打造最美HTML5 3D机房(第四季:大型园区、地球仪效果,及其他扩展)
前言
初次见面的朋友们大家好,这篇文章是“打造最美3D机房”系列的第4季,感兴趣的朋友可从头开始观看,以下是正确的浏览顺序:
打造最美3D机房(第1季:从零开始搭建Web 3D机房)
打造最美3D机房(第2季:机柜和装备)
打造最美3D机房(第3季:资产管理和动环监控)
答1些读者问
阔别了半年多,哥其实没闲着,在憋大招来着。期间陆续收到朋友的留言和来信,提了很多特别棒的意见和想法,项目也有了很大的进展,在接下来的文章里,哥会忘我和大家分享。
不扯了,进入正题。首先,想说1个最近1直在和大家探讨的问题:HTML5好还是插件好?
不管是在学习还是在做项目的1些朋友都提到了这个问题。虽然web3d技术风起云涌,大体还是分为两大流派:插件派和HTML5派。插件派的技术线路是,在阅读器中安装1个企业自己做的插件,然后在这个插件上提供3D的开发能力。典型代表例如Flash插件、Unity3D插件(简称U3D)。另外1派就是无插件的HTML5线路,它使用H5的WEBGL标准和Canvas技术来实现阅读器中的3D/2D技术,而无需安装插件。
插件的好处是可以适配各种老型号的阅读器(例如老版本的IE),效力应当也会好1点。缺点是,需要安装插件,跨手机平板也麻烦,语言上要使用插件要求的语言。HTML5的好处是不安装插件,效力也很不错,语言简单统1,都是javascript,而且是目前最火的技术方向。
本人相信 “插件必死”的发展趋势。要是不服,就看看Flash,和那些被坑在Flex技术上现在还爬不出来眼看着他人学HTML5拿高薪恨得吐血的程序猿们吧。谁又能保证Unity3D不会有1天变成另外1个Flash呢?看看现在日新月异每天大量出现的HTML5技术和利用,我们有时间争辩插件好还是H5好这样的无聊问题,还不照实实在在地干起来。达成共鸣后,我们来开始看此次的1大波更新。
鹰眼
上次的小机房功能已基本完成了,客户对演示效果也非常满意。由于客户使用过我们之前做的2D系统,看到过鹰眼功能(也就是缩略图),所以这次绝不犹豫也要求3D机房监控界面增加鹰眼功能。这个把哥难了1阵子。
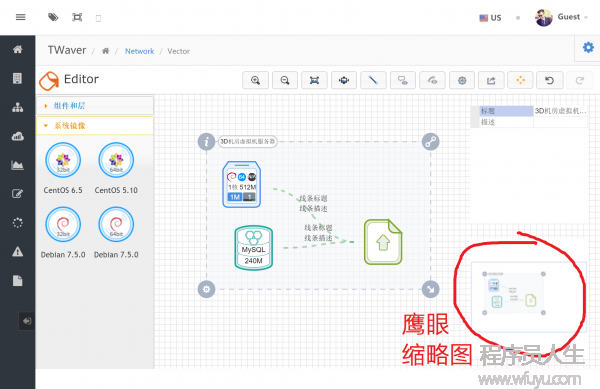
为了寻觅思路,哥首先打开了我们之前做过的2D的拓扑图,寻觅灵感。鹰眼看上去是这模样的:

上面的界面是同事给客户做的虚拟机开通、配置的编辑界面,右下角的这块试图就是鹰眼缩略图。咨询同事,他说鹰眼在2D实现的时候,可以斟酌把2D大图做1个内存缩略图更新到鹰眼视图,或在大图产生任何属性变化时候进行监听,然后动态生成缩略图更新鹰眼视图。不过在3D里面会有所不同:弄1个小尺寸的webgl的canvas实时刷新,应当负载也不大。所以决定再new1个network放在右下角试试:
var overview = new mono.Overview3D(network);
overview.adjustBounds(200,200);
var rootView = overview.getRootView();
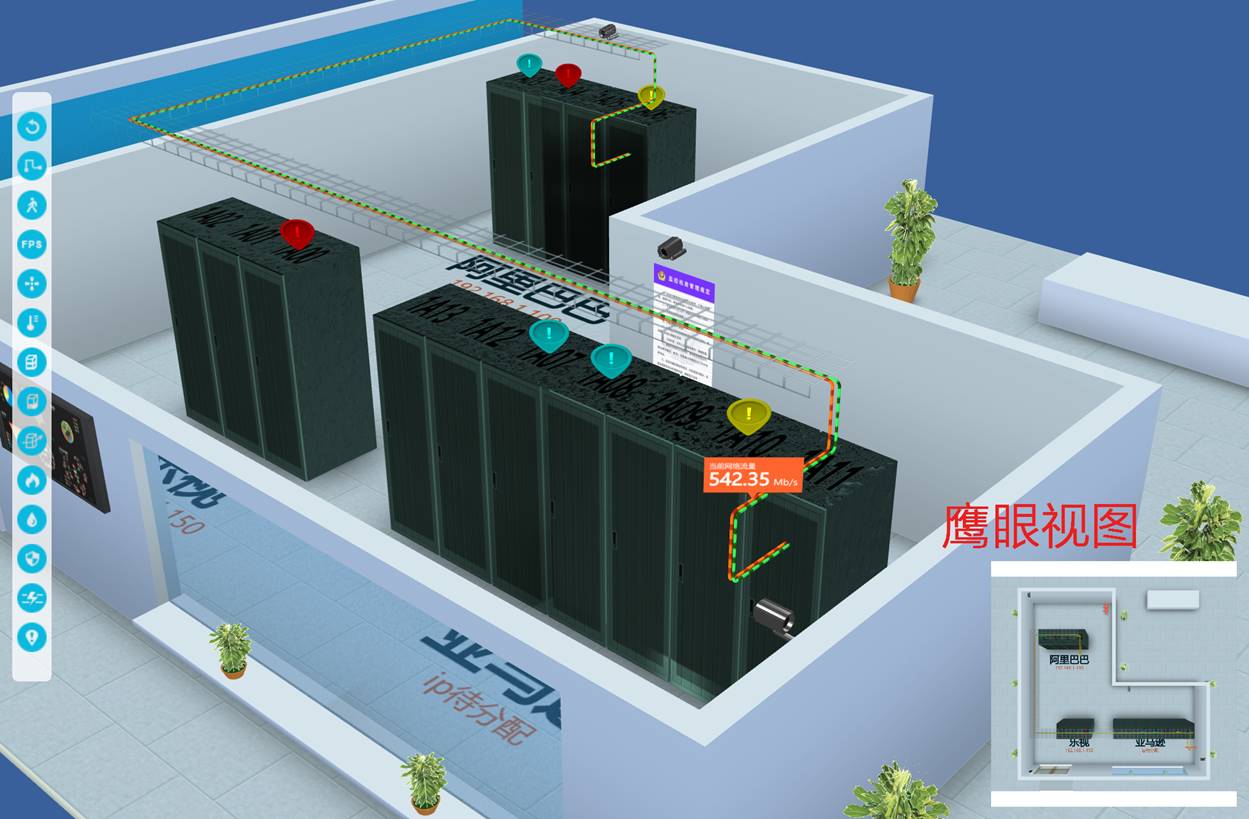
network3d.getRootView().appendChild(rootView);同时,还要把镜头固定到头顶上方垂直向下看,并去掉鼠标的交互机制。经过1番折腾,终究把1个鹰眼画布放在大的场景画布的右下方,看看效果:

