JavaScript学习--Item30 数组进阶全掌握
在程序语言中数组的重要性不言而喻,JavaScript中数组也是最常使用的对象之1,数组是值的有序集合,由于弱类型的缘由,JavaScript中数组10分灵活、强大,不像是Java等强类型高级语言数组只能寄存同1类型或其子类型元素,JavaScript在同1个数组中可以寄存多种类型的元素,而且是长度也是可以动态调剂的,可以随着数据增加或减少自动对数组长度做更改。
1、创建数组
在JavaScript多种方式创建数组
1、构造函数
1.无参构造函数,创建1空数组
var a1=new Array();
2.1个数字参数构造函数,指定数组长度(由于数组长度可以动态调剂,作用其实不大),创建指定长度的数组
var a2=new Array(5);
3.带有初始化数据的构造函数,创建数组并初始化参数数据
var a3=new Array(4,'hello',new Date());
2、字面量
1.使用方括号,创建空数组,同等于调用无参构造函数
var a4=[];
2.使用中括号,并传入初始化数据,同等于调用带有初始化数据的构造函数
var a5=[10];
注意点
1.在使用构造函数创建数组时如果传入1个数字参数,则会创建1个长度为参数的数组,如果传入多个,则创建1个数组,参数作为初始化数据加到数组中
var a1=new Array(5); console.log(a1.length);//5 console.log(a1); //[] ,数组是空的 var a2=new Array(5,6); console.log(a2.length);//2 console.log(a2); //[5,6]
但是使用字面量方式,不管传入几个参数,都会把参数当作初始化内容
var a1=[5]; console.log(a1.length);//1 console.log(a1); //[5] var a2=[5,6]; console.log(a2.length);//2 console.log(a2); //[5,6]
2.使用带初始化参数的方式创建数组的时候,最好最后不要带过剩的”,”,在不同的阅读器下对此处理方式不1样
var a1=[1,2,3,]; console.log(a1.length); console.log(a1);
这段脚本在现代阅读器上运行结果和我们假想1样,长度是3,但是在低版本IE下确切长度为4的数组,最后1条数据是undefined
2、数组的索引与长度
数组的值可以通过自然数索引访问进行读写操作,下标也能够是1个得出非负整数的变量或表达式
var a1=[1,2,3,4]; console.log(a1[0]); //1 var i=1; console.log(a1[i]); //2 console.log(a1[++i]); //3
数组也是对象,我们可使用索引的奥秘在于,数组会把索引值转换为对应字符串(1=>”1”)作为对象属性名
console.log(1 in a1);//true,确切是1个属性
索引特殊性在于数组会自动更新length属性,固然由于JavaScript语法规定数字不能作为变量名,所以我们不能显示使用array.1这样的格式。因而可知其实负数,乃至非数字”索引“都是允许的,只不过这些会变成数组的属性,而不是索引
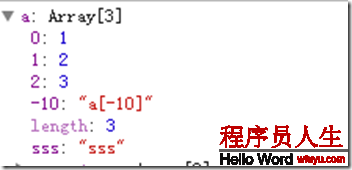
var a=new Array(1,2,3); a[⑴0]="a[⑴0]"; a["sss"]="sss";

这样我们可以看出所有的索引都是属性名,但只有自然数(有最大值)才是索引,1般我们在使用数组的时候不会出现数组越界毛病也正是由于此,数组的索引可以不是连续的,访问index不存在的元素的时候返回undefined
var a=new Array(1,2,3); a[100]=100; console.log(a.length); //101 console.log(a[3]); //undefined console.log(a[99]); //undefined console.log(a[100]); 100

