Bootstrap UI 编辑器哪家强?推荐以下最好的15款 【快速GUI利器,一般人我不告诉他!】
栏目:htmlcss时间:2016-06-08 08:55:49
Bootstrap UI 编辑器
以下是 15 款最好的 Bootstrap 编辑器或是在线编辑工具。
1. Bootstrap Magic
这是1个 Bootstrap 主题生成器,使用最新的 Bootstrap 3 版本和 Angular JS 版本,提供1个鲜活的用户修改预览。它包括了各种各样的导入,1个色彩选择器和智能的预先输入。更奇异的是,Bootstrap 会根据用户的每一个选择来重新简历框架,方便用户的下载和使用。
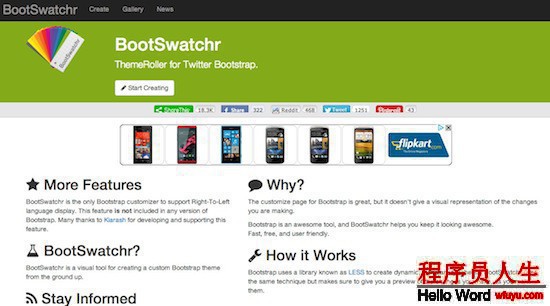
2. BootSwatchr
BootSwatchr 是由 Drew Strickiand 独立开发和保护的,是唯1支持从右到左语言显示的 Bootstrap 自定义构建工具,这也是它的特点之1。BootSwatchr 是个可视化的工具,可以从底层开始创建 Bootstrap 主题。
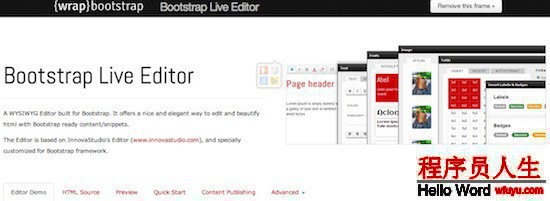
3. Bootstrap Live Editor
Bootstrap Live Editor 是个所见即所得的构建 Bootstrap 的编辑器。在 Bootstrap 准备好的内容和代码片断的基础上提供1个又好又优雅的方法来编辑和美化 html,也因此它是个明智的选择。除此以外,它还包括高级的选项比如按钮配置,自定义标签和为用户做最明智最有益的选择。4. Fancy Boot
Fancyboot 是个非常有用的 Bootstrap 自定义工具,允许用户编辑 Bootstrap 的配置,自动预览他们的修改结果。通过滑动菜单可以选择需要使用的插件和组件。当用户做好了相应的修改,可以下载1个包括用户所使用的 jQuery 插件的编译好的和简化后的 CSS 文件。
5. Style Bootstrap
Style Bootstrap 是个非常棒的内置阅读器的 GUI 实用工具,帮助用户自定义 Twitter Bootstrap 外观。它非常容易进行自定义操作。从 body 风格,字体排版,按钮,导航,格式,通知提示和其他用户很容易根据自己的意愿自定义的元素。除强大的自定义功能,它还可以很容易生成可下载的 CSS 文件。
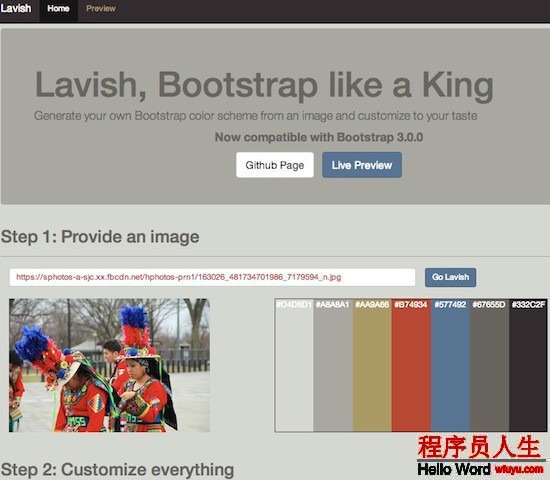
6. Lavish
Lavish 是个帮助用户从1个图象中定制自己喜欢的 Bootstrap 配色方案。用户可以从图象当选择各种色彩用在 body 背景,链接,头部,菜单,标签,文本,下拉菜单等等元素上。1旦你肯定了 Bootstrap 配色方案,就能够很方便的下载相应的 Boostrap.css 文件。
7. Bootstrap ThemeRoller
Bootstrap ThemeRoller 是个直观的 web 利用程序, 提供1个可视化的界面让用户依照自己的风格创建属于自己的 Bootstrap 主题。有了这个工具,用户可以自定义色彩,大小,字体,格式,表,按钮,正告信息,导航条,菜单等等元素。 这个利用还会帮用户创建的每种风格都生成唯1的1个 URL ,这样就能够保存用户所有的设置。更不可思议的是,当用户离开的时候,用户可以停止或恢复自己定制的页面。