装备编辑器
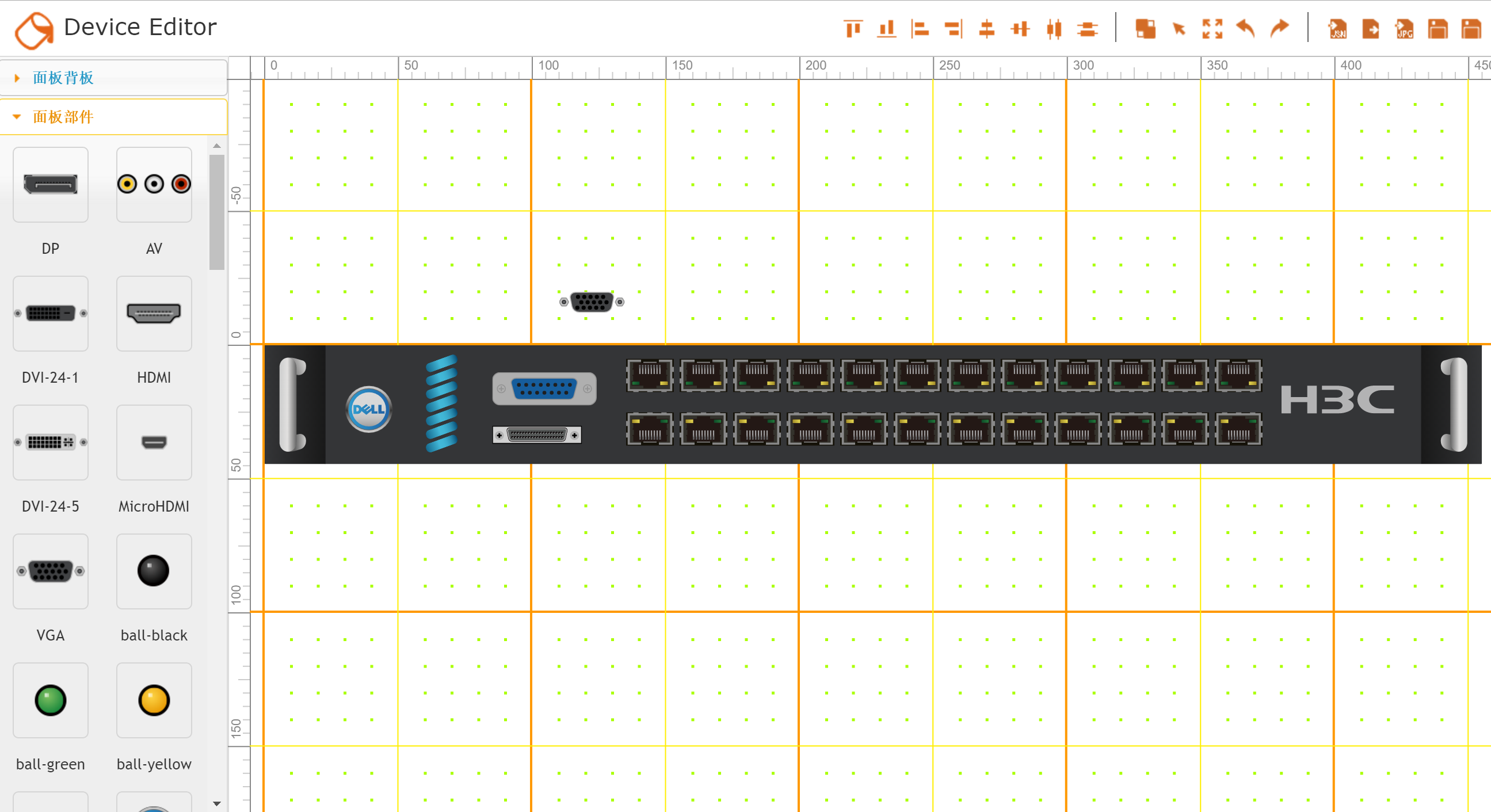
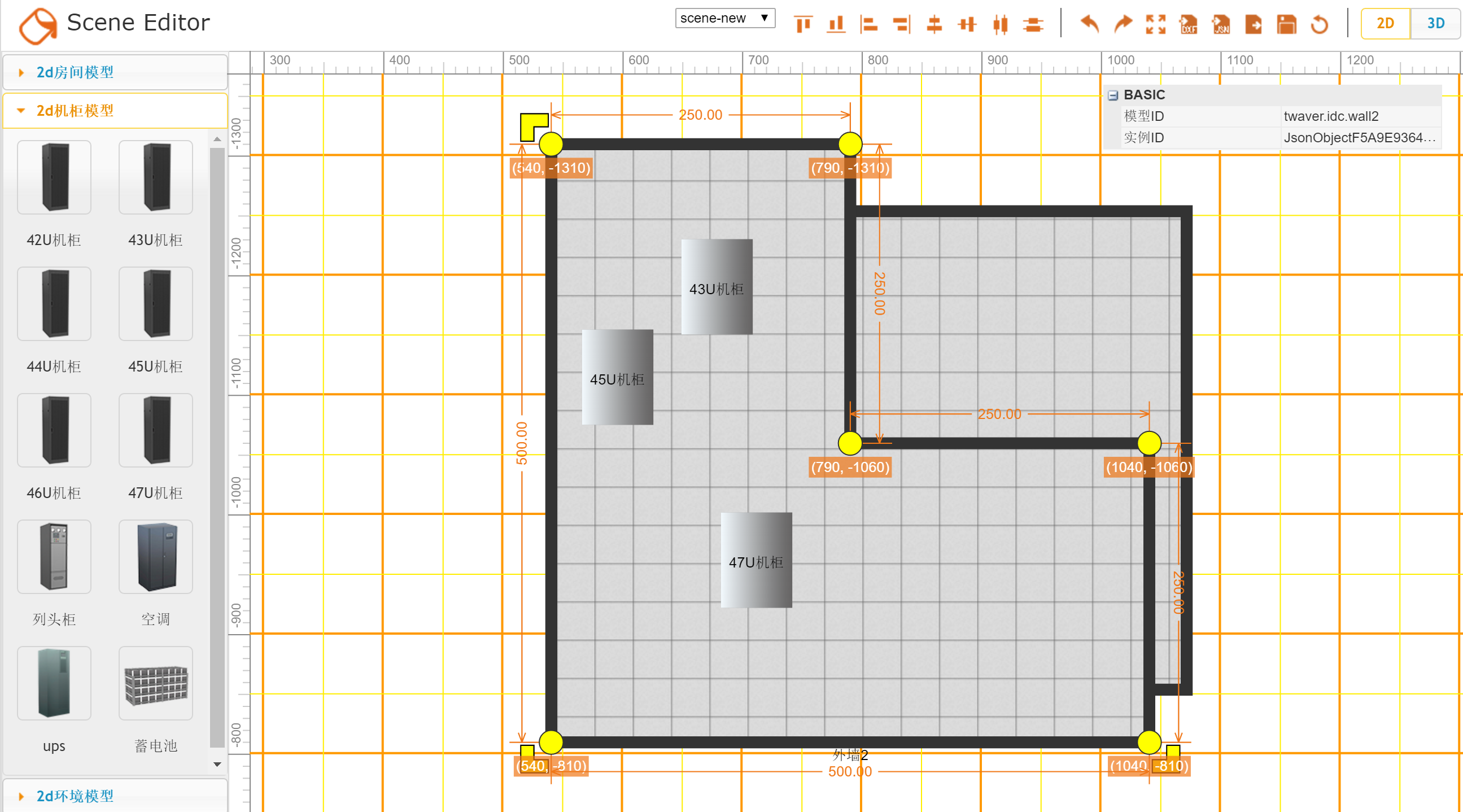
这次项目中听说有200多种不同的装备,每一个装备面板都不1样,要给每个装备建模,这不是纯体力活吗?就算丢给美工组做,也得耗费好多个人天呢,而且模型的复用性也不高。斟酌再3,项目组紧急开发了装备面板的编辑器,很好地解决了这个问题。我试了1下,以做1个标准的机架装备为例,还是很快的:

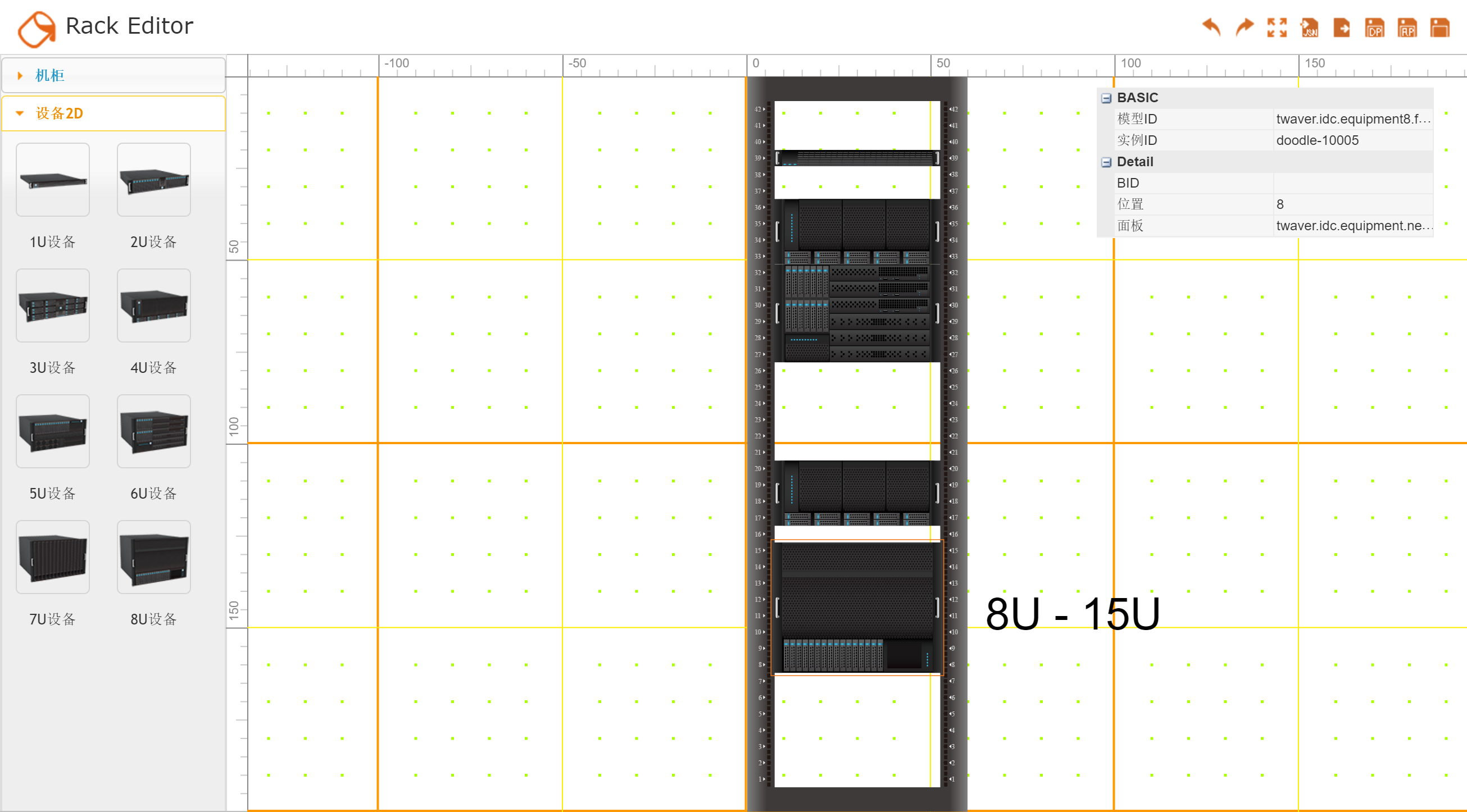
编辑器里面把常见的端口和面板都做好了,拖拖拽拽、对齐吸附,放上logo,很快1个像模像样的交换机就出来了,真是个良知产品!点击按钮导出json,可以直接在项目里面用了。固然,我这边的用法是把装备继续往机柜上放。机架编辑器是我这里开发的,效果差不多,可以直接把设计好的装备拖放到机柜的位置上:

接下来,再把机柜往房间里面拖,房间的形状也要编辑的:

直接点击3D按钮可以预览1下:

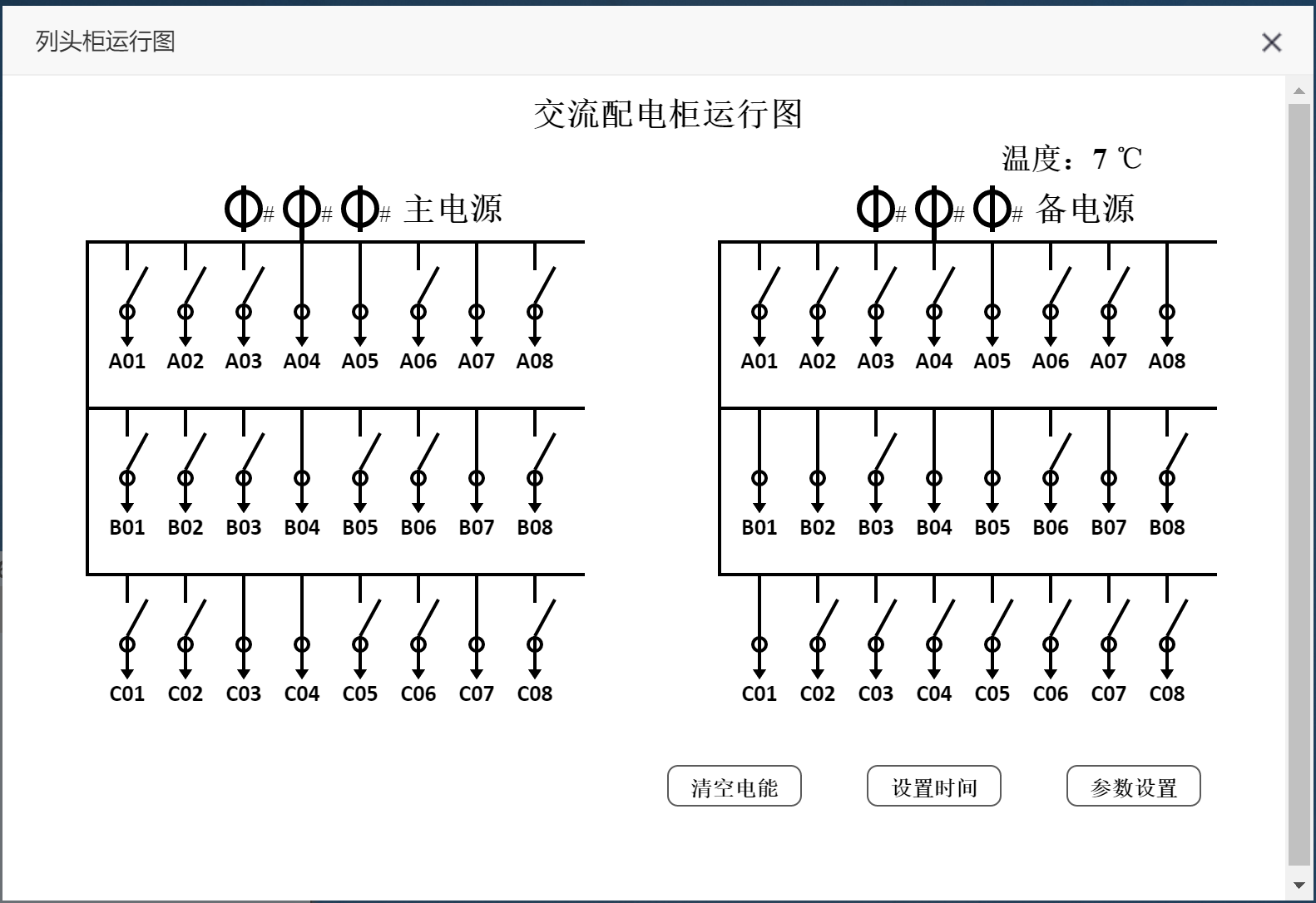
对了,这里要注意的是1排机柜1般都会配置1个列头柜,专门控制电路等信息的,双击它会弹出1个电路配置界面:

听说这个界面也有编辑器可以直接拖拽生成,这样就更方便了。
更多场景
其实对机柜场景的编辑,模型稍作变化,就能够应付其他行业的利用。
3D仓库
例如把机柜变成货架,把服务器变成货物,简单拖拽,会是甚么场景呢?可以想象1下。

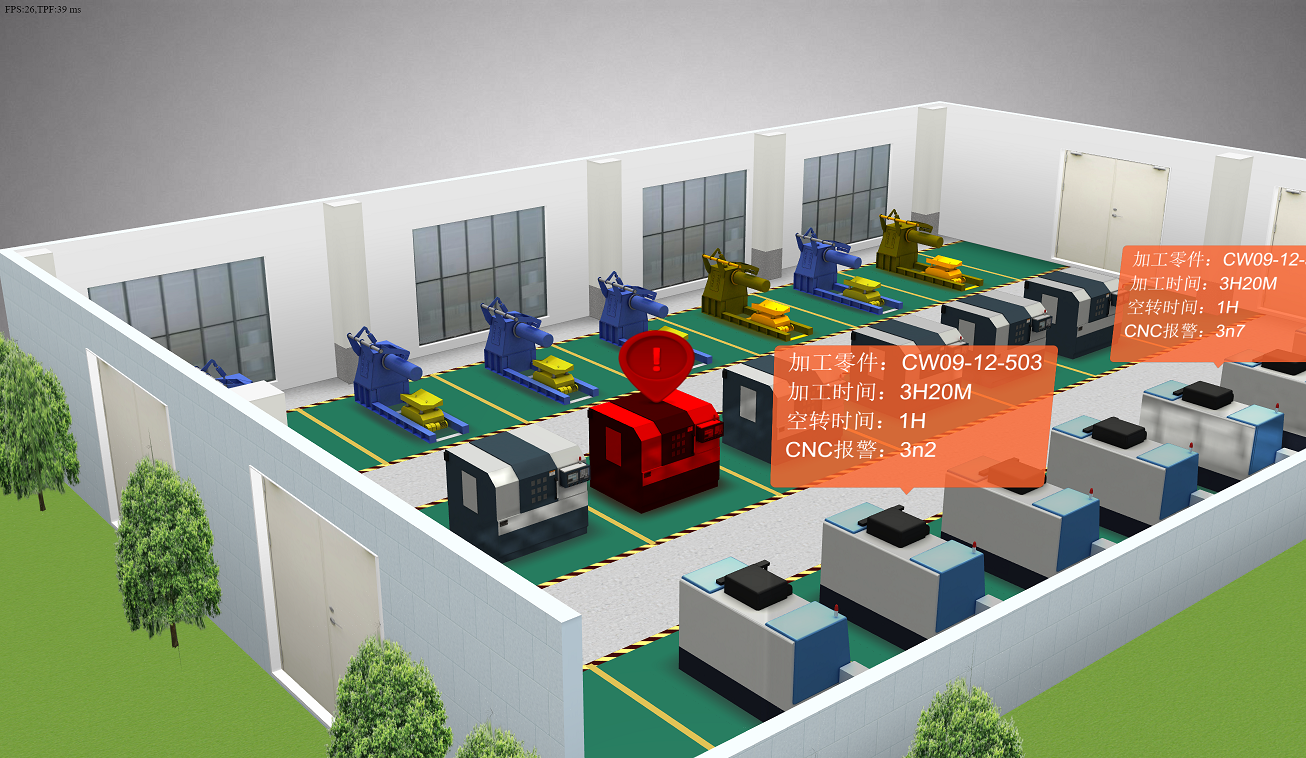
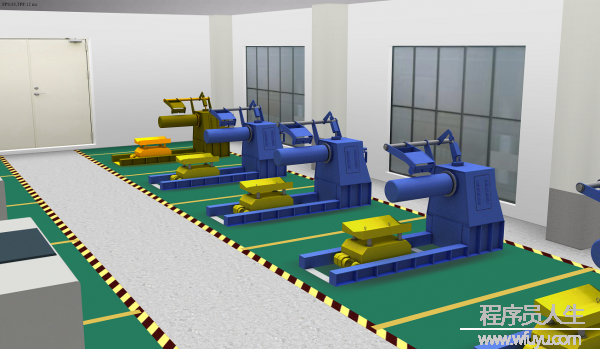
3D工厂
继续想象,如果把机柜变成生产加工车间的机床,简单拖拽、添加告警信息,又是怎样样1番景象呢?


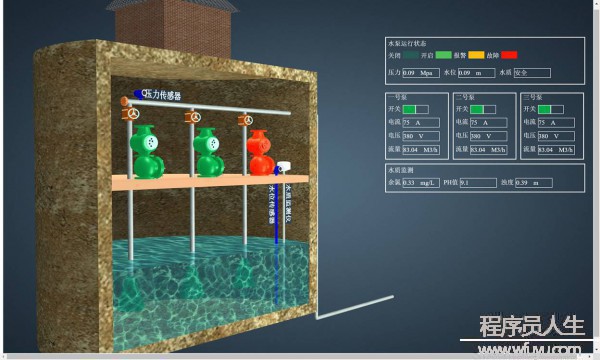
3D变电站
再比如,把场景里面的模型换为变电站里面的变压器、楼房、龙门架等,加上告警和交互,不就是1个户外变电站监控的利用吗?

3D加油站
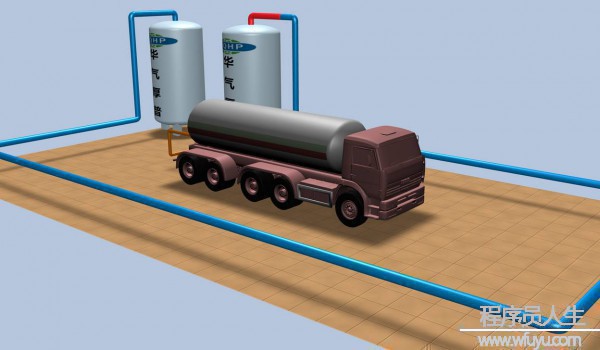
如果把模型换为加油站,就是1个加油站SCADA和监控的利用:


3D工控利用
固然如果跟硬件连上,就能够做工业上各种检测和控制了:

固然自动控制利用需要数据收集存储转发云平台组态系统等内容,等以后有机会单独写1篇和大家探讨。
管线
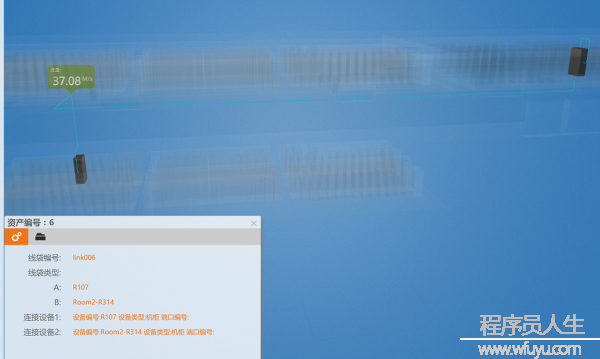
机房里有很多物理的或逻辑的链路信息,例如网线、光纤,1些业务上的连接关系等。这些管线要显示在机房中,就需要对管线进行建模、存储、显示。显示的部份,我这里做了简单的空间自动路径,寻觅最适合的线路走向,并将A端和Z端装备以外的物体虚化,可以把管线显示的更清晰:

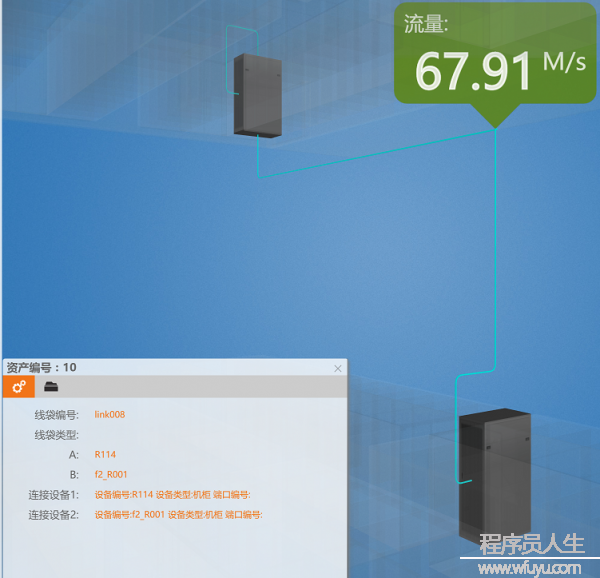
对跨楼层的链路,也能够清晰的显现:

会议室
根据客户要求,会议室场景也应当建模。经过同事现场拍照考察,会议室结构其实不复杂,因而照旧让美工mm操刀,很快做完了会议室模型:

固然,这里面的场景其实不是固定不变的,例如双击投影仪可让他在投影幕布上播放视频;双击门可以打开,等等。这是由于我们对这里面的模型进行了分拆、动作定义。
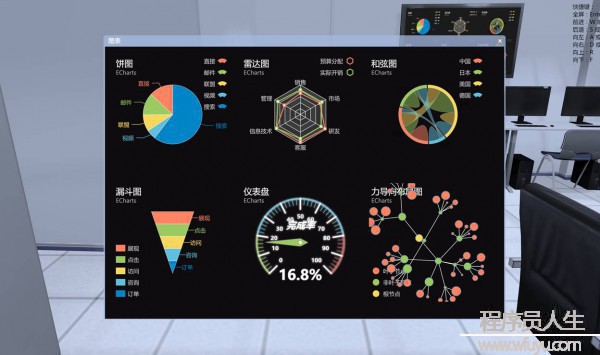
例以下面墙上的电视屏幕,双击可以显示机房的统计信息图。

继续双击屏幕上的统计图,可以把2D的统计图程序界面直接显示出来,进行交互。

这也是使用HTML5的2D和3D技术的混合优势。
园区
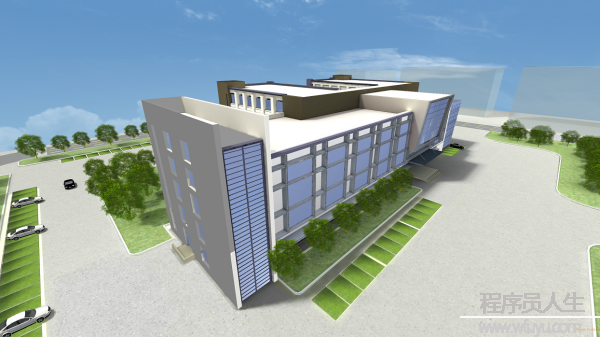
客户要求机房所在的园区也要加到场景中,想想也公道。项目大了后,机房会散布在好几个楼宇的不同楼层,要查看必须有1个3D全景场景进去才方便。这个难度倒是不大,找美工妹子帮忙。妹子比开发商还快,用了几个小时,1个全新楼盘便在3D Max中诞生了。转obj,导入系统,急忙打开阅读器看效果:

这里的1个经验是,如果要做到双击大楼能够进去,就要把大楼拆成单独的模型进行加载、监听事件。
地球
问题又来了。客户说北京上海全国各地有多处机房,需要统1显示和管理。看来园区已不够用了,需要1个全国地图。如果过几天客户说美国还有1个机房怎样办?干脆直接全部地球显示吧,1步到位。等客户要求火星有机房的时候再说吧。
弄1个地球用3D太简单方便了,贴图加光晕,分分钟出来:

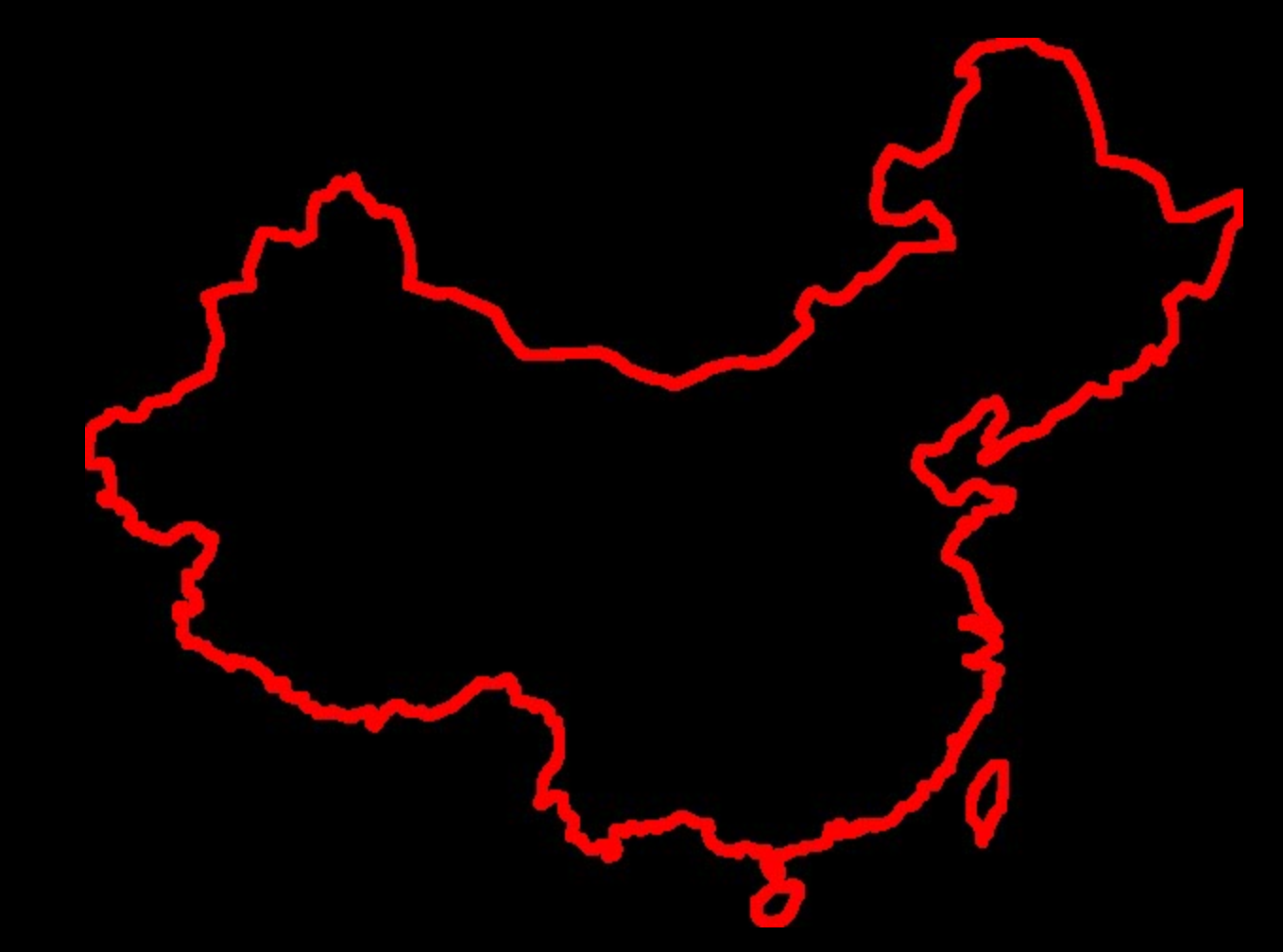
接下来把中国的区域高亮出来,突出我国的地位。这个做法是准备1个透明的中国地图轮廓,以下图:

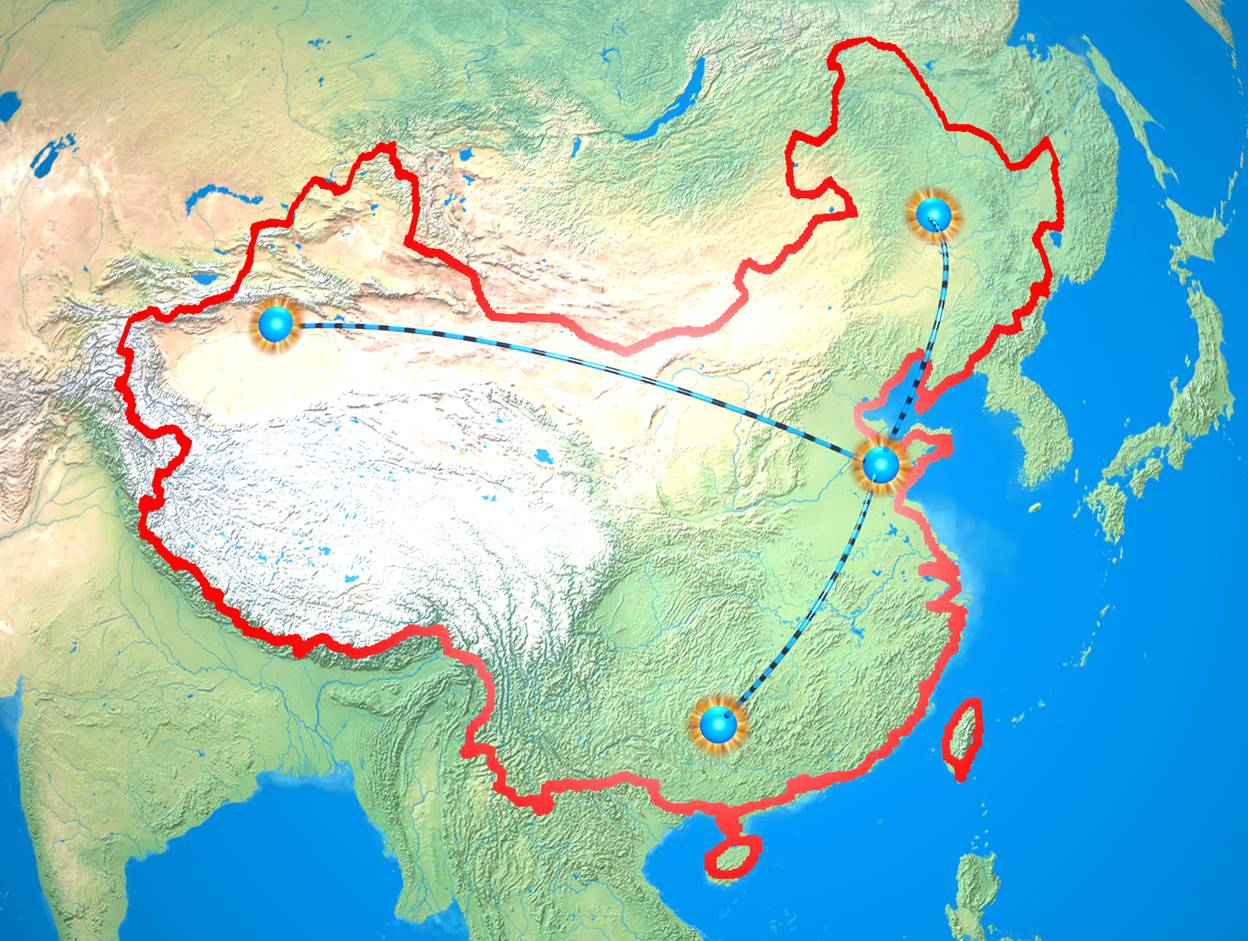
然后把地图作为贴图叠加在地球上,调剂位置:

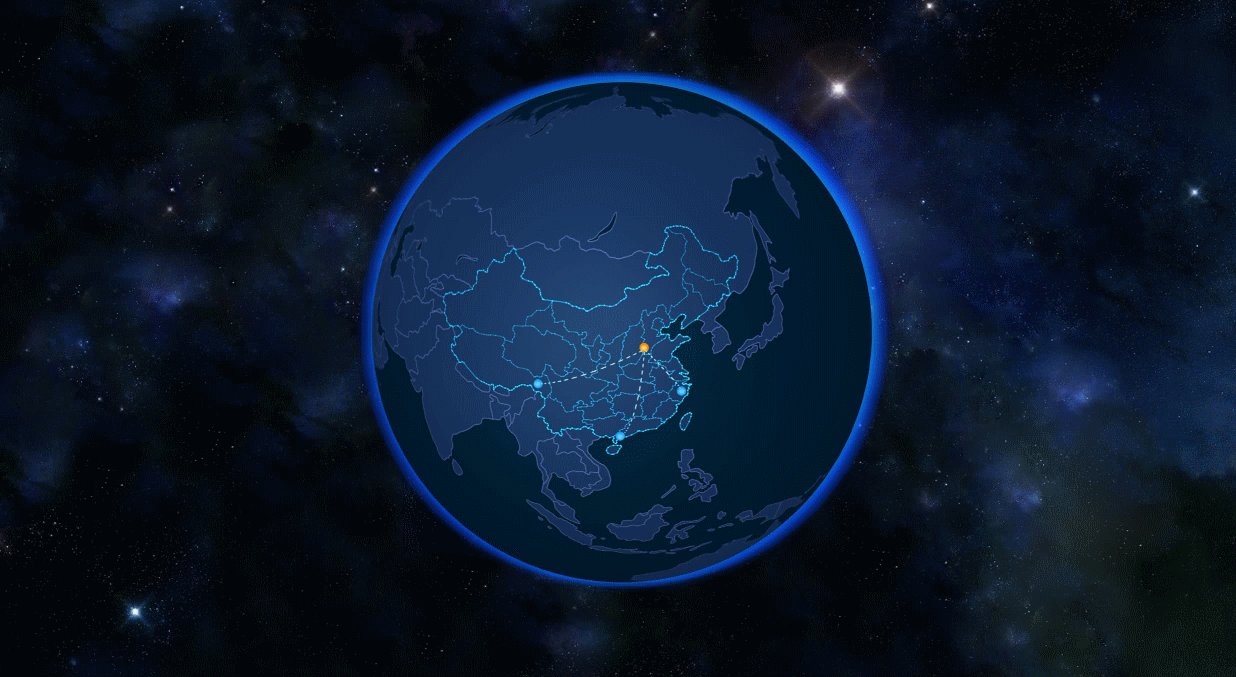
接下来做几个数据中心的节点。用1个小小的球就能够吧!

