【CSS】CSS+HTML‘VS’CSS+XML
栏目:htmlcss时间:2016-06-04 15:08:23
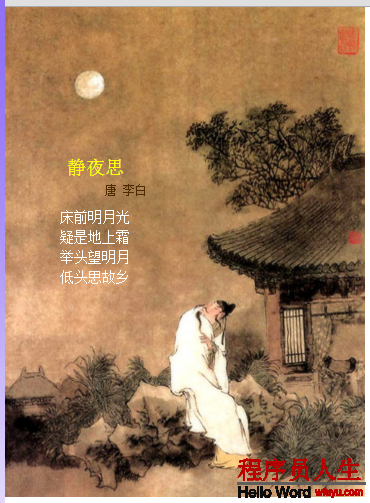
首先上个网页效果图:

我们平常都用html+css+JavaScript来写网页,使网页美观生动。今天先不说JavaScript,那末就是静态页面的实现,html+css。实现上面的效果是很容易的。
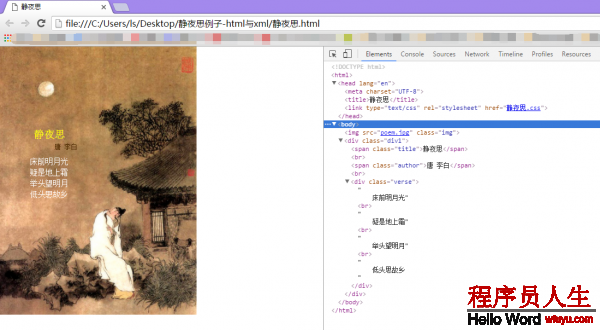
就像下面这样:

那末你知道xml+css也是可以写网页的吗?
在学到css课程之前,我历来没有这么想过。
接下来我们分析1下(先找个理由把它们联系起来吧,可能分析的不是那末正确,but just now,who cares?):
先来看看他们的定义(来自维基百科):
HTML(超文本标记语言/HyperText Markup Language)是1种用于创建网页的标准标记语言。HTML是1种基础技术,常与CSS、JavaScript1起被众多网站用于设计使人赏心悦目的网页、网页利用程序和移动利用程序的用户界面。网页阅读器可以读取HTML文件,并将其渲染成可视化网页。HTML描写了1个网站的结构语义随着线索的显现,使之成为1种标记语言而非编程语言。
XML(可扩大标记语言/eXtensible Markup Language),是1种标记语言。标记指计算机所能理解的信息符号,通过此种标记,计算机之间可以处理包括各种信息的文章等。如何定义这些标记,既可以选择国际通用的标记语言,比如HTML,也能够使用像XML这样由相干人士自由决定的标记语言,这就是语言的可扩大性。XML是从标准通用标记语言(SGML)中简化修改出来的。它主要用到的有可扩大标记语言、可扩大样式语言(XSL)、XBRL和XPath等。
CSS(层叠样式表/Cascading Style Sheets),又称串样式列表、级联样式表、串接样式表、层叠样式表、階層式樣式表,1种用来为结构化文档(如HTML文档或XML利用)添加样式(字体、间距和色彩等)的计算机语言,由W3C定义和保护。目前最新版本是CSS2.1,为W3C的推荐标准。CSS3现在已被大部份现代阅读器支持,而下1版的CSS4仍在开发进程中。
HTML与XML同为标记语言。标记语言,是1种将文本和文本相干的其他信息结合起来,展现出关于文档结构和数据处理细节的电脑文字编码。与文本相干的其他信息(包括文本的结构和表示信息等)与原来的文本结合在1起,但是使用标记进行标识。
感觉定义好长,自己顺1下理解就是,标记语言是将普通的文本加上标记,合在1起构成1个文档,这个文档是有结构的,而且是适用于电脑处理的。
感觉还是理解的不深入。这么想吧,html和xml都可以被阅读器解析,显示在网页上。然后再加上CSS渲染,应当也是可以展现在网页上的。
分析终了(好费头脑),理论上xml+css是可以实现效果的。那末实际呢?没错,也是可以的,Duang~~~

那末为何大家熟知的都是用html,从没见过用xml写网页的呢?
由于设计初衷不同:XML设计用来传送及携带数据信息,不用来表现或展现数据,HTML语言则用来表现数据,所以XML用处的焦点是它说明数据是甚么,和携带数据信息。
术业有专攻。适用的就是好的。
PS:今天这个例子就只是扩大1下,其实不是说推荐用xml来写页面。
【附】
古诗鉴赏源码:
1、HTML+CSS实现
html源码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF⑻">
<title>静夜思</title>
<link type="text/css" rel="stylesheet" href="静夜思.css" />
</head>
<body >
<img src="poem.jpg" class="img"/>
<div class="div1">
<span class="title">静夜思</span><br/>
<span class="author">唐 李白</span><br/>
<div class="verse">
床前明月光<br/>
疑是地上霜<br/>
举头望明月<br/>
低头思故乡
</div>
</div>
</body>
</html>与html配合的css源码:
.div1{
}
.img{
width:360px;
height:490px;
position:absolute;
left:0px;
top:0px;
}
.title{
font-size:19px;
color:#FFFF00;
position:absolute;
left:62px;
top:150px;
}
.author{
font-size:12px;
color:#4f2b00;
position:absolute;
left:100px;
top:176px;
}
.verse{
position:absolute; /* 绝对定位 */
color:#FFFFFF;
font-size:14px;
left:55px;
top:200px;
line-height:20px; /* 行间距 */
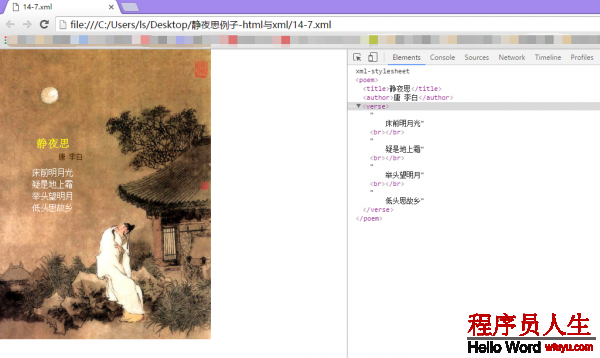
}2、XML+CSS实现
xml源码:
<?xml version="1.0" encoding="gb2312"?>
<?xml-stylesheet type="text/css" href="14⑺.css"?>
<poem>
<title>静夜思</title>
<author>唐 李白</author>
<verse>
床前明月光<br/>
疑是地上霜<br/>
举头望明月<br/>
低头思故乡</verse>
</poem>与xml配合的css源码:
poem{
margin:0px;
background:url(poem.jpg) no-repeat; /*添加背景图片 */
width:360px;
height:490px;
position:absolute; /* 绝对定位 */
left:0px; top:0px;
}
title{
font-size:19px;
color:#FFFF00;
position:absolute;
left:62px;
top:150px;
}
author{
font-size:12px;
color:#4f2b00;
position:absolute;
left:100px;
top:176px;
}
verse{
position:absolute; /* 绝对定位 */
color:#FFFFFF;
font-size:14px;
left:55px;
top:200px;
line-height:20px; /* 行间距 */
}
br{
display:block; /* 让诗句分行显示 */
}
------分隔线----------------------------
上一篇 JVM理解其实并不难!
------分隔线----------------------------