上面的例子中,虽然直接对a[100]赋值不会影响a[4]或a[99],但数组的长度却遭到影响,数组length属性等于数组中最大的index+1,我们知道数组的length属性一样是个可写的属性,当强迫把数组的length属性值设置为小于等于最大index值时,数组会自动删除indexd大于等于length的数据,在刚才代码中追加几句
a.length=2 console.log(a);//[1,2]
这时候候会发现a[2]和a[100]被自动删除,同理,如果把length设置为大于最大index+1的值的时候,数组也会自动扩大,但是不会为数组添加新元素,只是在尾部追加空空间
a.length=5; console.log(a); //[1,2] //后面没有3个undefined
3、元素添加/删除
1、基本方法
上面例子已用到向数组内添加元素方法,直接使用索引就能够(index没必要连续)
var a=new Array(1,2,3); a[3]=4; console.log(a);//[1, 2, 3, 4]
前面提到数组也是对象,索引只是特殊的属性,所以我们可使用删除对象属性的方法,使用delete 删除数组元素
delete a[2]; console.log(a[2]); //undefined
这样和直接把a[2]赋值为undefined类似,不会改变数组长度,也不会改变其他数据的index和value对应关系

2、栈方法
上面例子总有同学就发现了,特别是其删除方法,其实不是我们希望的表现情势,我们很多时候希望删除中间1个元素后,后面元素的index都自动减1,数组length同时减1,就好像在1个堆栈中拿去的1个,数组已帮我们做好了这类操作方式,pop和push能够让我们使用堆栈那样先入后出使用数组
var a=new Array(1,2,3); a.push(4); console.log(a);//[1, 2, 3, 4] console.log(a.length);//4 console.log(a.pop(a));//4 console.log(a); //[1, 2, 3] console.log(a.length);//3
3、队列方法
既然栈方法都实现了,先入先出的队列怎样能少,shift方法可以删除数组index最小元素,并使后面元素index都减1,length也减1,这样使用shift/push就能够摹拟队列了.
结合使用shift()和push()方法,可以像使用队列1样使用数组:
var colors=new Array();
var count=colors.push("red","green"); //推入两项
alert(count); //2
count= colors.push("black"); // 从数组末端添加项,此时数组的顺序是: "red", "green" ,"black"
alert(count); //3
var item=colors.shift(); // 获得第1项
alert(item); // "red"
alert(colors.length); //2
//从例子中可以看出:shift()和push()方法可以从数组末端添加项,能够移除数组中的第1项并返回该项。
//若是想实现相反的操作的话,可使用unshift()和pop()方法,即在数组的前端添加项,从数组末端移除项。
var colors=new Array();
var count=colors.unshift("red","green");// 推入两项
alert(count); // 2
count=colors.unshift("black"); // 从数组的前端添加项,此时数组的顺序是: "black", "red", "green"
alert(count); //3
var item=colors.pop();
alert(item); // 移除并返回的是最后1项 "green"
由以上的两组例子,大家可以清晰的看到这两组方法的用法了。
4、终极神器
JavaScript提供了1个splice方法用于1次性解决数组添加、删除(这两种方法1结合就能够到达替换效果),方法有3个参数
1.开始索引
2.删除元素的位移
3.插入的新元素,固然也能够写多个
splice方法返回1个由删除元素组成的新数组,没有删除则返回空数组
var a=new Array(1,2,3,4,5);
删除
指定前两个参数,可使用splice删除数组元素,一样会带来索引调剂及length调剂
var a=new Array(1,2,3,4,5); console.log(a.splice(1,3));//[2, 3, 4] console.log(a.length);//2 console.log(a);//[1,5]
如果数组索引不是从0开始的,那末结果会很成心思,有1这样数组
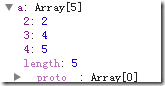
var a=new Array(); a[2]=2; a[3]=3; a[7]=4; a[8]=5;

console.log(a.splice(3,4)); //[3] console.log(a.length); //5 console.log(a); //[2: 2, 3: 4, 4: 5]