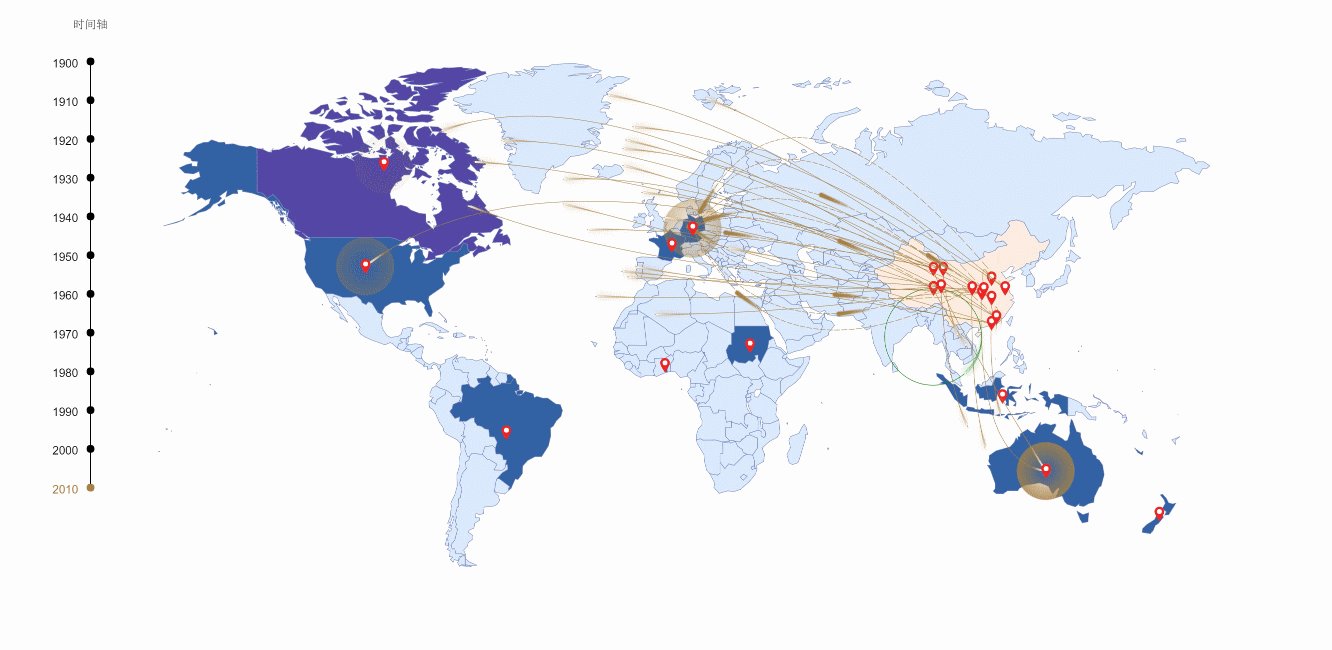
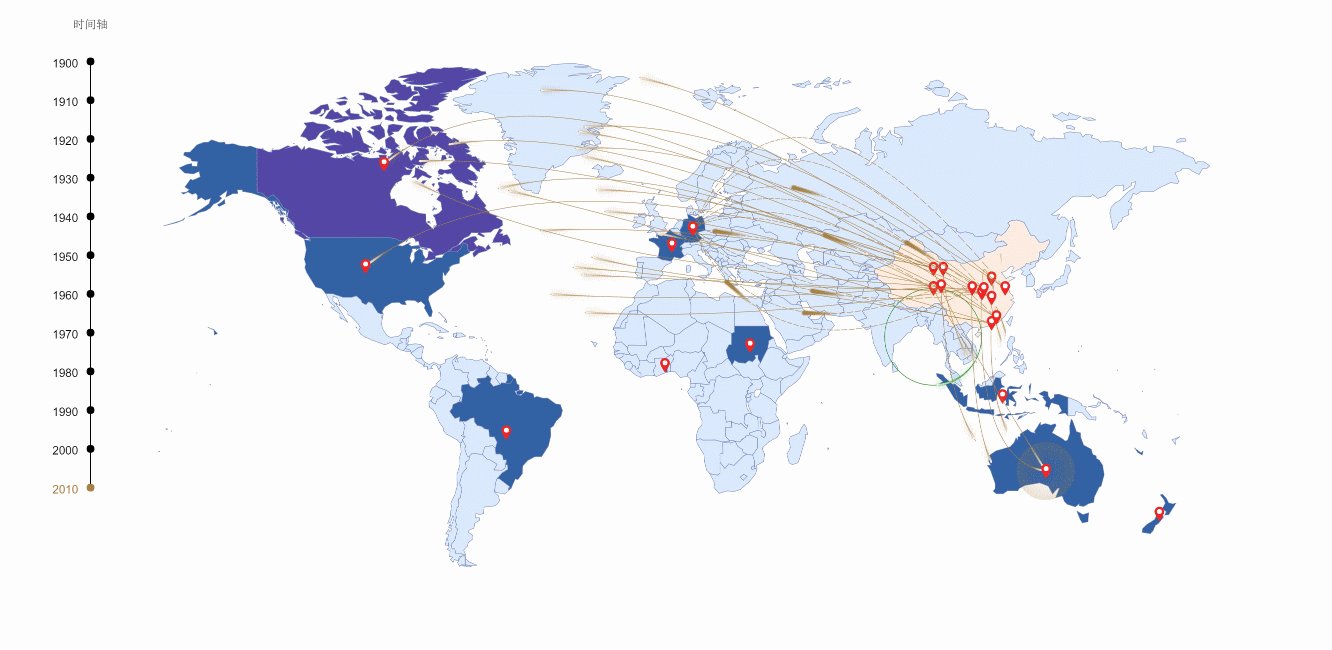
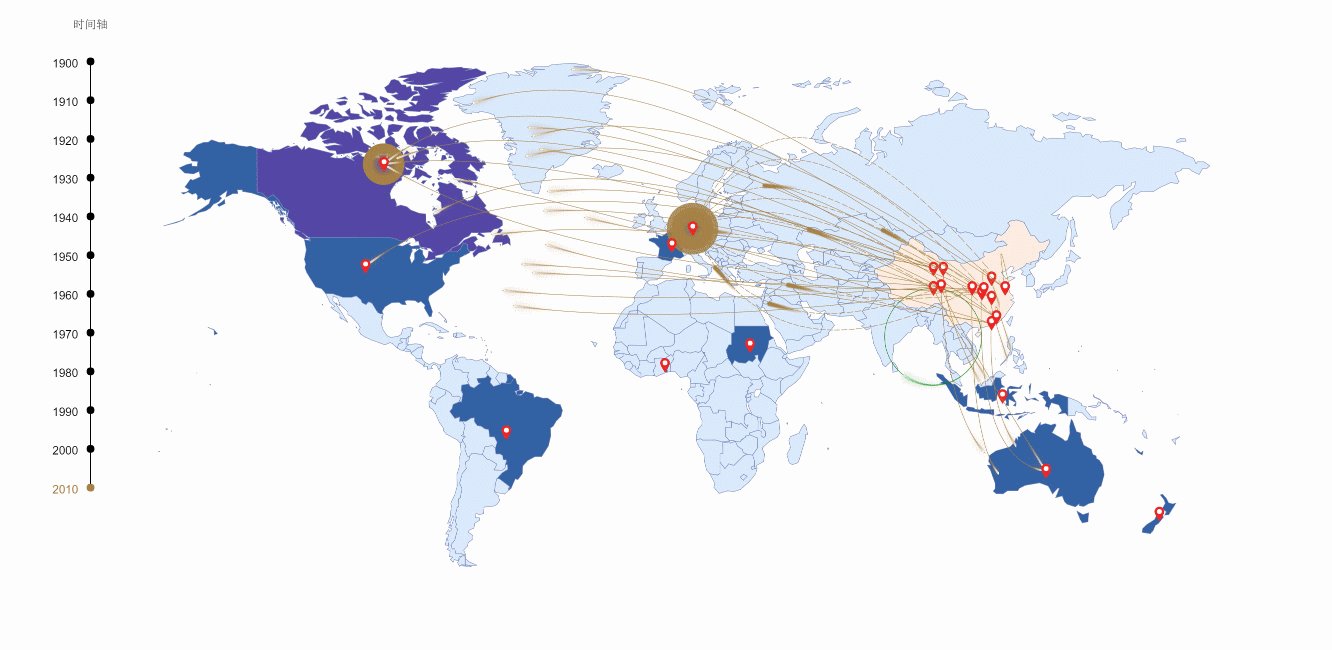
为了避免看上去枯燥,把数据中心的连线用活动动画显示,每一个数据中心用1个发光的图片动画做成旋转发光效果,看上去就生动多了。
固然我们项目里最后做成的效果是这样的:

