<div class="wdbll4" align="center"
style="padding-left: 10px; padding-right: 10px;">
<div style="width: 95%; margin: 0 auto; text-align: center" id="scan">
<div class='aui-btn aui-btn-info aui-btn-block' onclick=""
id="stopScanWXDevice">停止搜索</div>
</div>
</div>
<div class="wdbll4" align="center"
style="padding-left: 10px; padding-right: 10px;">
<div style="width: 95%; margin: 0 auto; text-align: center" id="scan">
<div class='aui-btn aui-btn-info aui-btn-block' onclick="getInfo()">获得装备信息</div>
</div>
</div>
<div class="wdbll4" align="center"
style="padding-left: 10px; padding-right: 10px;">
<div style="width: 95%; margin: 0 auto; text-align: center" id="scan">
<div class='aui-btn aui-btn-info aui-btn-block' onclick="bleConn()">连接蓝牙</div>
</div>
</div>
<div class="wdbll4" align="center"
style="padding-left: 10px; padding-right: 10px;">
<div style="width: 95%; margin: 0 auto; text-align: center" id="scan">
<div class='aui-btn aui-btn-info aui-btn-block' onclick="sendData()">发送数据</div>
</div>
</div>
<div id="initBle"></div>
</body>
<script type="text/javascript">
function sacn() {
wx.invoke("startScanWXDevice", {
"btVersion" : "ble"
}, function(res) {
alert(JSON.stringify(res))
});
}
function stopScan() {
wx.invoke('stopScanWXDevice', {
'connType' : 'ble'
}, function(res) {
alert(JSON.stringify(res))
});
}
function getInfo() {
wx.invoke('getWXDeviceInfos', {
'connType' : 'ble'
}, function(res) {
alert(JSON.stringify(res))
});
}
function bleConn() {
wx.invoke('connectWXDevice', {
'deviceId' : 'MTT1',
'connType' : 'ble'
}, function(res) {
alert(JSON.stringify(res))
});
}
function sendData() {
wx.invoke('sendDataToWXDevice', {
'deviceId' : 'MD99201',
'connType' : 'ble',
'base64Data' : 'MDAwMEZGRjItMDAwMC0xMDAwLTgwMDAtMDA4MDVGOUIzNEZC'
}, function(res) {
alert(JSON.stringify(res))
});
}
wx.config({
beta : true, //坑:这个很重要,必须配置这个为true,才能调用微信的硬件API
debug : true, //是不是开启调试模式,会自动弹1些消息框显示微信返回的数据
appId : "", //让后台返回appid
timestamp : "1465264902", //让后台返复生成证书时用的时间戳
nonceStr : "ovRc9vDzRzAtoUNfeOzp8jiq4qISjV5y", //让后台返复生成证书时用的随机串
signature : "", //让后台返回已当前URL地址生成的证书
jsApiList : [ //需要调用的接口,都得在这里面写1遍
"openWXDeviceLib",//初始化装备库(只支持蓝牙装备)
"closeWXDeviceLib",//关闭装备库(只支持蓝牙装备)
"getWXDeviceInfos",//获得装备信息(获得当前用户已绑定的蓝牙装备列表)
"sendDataToWXDevice",//发送数据给装备
"startScanWXDevice",//扫描装备(获得周围所有的装备列表,不管绑定还是未被绑定的装备都会扫描到)
"stopScanWXDevice",//停止扫描装备
"connectWXDevice",//连接装备
"disconnectWXDevice",//断开装备连接
"getWXDeviceTicket",//获得操作凭证
//下面是监听事件:
"onWXDeviceBindStateChange",//微信客户端装备绑定状态被改变时触发此事件
"onWXDeviceStateChange",//监听连接状态,可以监听连接中、连接上、连接断开
"onReceiveDataFromWXDevice",//接收到来自装备的数据时触发
"onScanWXDeviceResult",//扫描到某个装备时触发
"onWXDeviceBluetoothStateChange",//手机蓝牙打开或关闭时触发
]
});
wx.ready(function() {
wx.invoke('openWXDeviceLib', {
'brandUserName' : 'gh_xxxxxxxxxx' //公众号原始ID IOS好像不需要要这1行代码
}, function(res) {
$("#initBle").append("<p>初始化装备库:" + res.err_msg + "</p>");
if (res.bluetoothState == "off") {
$("#initBle").append("<p>请先开启手机蓝牙</p>");
}
});
wx.invoke('getWXDeviceInfos', {
'connType' : 'blue'
}, function(res) {