上面例子可以看到,splice的第1个参数是绝对索引值,而不是相对数组索引,第2个参数其实不是删除元素的个数,而是删除动作履行多少次,其实不是按数组实际索引移动,而是连续移动。同时调剂后面元素索引,前面索引不理睬
插入与替换
只要方法第2个参数,也就是删除动作履行的次数设为0,第3个参数及以后填写要插入内容就splice就可以履行插入操作,而如果第2个参数不为0则变成了先在该位置删除再插入,也就是替换效果
var a=new Array(1,2,3,4,5); a.splice(1,0,9,99,999); console.log(a.length); //8 console.log(a);//[1, 9, 99, 999, 2, 3, 4, 5] a.splice(1,3,8,88,888); console.log(a.length);//8 console.log(a);//[1, 8, 88, 888, 2, 3, 4, 5]
4、经常使用方法
join(char)
这个方法在C#等语言中也有,作用是把数组元素(对象调用其toString()方法)使用参数作为连接符连接成1字符串
var a=new Array(1,2,3,4,5); console.log(a.join(',')); //1,2,3,4,5 console.log(a.join(' ')); //1 2 3 4 5
slice(start,end)
不要和splice方法混淆,slice
var a=new Array(1,2,3,4,5); console.log(a); //[1, 2, 3, 4, 5] console.log(a.slice(1,2));//2 console.log(a.slice(1,⑴));//[2, 3, 4] console.log(a.slice(3,2));//[] console.log(a); //[1, 2, 3, 4, 5]
方法用于返回数组中1个片断或子数组,如果只写1个参数返回参数到数组结束部份,如果参数出现负数,则从数组尾部计数(⑶意思是数组倒第3个,1般人不会这么干,但是在不知道数组长度,想舍弃后n个的时候有些用,不过数组长度很好知道。。。。,好纠结的用法),如果start大于end返回空数组,值得注意的1点是slice不会改变原数组,而是返回1个新的数组。
concat(array)
看起来像是剪切,但这个真不是形声字,concat方法用于拼接数组,a.concat(b)返回1个a和b共同组成的新数组,一样不会修改任何1个原始数组,也不会递归连接数组内部数组
var a=new Array(1,2,3,4,5); var b=new Array(6,7,8,9); console.log(a.concat(b));//[1, 2, 3, 4, 5, 6, 7, 8, 9] console.log(a); //[1, 2, 3, 4, 5] console.log(b); //[6, 7, 8, 9]
reverse()
方法用于将数组逆序,与之前不同的是它会修改原数组
var a=new Array(1,2,3,4,5); a.reverse(); console.log(a); //[5, 4, 3, 2, 1]
一样,当数组索引不是连续或以0开始,结果需要注意
var a=new Array(); a[2]=2; a[3]=3; a[7]=4; a[8]=5;

a.reverse();