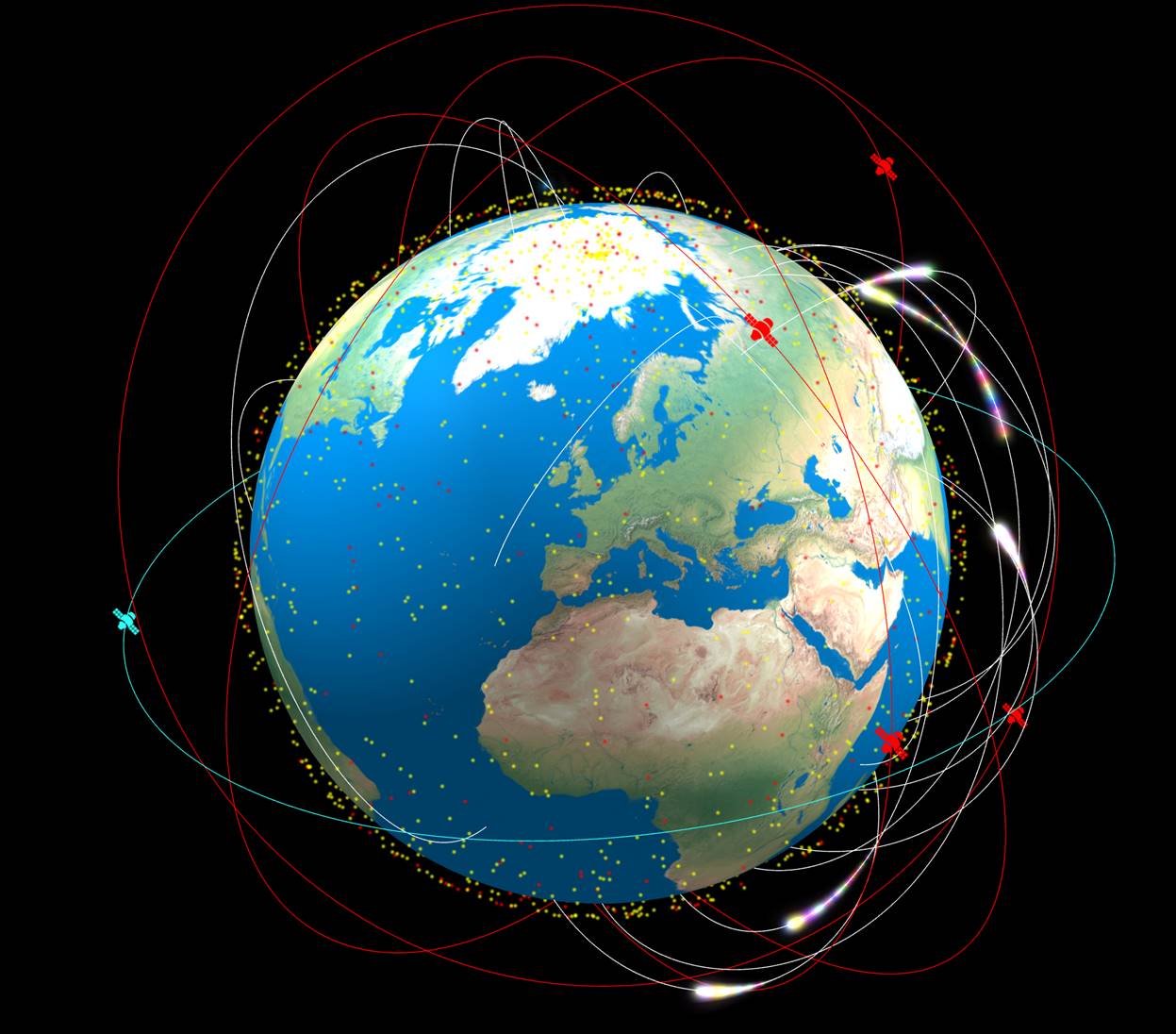
有无瞬间高大上的感觉?这还不算完,另外1个同事把我的代码拿过去,又增加了1些乱78糟的效果,变成了这样:

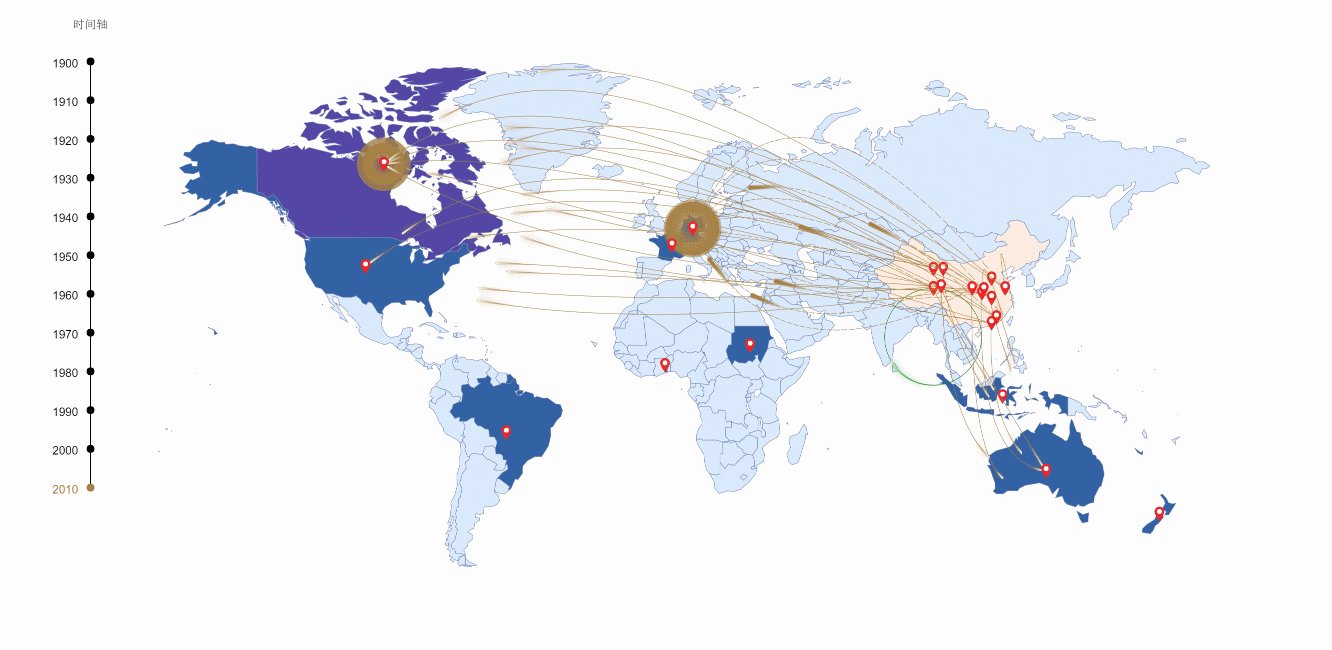
主要是增加了1些地理位置的热门,环绕地球的卫星,和1些弹道导弹的攻击动画效果。听说某国防单位需要这样的显示方法,具体咱就不了解啦,总之有点科幻感了。
说道弹道攻击效果,想起项目中另外1个网络攻击的显示界面,也很成心思,虽然是2D的,但是也有不错的动画效果:

这里面的爆炸效果、弹道效果,都用了HTML5的canvas里面2D的1些API绘制,例如模糊、渐变等。综合利用2D+3D来显现网络攻击,还是非常直观的。还可以把网络攻击的应对流程通过3D化的泳道图显示出来进行分析:

至此,1个“从地球到装备端口”的多层次、大型综合3D机房系统就构建成了。怎样样,HTML5的3D技术不是“小玩具”吧?只要认真打造,完全可以支持各种大型行业利用了。我们程序猿也不要徘徊等待了,抓紧学习HTML5的2D、3D技术吧!
最后老规矩,觉得图片不过瘾,需要1睹3D机房真容的同学,可以发邮件到tw-service@servasoft.com,索取程序代码,仍然真诚欢迎大家各抒已见,共同进步~