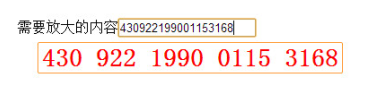
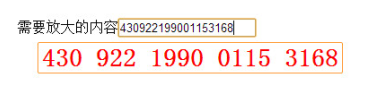
JQuery实现文本放大效果
栏目:htmlcss时间:2015-08-12 08:19:43
html页面
<!doctype html>
<html>
<head>
<meta charset="utf⑻">
<title>无标题文档</title>
<style>
*{
margin:0px;
padding:0px;
}
</style>
<script src="jquery⑴.11.1.js"></script>
<script src="bigshow.js"></script>
<script>
$(function(){
$("#info").bigShow([3,3,4,4,4]);
})
</script>
</head>
<body>
<br/><br/>
需要放大的内容<input type="text" id="info"/>
</body>
</html>
JQuery代码

JQuery代码
// JavaScript Document
$.fn.bigShow=function(num){ //给定多少1个空格,可以是1个数字也能够是1个数组
var info=$(this);//传来的text对象
var bigT=$("<p id='bigShow'></p>");//获得放大框对象
info.after(bigT);//增加标签
bigT.css({position:"absolute",height:"25px",border:"1px solid #F93",color:"red",display:"none",padding:"4px","line-height":"25px","font-size":"28px","border-radius":"2px","font-weight":"bold"});//设置放大框样式
var tops;//放大框距顶部的距离
if(info.offset().top<50){//放大框在下方显示
tops=info.offset().top+info.height()+10;
}else{
tops=info.offset().top-bigT.height()⑴6;
}
info.keyup(function(){
var widths=info.offset().left+info.width()/2-bigT.width()/2;//放大框距左侧的距离
bigT.css({top:tops,left:widths});//设置位置
var str="";
var vals=$(this).val();
if(typeof(num)=="object"){
var index=0;
for(var i=0;i<num.length;i++){
if(i==0){
str+=vals.substr(index,num[i])+" ";
}else{
str+=vals.substr(index,num[i])+" ";
}
index+=num[i];
}
}else{
for(var i=0;i<vals.length;i+=4){
str+=vals.substr(i,4)+" ";
}
}
bigT.text(str);//实时赋值
});
info.blur(function(){
bigT.css("display","none");
});
info.focus(function(){
bigT.css("display","block");
var widths=info.offset().left+info.width()/2-bigT.width()/2;
bigT.css({top:tops,left:widths});
});
}

------分隔线----------------------------
------分隔线----------------------------