8. LayoutIt!
LayoutIt!具有拖拽接口的功能,能简单迅速的构建1个 Bootstrap 前端代码。LayoutIt! 兼容任何的编程语言,允许用户下载 HTML ,在这里自由的进行编码设计。
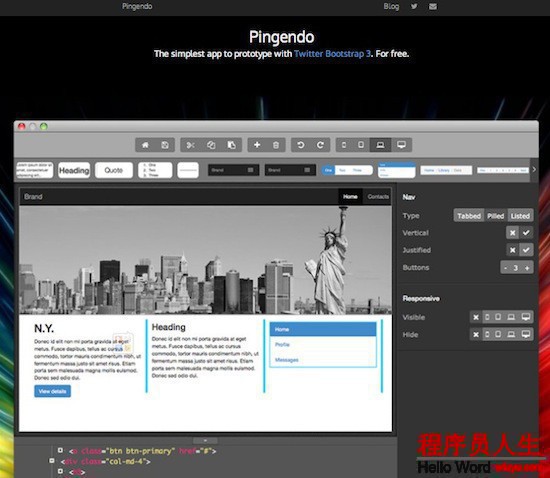
9. Pingendo
Pingendo 是个可视化的桌面利用程序,允许用户给予流行的 Twitter Bootstrap 框架创建响应式 web 页面原型。Pingendo 还提供大量的现成的布局,拖拽元素的位置,调剂大小和自定义的功能。用户可以自行优化他们的页面,插入他们自己的内容。
10. Kickstrap
Kickstrap 是个 Bootstrap UI 编辑器,使用 Firebase 作为1个后台服务。它无缝的接合了 Bootstrap 和顶级的 web 技术。更利害的是,它可以运行1个已验证的,不需要本地后台支持,数据库驱动的 web 利用。
11. Bootply
Bootply 是1款很棒的 Bootstrap UI 编辑工具,尽量简单的让用户编辑 Bootstrap 友好的 CSS ,HTML 和 Javascript 。同时也是1个可拖拽的可视化编辑器,用来设计,创建原型和测试 Bootstrap 框架。Bootply 有个代码存储库,里面包括了 Bootstrap 代码片断,示例和模板。除以上这些,更吸引人的是它有个非常活跃的 Bootply 社区,用户可以很方便的发现,分享和展现相干的代码和片断。
12. X-editable
X-Editable 是1个扩大库,允许用户创建可编辑的元素,比如页面弹出和内联模式。她提供本地的 Bootstrap,jQuery UI 或是纯 jQuery 编辑功能。此 Bootstrap UI 编辑器具有许多很强大的功能,包括客户端,服务端验证,支持键盘,live 事件,可定制的容器空间等等。总而言之,它提供非常快速的开发功能,易于删除字段,1个用来更新数据的简简单后台脚本。
13. Jetstrap
不要毛病的以为 Jetstrap 只是个简单的实体模型工具,它是 100% 基于 web 接口的 Twitter Bootstrap 构建工具。用户不需要下载任何类型的软件就能够使用 Jetstrap。用户只需要登录,然后构建自己的项目,就能够随时随地进行访问了。构建功能主要是提供给开发者和设计者的,用户很容易就能够通过 Jetstrap 生成漂亮的网站,而且运行速度非常快
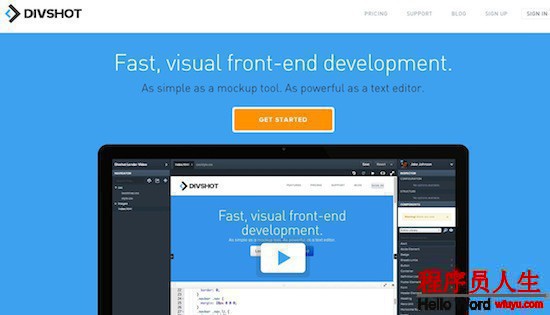
14. DivShot
DivShot 是个快速的,可视化的前端开发文本编辑器,跟 mockup 工具1样的简单整洁。包括各种框架需要的各种定制的组件库,这是它提供的最好的工具之1。除此以外还包括了1个主题转换器,允许用户修改主题。实验版本是免费的,过了实验期就需要自己付费保持原来的服务了。
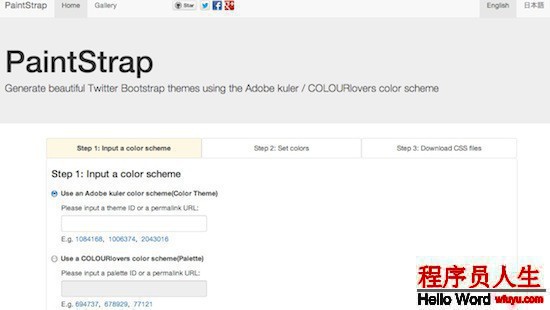
15. PaintStrap
PaintStrap 使用 Adobe kuler/COLOURlovers 色彩组合来生成漂亮的 Twitter Bootstrap 主题。这个工具特别容易安装,同时很容易下载 CSS 文件并且也很容易替换成另外一个标准的文件。
------分隔线----------------------------
------分隔线----------------------------