JavaScript中的==和===
栏目:htmlcss时间:2015-08-19 08:17:23
console.log('[] == []是:'+([] == [])); //false
console.log('[] === []是:'+([] === [])); //false
console.log('{} == {}是:'+({} == {})); //false
console.log('{} === {}是:'+({} === {})); //false
//true
console.log( '[] == !{}是:'+([] == !{} )); /*!{}是个布尔值,为false,因此我们比较的是 [] == 0*/
var n0 = 123;
var n1 = new Number(123);
var n2 = new Number(123);
var n3 = Number(123);
var n4 = Number(123);
console.log('n0 == n1是:'+(n0 == n1)); //true
console.log('n0 == n3是:'+(n0 == n3)); //true
console.log('n0 === n1是:'+(n0 === n1)); //false
console.log('n0 === n3是:'+(n0 === n3)); //true
console.log('n1 == n2是:'+(n1 == n2)); //false
console.log('n1 === n2是:'+(n1 === n2)); //false
console.log('n1 == n3是:'+(n1 == n3)); //true
console.log('n1 === n3是:'+(n1 === n3)); //false
console.log('n3 == n4是:'+(n3 == n4)); //true
console.log('n3 === n4是:'+(n3 === n4)); //true
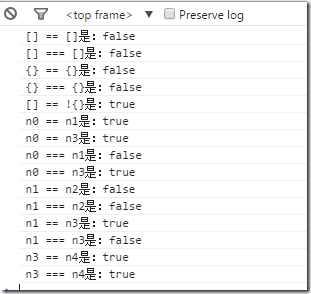
输出截图:

原文:http://www.ido321.com/1427.html
------分隔线----------------------------
------分隔线----------------------------