项目实践――Easyui解析器
栏目:htmlcss时间:2015-06-25 07:58:24
介绍:
解析器可是easyui1个重要基础插件,你之所以可以通过简单class定义,在阅读器里面就可以展现出1个布局或是面板。全是通过这个插件作为入口,他会获得所有在指定范围内所有定义为easyui组件的class定义,然后在根据后缀定义辨别需要把当前节点解析成为什么种组件。
解析器有两种用法:$.parser.parse();不带任何参数。这类情况下默许是解析页面中所有定义为easyui组件的节点。
$.parser.parse('#cc'); 带1个jquery选择器。通过这类方式我们可以只解析我们局部定义的easyui组件,
需要说明的这个jquery选择器必须是你解析组件的父级以上的节点。也就是说这个查找出来的节点相当于1个容器,它只会解析容器里面的内容。
使用:
说这么多,不过是为了使用,对Easyui表格中,想要在表格后面拼接1个Easyui样式的按钮控件,之前要不是拼超链接文字,要不是拼接1个图片,历来没有拼接成功过EasyUi样式的按钮,偶然的机会,看到了EasyUI的解析器,终究解决了Easyui表格中拼EasyUI样式控件的问题。
html:
<body>
<div id="tb" style="padding: 5px;height: auto;">
<a href="javascript:add();" class="easyui-linkbutton" plain="true" data-options="iconCls:'icon-add'">add</a>
<a href="javascript:edit();" class="easyui-linkbutton" plain="true" data-options="iconCls:'icon-edit'">edit</a>
<a href="javascript:del();" class="easyui-linkbutton" plain="true" data-options="iconCls:'icon-remove'">del</a>
<a href="javascript:detial();" class="easyui-linkbutton" plain="true" data-options="iconCls:'icon-zoom_out'">view</a>
</div>
<div id="grid" ></div>
</body>
JavaScript:
<script type="text/javascript">
onload = function(){
$('#grid').datagrid({
url:getRootPath()+"/tempalte/getTemMiscByDepId.do;" + $.now(),
rownumbers:true,
pageSize:10,
fitColumns:true,
pagination:true,
striped:true,
singleSelect:true,
fit:true,
columns:[[
{field:'id',title:"id",width:100,hidden:true,align:'center'},
{field:'templatename',title:"templatename",width:200,align:'center'},
{field:'jobtypeid',title:"jobtypeid",width:100,align:'center',hidden:true},
{field:'deptid',title:"depId",width:100,align:'center',hidden:true},
{field:'templatetype',title:"templatetype",width:200,align:'center',hidden:true},
{field:'orderindex',title:"MoveUp/MoveDown",width:90,align:'center',
formatter: function(value,row,index){
if(row.id!=""){
var $div = $("<div/>").append("<a href=# class='easyui-linkbutton' iconCls='icon-arrow_up' plain=true onclick='up("+index+")'>GoUp</a> <a href=# class='easyui-linkbutton' iconCls='icon-arrow_down' plain=true onclick='down("+index+")'>Down</a>");
$.parser.parse($div);
return $div.html();
} },
},
]],
toolbar: "#tb"
});
};
其中,通过$.parser.parse($div);将拼接好的div用easyui的解析器解析1下,这样在formmat的时候就会出现EasyUI的样式。如果单纯的拼接Easyui的的标签,在formmat函数内不会出来Easyui的效果,但是通过$.parser.parse($div)将拼接的带有EasyUI样式的字符串直接解析出来,从而解析出来Easyui的样式,这样就在formmat函数内显示出EasyUI的控件样式来。
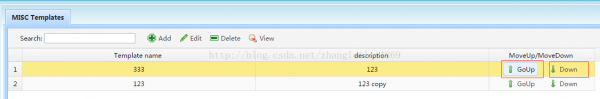
效果:

小结:
Easyui的1切都是基于解析器$.parser.parse()完成的。
------分隔线----------------------------
------分隔线----------------------------