sort
sort方法用于对数组进行排序,当没有参数的时候会按字母表升序排序,如果含有undefined会被排到最后面,对象元素则会调用其toString方法,如果想依照自己定义方式排序,可以传1个排序方法进去,很典型的策略模式,一样sort会改变原数组。
var a=new Array(5,4,3,2,1); a.sort(); console.log(a);//[1, 2, 3, 4, 5]
但是。。。
var a=new Array(7,8,9,10,11); a.sort(); console.log(a);//[10, 11, 7, 8, 9]
由于依照字母表排序,7就比10大了,这时候候我们需要传入自定义排序函数
var a=new Array(7,8,9,10,11); a.sort(function(v1,v2){ return v1-v2; }); console.log(a);//[7, 8, 9, 10, 11]
原理和C#中的sort类似(.NET Framework 中的设计模式——利用策略模式为List排序),只不过可以直接传递方法进去,以下内容纯属猜想
sort内部使用快速排序,每次比较两个元素大小的时候如果没有参数,则直接判断字母表,如果有参数,则把正在比较的两个参数传入自定义方法并调用(正在比较的两个数会传给自定义方法的v1、v2),如果返回值大于0表示v1>v2,如果等于0,表示v1=v2,如果小于0,表示v1<v2,其实我们传入的方法就是告知sort怎样比较两个元素谁大谁小,至于排序移动元素进程人家写好了,猜想结束。
最后
了解了这些看看数组真的很了不得啊,即强大有灵活,但是在遍历元素,及获得元素位置等也有1定的不便,这些在ECMAScript中已得到解决,熟练使用可让我们的JavaScript优雅而高效。
6、ECMAScript5新增的方法
数组在各个编程语言中的重要性不言而喻,但是在之前的JavaScript中数组(JavaScript 数组详解)虽然功能已很强大,但操作方法其实不完善,在ECMAScript5中做了适当的补充。
Array.isArray(element)
这是Array对象的1个静态函数,用来判断1个对象是否是数组
var a = new Array(123); var b = new Date(); console.log(Array.isArray(a)); //true console.log(Array.isArray(b)); //false
.indexOf(element) / .lastIndexOf(element)
顾名思义,这两个方法用于查找数组内指定元素位置,查找到第1个后返回其索引,没有查找到返回⑴,indexOf从头至尾搜索,lastIndexOf反向搜索。
var a=new Array(1,2,3,3,2,1); console.log(a.indexOf(2)); //1 console.log(a.lastIndexOf(2)); //4
.forEach(element,index,array)
遍历数组,参数为1个回调函数,回调函数有3个参数:当前元素,元素索引,全部数组
var a=new Array(1,2,3,4,5,6); a.forEach(function(e,i,array){ array[i]=e+1; }); console.log(a); //[2, 3, 4, 5, 6, 7]
.every(function(element,index,array)) / .some(function(element,index,array))
这两个函数类似于离散数学中的逻辑判定,回调函数返回1个布尔值,every是“所有”函数的每一个回调函数都返回true的时候才会返回true,当遇到false的时候终止履行,返回false;some函数是“存在”有1个回调函数返回true的时候终止履行并返回true,否则返回false。在空数组上调用every返回true,some返回false。
var a=new Array(1,2,3,4,5,6); /*0 : 1 1 : 2 2 : 3 3 : 4 4 : 5 false */ console.log(a.every(function(e,i,arr){ console.log(i+' : '+e); return e<5; }));
var a=new Array(1,2,3,4,5,6); /*0 : 1 1 : 2 2 : 3 3 : 4 4 : 5 true */ console.log(a.some(function(e,i,arr){ console.log(i+' : '+e); return e>4; }));
.map(function(element))
与forEach类似,遍历数组,回调函数返回值组成1个新数组返回,新数组索引结构和原数组1致,原数组不变
var a=new Array(1,2,3,4,5,6); console.log(a.map(function(e){ return e*e; })); // [1, 4, 9, 16, 25, 36] console.log(a); //[1, 2, 3, 4, 5, 6]
.filter(function(element))
返回数组的1个子集,回调函数用于逻辑判断是不是返回,返回true则把当前元素加入到返回数组中,false则不加,新数组只包括返回true的值,索引缺失的不包括,原数组保持不变
var a=new Array(1,2,3,4,5,6); console.log(a.filter(function(e){ return e%2==0; })); // [2, 4, 6] console.log(a); //[1, 2, 3, 4, 5, 6]
.reduce(function(v1,v2),value) / .reduceRight(function(v1,v2),value)
遍历数组,调用回调函数,将数组元素组合成1个值,reduce从索引最小值开始,reduceRight反向,方法有两个参数
1.回调函数:把两个值合为1个,返回结果
2.value,1个初始值,可选
var a=new Array(1,2,3,4,5,6); console.log(a.reduce(function(v1,v2){ return v1+v2; })); // 21 console.log(a.reduceRight(function(v1,v2){ return v1-v2; },100)); // 79
上一篇 Hibernate配置文件详解
下一篇 Spark 入门实战之最好的实例