$("#initBle").append("<p>获得我的装备:" + res.err_msg + "</p>");
});
document.querySelector('#startScanWXDevice').onclick = function() {
wx.invoke('startScanWXDevice', {
'connType' : 'blue',
'btVersion' : 'ble'
}, function(res) {
console.log('开始扫描装备:', res);
$("#initBle").append("<p>开始扫描装备:" + res.err_msg + "</p>");
//alert(res.err_msg);
});
};
document.querySelector('#stopScanWXDevice').onclick = function() {
wx.invoke('stopScanWXDevice', {
'connType' : 'blue'
}, function(res) {
$("#initBle").append("<p>停止扫描装备:" + res.err_msg + "</p>");
console.log('停止扫描装备:', res);
//alert(res.err_msg);
});
};
wx.on('onScanWXDeviceResult', function(res) {
var macid = JSON.stringify(res.devices[0].deviceId).replace(/\"/g,"");
alert(macid);
$("#initBle").append(
"<button onclick=\"bindBle('" + macid + "')\">扫描到装备:"
+ macid + "</button>");
});
//手机蓝牙状态改变时触发 (这是监听事件的调用方法,注意,监听事件都没有参数)
wx.on('onWXDeviceBluetoothStateChange', function(res) {
//把res输出来看吧
$("#initBle").append("<p>蓝牙状态变更:" + JSON.stringify(res) + "</p>");
});
//装备绑定状态改变事件(解绑成功,绑定成功的瞬间,会触发)
wx.on('onWXDeviceBindStateChange', function(res) {
$("#initBle").append("<p>绑定状态变更:" + res.err_msg + "</p>");
});
//装备连接状态改变
wx.on('onWXDeviceStateChange', function(res) {
//有3个状态:connecting连接中,connected已连接,unconnected未连接
//每当手机和装备之间的状态改变的瞬间,会触发1次
alert(JSON.stringify(res))
$("#initBle").append("<p>装备连接状态:" + res.state + "</p>");
});
//接收到装备传来的数据
wx.on('onReceiveDataFromWXDevice', function(res) {
$("#initBle").append("<p>收到装备数据:" + res.err_msg + "</p>");
});
wx.error(function(res) {
alert("wx.error毛病:" + JSON.stringify(res));
//如果初始化出错了会调用此方法,没甚么特别要注意的
});
});
var base64EncodeChars = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/";
function base64encode(str) {
var out, i, len;
var c1, c2, c3;
len = str.length;
i = 0;
out = "";
while (i < len) {
c1 = str.charCodeAt(i++) & 0xff;
if (i == len) {
out += base64EncodeChars.charAt(c1 >> 2);
out += base64EncodeChars.charAt((c1 & 0x3) << 4);
out += "==";
break;
}
c2 = str.charCodeAt(i++);
if (i == len) {
out += base64EncodeChars.charAt(c1 >> 2);
out += base64EncodeChars.charAt(((c1 & 0x3) << 4)
| ((c2 & 0xF0) >> 4));
out += base64EncodeChars.charAt((c2 & 0xF) << 2);
out += "=";
break;
}
c3 = str.charCodeAt(i++);
out += base64EncodeChars.charAt(c1 >> 2);
out += base64EncodeChars.charAt(((c1 & 0x3) << 4)
| ((c2 & 0xF0) >> 4));
out += base64EncodeChars.charAt(((c2 & 0xF) << 2)
| ((c3 & 0xC0) >> 6));
out += base64EncodeChars.charAt(c3 & 0x3F);
}
return out;
}
</script>
</html>
下面教怎样获得正确的签名也就上上面JS中config中要用到的
https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115&token=&lang=zh_CN 这是毛病码查看连接
http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign 这才是生成签名的连接注意上面填写的4个字段
1:jsapi_ticket //下面介绍怎样获得他的值
2:noncestr
为了测试这里我们先写1个零时的 ovRc9vDzRzAtoUNfeOzp8jiq4qISjV5y //跟上面config中的1致
3:timestamp
1465264902
4:url
这里是需要调JS的页面所在的URL
然后点击生存签名
jsapi_ticket
//获得
https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token="这里面要自己获得其它的不用改变"&type=jsapi
这是获得的要求 自己在后头组装get或post要求先获得token然后传进去要求这个连接出来的就是jsapi_ticket
xin新手发贴大神勿喷
建议以上能成功通过在结合后台来开发后续流程 如果不懂 wb_90@foxmail.com