CSS3中:only-child选择器的实例场景
栏目:htmlcss时间:2016-07-07 13:58:45
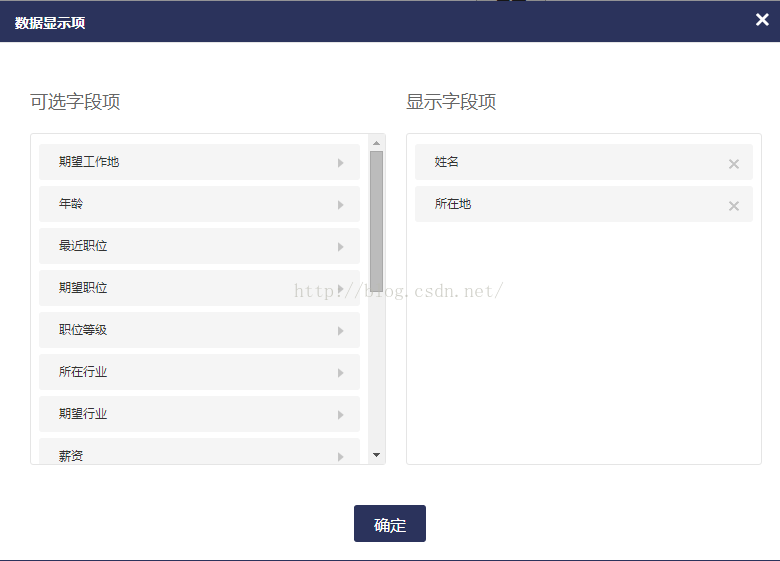
图片1:

图片2:

需求:
点左边的箭头向右边添加1条记录,点右边的差号侧向左边添加1条记录;右边有1条规则是:如果只有1条记录时,则这条记录不能向左边添加同时这个差号不再显示;
在CSS里有1个only-child选择器;用这个选择器我们可以解决这个问题;
ul li:only-child .remove{
display:none;
}
only-child支持到IE9以上阅读器;可以借助JS来支持IE8阅读器;
:only-child:它的意思是当li元素只有1个的时候才会履行li内层的.remove选择器,这时候就不显示class选择器.remove它了;
------分隔线----------------------------
------分隔线----------------------------